
今月から公開しているbloggerテンプレート「Vaster」は、ぼちぼち使われているようです。
作成者としては、嬉しい限りです。
さて、最近ユーザーの方たちからVasterに関するメールが届き、それを元に少しだけ修正したので紹介していきます。
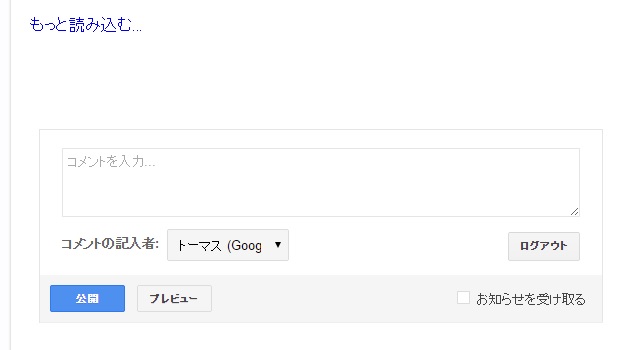
コメント欄の「もっと読み込む」を削除
従来のVasterでは、コメント欄に「もっと読み込む」と言う謎の文字が表示されていました。
当ブログの様にコメント欄を用意していないブログであれば問題なかったですが、コメント欄を用意しているブログにしたら、全くの邪魔者でしかありませんでした。

この「もっと読み込む」の表示をなくすためには、テンプレートのCSS(青色の部分)に、以下のコードをコピペして下さい。
.loadmore{
display:none;
}
このコードをコピペするだけで、「もっと読み込む」の表示を消すことができます。
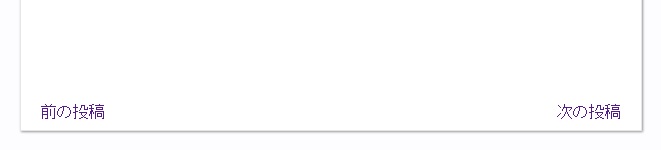
記事ページに「次の投稿」「前の投稿」を表示させる

従来のVasterでは、上の画像の様に、記事下に表示される「前の投稿」「次の投稿」と言うリンクを削除していました。
しかし、この機能が欲しいと言うユーザーの方も多いので、新たに表示させるようにします。
まずは、テンプレートにある以下のコードを探します。
<b:includable id=’nextprev’ title=’不要’>
このコードを見つけたら、このコードと、このコードの真下にある</b:includable>の間に、以下のコードをコピペしましょう。
<div class=’blog-pager’ id=’blog-pager’>
<b:if cond=’data:blog.pageType ==
"item"’>
<b:if cond=’data:olderPageUrl’>
<span
class=’older-pagelink’>
<a class=’blog-pager-older-link’ expr:href=’data:olderPageUrl’
expr:id=’data:widget.instanceId + "_blog-pager-older-link"’
expr:title=’data:olderPageTitle’><data:olderPageTitle/></a>
</span>
<b:if cond=’data:newerPageUrl’>
<span
class=’next-pagelink’>
<a class=’blog-pager-newer-link’ expr:href=’data:newerPageUrl’
expr:id=’data:widget.instanceId + "_blog-pager-newer-link"’
expr:title=’data:newerPageTitle’><data:newerPageTitle/></a>
</span>
</b:if>
</b:if>
</b:if>
</div>
<div
class=’clear’/>
上手くいけば、ブログの記事ページに「前の投稿」「次の投稿」と言う表示がされていると思います。
しかし、このままでは見映えが悪いので、CSS(青色の文字)の所に以下のコードをコピペしましょう。
span.order-pagelink{
float:left;
}
span.next-pagelink{
float:right;
}
これで「前の投稿」は左端に、「次の投稿」は右端に表示されるので、良い感じのデザインになります。
まとめ
今回の問題点を改善した新バージョン「Vaster1.1」をダウンロードページでの公開を始めました。
今回Vasterに関してメールをして下さった方には、あらためてお礼を申し上げます。
おかげで、さらにVasterを改善させることができました。
また、bloggerに関しては、いつでも気軽にメールを下さい。
答えられる範囲で、なるべく早めに返信していきたいと思います。
今後も、Vasterをよろしくお願いします。
