WordPressは、より使いやすいコンテンツマネジメントシステム(CMS)のひとつですが、その一方で、互換性の問題から発生するさまざまなエラーもあります。
その解決策は、WindowsまたはMac用のWordPressのローカルテストサイトをインストールすることです(これについてはまた別の機会に説明します)。
ローカルバージョンのサイトがあれば、本番ページでエラーが発生したり、最悪の場合、サイトが完全に機能しなくなったりする心配をせずに、サイトをいじくり回すことができます。
幸いなことに、Windows用のWordPressローカルテストサイトを立ち上げるのは、それほど複雑なことではありません。
この記事では、WordPressのテストサイトを利用すべき理由を説明し、3つの簡単なステップでその方法を紹介します。
なぜWordPressのテストサイトを使うのか?
Windows 用のローカルな WordPress テストサイトを使用する理由はたくさんありますが、そのうちのいくつかを紹介します。
- ローカルのテストサイトを使用すると、テーマ、プラグイン、WordPress コア間の互換性の問題が本番サイトに到達する前に解決することができます。サイトのコピーを作成し、ローカルでホストし、テストを実行し、完了したらそれを元に戻すことができます。他のテーマやプラグインをテストする場合も、同じ原則が適用されます。
- ローカルテストサイトは、特定のマイルストーンに到達するまで作業を非公開にしたいウェブデベロッパーやデザイナーに最適です。ホスティング費用を節約でき、クライアントがあなたの作品を持ち逃げするリスクもなくなります。
-
- WordPressに関連するものをいじるのが好きな人(私たちもそうです!)。
さて、それではいよいよ、WordPressの導入プロセスを見ていきましょう。
How to set up local WordPress testing site for Windows
Windows 用の WordPress ローカルテストサイトを立ち上げるには、3 つのステップを踏みます。
さっそく始めてみましょう。
ステップ1:WampServerのインストール

この粋なソフトは、あなたのコンピュータにウェブ開発環境全体を構築します。
名前の最初の部分は、Windows、Apache、MySQL、PHP(WAMP)の略で、ローカルのWebサーバーを実行できるようにする組み合わせです。
それでは、その仕組みを見てみましょう。
まず、WampServerのホームページから、お使いのWindowsのバージョン(32ビットまたは64ビット)に対応したインストーラーをダウンロードします。

ダウンロードが完了したら、インストール作業を行います。
インストーラーがデフォルトブラウザをInternet Explorerから切り替えるかどうかを尋ねるまで、「次へ」をクリックし続けます(もちろん、そうします)。
Program Files フォルダにある代替ブラウザの実行ファイルを探し、インストーラがテキストエディタについて尋ねてきたら、このプロセスを繰り返します(必要な場合)。
インストールが完了したら、スタートメニューからWampserver64(バージョンによってはWampserver32)をクリックしてください。
WampServerのアイコンがシステムトレイに表示されます。
このステップは以上です。
ステップ2:WordPressサイト用のデータベースを作成する
システムトレイにあるWampServerのアイコンを見てください。
赤色はサーバーが起動していないことを、オレンジ色はApacheウェブサーバーを設定する必要があることを、緑色はすべてが順調に進んでいることを表しています。
アイコンが緑色であれば、ステップ3のデータベースの作成にすぐに取り掛かることができます。
Apacheウェブサーバーが正しく機能していないと仮定すると、最も可能性が高いのは、同じポートを使用している他のアプリケーションです。
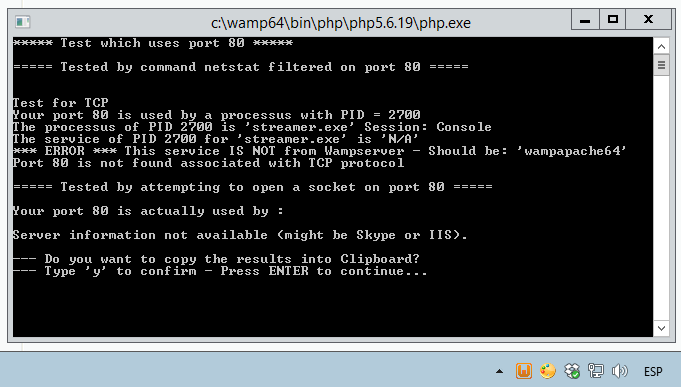
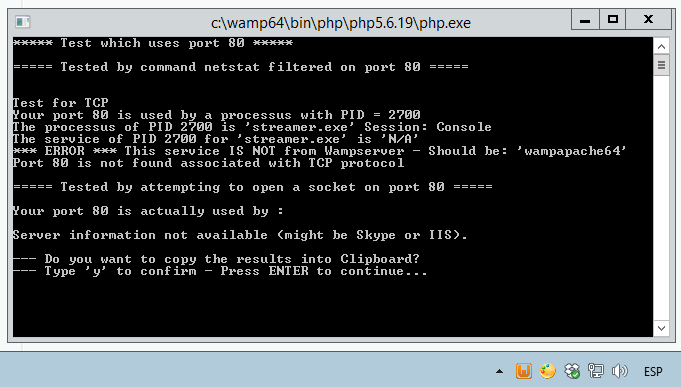
これを確認するには、WampServerアイコンを右クリックして、Tools ” Test Port 80に移動してください。
以下のエラーが表示されるはずです。

