WordPressのビデオ背景を追加する最も簡単な方法をお探しですか?
よくできたビデオ背景は、注目を集め、ブランドを最初からクールに見せます。
しかし、下手すると、動画背景はサイトの速度を低下させ、スペースを取り、新しい訪問者を混乱させることになります。
そこで、このガイドを作成し、すべての落とし穴を避け、正しい方法でWordPressのビデオ背景を追加する方法を学びます。
WordPressのウェブサイトにビデオ背景を追加するためのベストプラクティスと手順について、特別な専門知識なしで読み続けてください。
WordPressの動画背景を追加するためのベストプラクティス
- ファイルサイズは小さく、解像度は高く保つ。大きな動画や画像ほど、サイトのパフォーマンスを低下させるものはありません。しかし、圧縮の際には解像度を維持することが望ましいです。
- しかし、圧縮時に解像度を維持することが望ましいです。ポイントを押さえたり、関連性のあるものを紹介したりする場合にのみ使用します。
- 追加情報とともに、コール・トゥ・アクションを含める。視聴者がもっと見たいと思ったときに、詳細へのリンクを忘れてしまわないようにしましょう。
- すべてのコストでオーディオを避けることができます。音声は極力避けましょう。
- 音声が必要な場合は、自動再生にしないでください。音声が必要な場合は、自動再生にしない:ユーザーが音声を再生するためのオプションを提供する。
- 音声付きのビデオには、クローズド・キャプションを検討しましょう。音声付きのビデオではクローズドキャプションを検討する: 場所や聴覚障害などの理由で、誰もが音声を聞けるとは限りません。
- 外部にホスティングする。そのため、パフォーマンスを維持するためにVimeoやYouTubeなどのサイトを選択するか、専門のビデオホスティングサイトを検討してください。
- 最高のフォーマット/解像度に固執する。我々は唯一のMP4sを話している、720pの最小値、h264コーデック。
また、すべてのWebサイトに動画が必要なわけではありません。
動