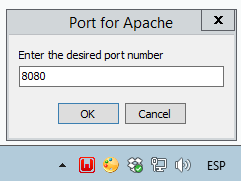
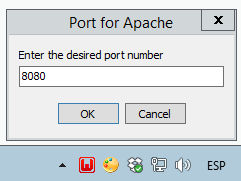
エラー画面を閉じ、ツール ” 80 以外のポートを使用する に進んでください。
利用可能なポートが表示されますので、「OK」をクリックしてください。
OKをクリックします。
すぐにアイコンが緑色に変わるはずです。
そうでない場合は、それをクリックして、「すべてのサービスを再起動する」を選択します。
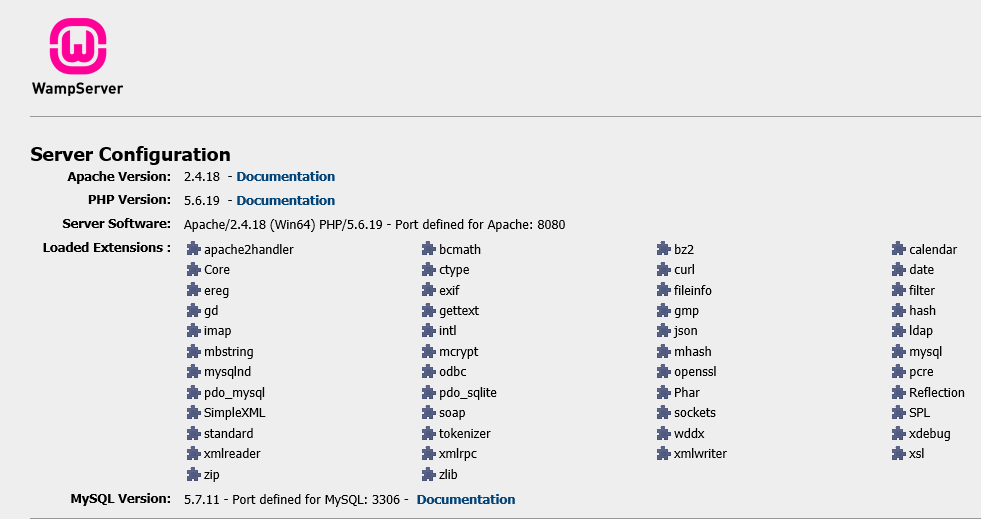
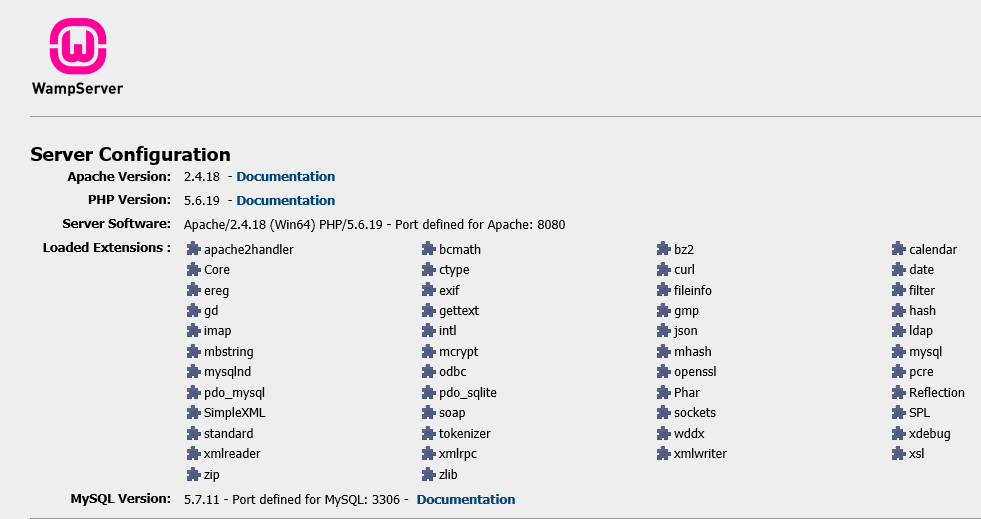
デフォルトのWampServerブラウザを使用して、あなたのローカルホストアドレス(例:http://localhost:8080 または http://127.0.0.1:8080)にアクセスしてテストしてください。
このチュートリアルでは、http://localhost:8080 を使用しますが、使用しているポートによって異なる場合があります。
 localhostアドレスに接続した後に表示されるページです。
localhostアドレスに接続した後に表示されるページです。
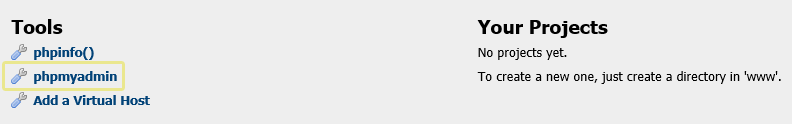
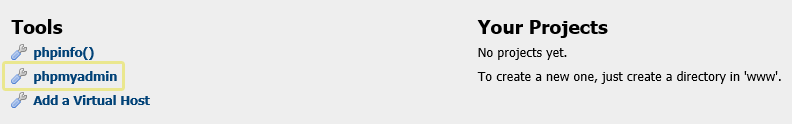
次は、実際にWordPressをインストールするためのデータベースを作成します。
ローカルホストのページのツールセクションに移動し、PHPMyAdminをクリックします。


次の画面で、ユーザー名にrootを入力し、パスワードは空白にしておきます。
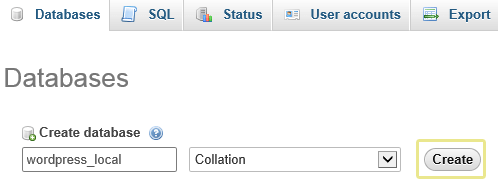
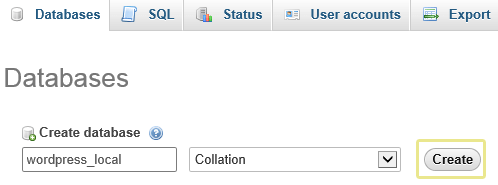
画面上部のデータベースタブに移動し、新しいデータベースの名前を入力し、作成をクリックします。

これで、新しいデータベースの準備ができました。
これで、新しいデータベースの完成です!このデータベースで、WordPressを動かしてみましょう。
ステップ3:新しいサーバーにWordPressをインストールする
このステップでは、WordPressの最新バージョンをダウンロードし、wordpressフォルダを展開します。
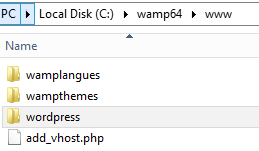
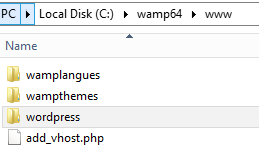
WampServerのwwwディレクトリに移動するか、フォルダをそこに解凍するだけです。


WordPressのファイルはwamp64 > www > wordpressにあるはずですが、最後のフォルダは好きな名前にすることができます。
WordPressのセットアップを開始するには、http://localhost:8080/wordpress/ に移動します。
WordPressの有名なインストーラの言語選択画面が表示されるはずです。


言語を選択し、「続ける」をクリックします。


次に、先ほど作成したデータベースの名前と、ユーザー名、パスワードを入力します。
今回は変更しないので、ユーザー名はroot、パスワードは空欄でOKです。
テーブルプレフィックスを変更したい場合は変更しますが、データベースホストは変更しないでください。

通常は(いくら強調してもしきれませんが)別のユーザー名と複雑なパスワードを設定し、セキュリティのためにデータベースの接頭辞も変更すべきです。
今回は、個人的な使用を目的としたローカルインストールを行うため、この作業は省略します。
最後に、最後の画面にあるフィールドに入力すれば完了です。

次に、http://localhost:8080/wordpress/wp-login.php にある WordPress のログイン画面にリダイレクトされますので、認証情報を入力してログインしてください。


…そして、あなたの新しいWindows用ローカルWordPressテストサイトに「こんにちは」と声をかけてください。
WordPress を初めてご利用になる場合は、以下のガイドを参考にされることをお勧めします。
- WordPressサイトを立ち上げた直後に必要な10のこと。
- WordPressのプラグインをインストールする方法 – 2020年版初心者向けガイド
もちろん、すぐにでも使えるテーマを探すこともできます。
結論
Windows用のWordPressローカルテストサイトのセットアップは複雑に聞こえるかもしれませんが、長期的には多くの時間と頭痛の種を減らすことができます。
幸いなことに、たった3つのステップで立ち上げることができます。
-
- WampServerをインストールする。
-
- ローカルサイト用のデータベースを作成する。
- WordPressを新しいローカルサーバーにインストールします。
WindowsでローカルのWordPressテストサイトをセットアップすることについて何か質問がありますか?以下のコメント欄でお聞かせください。
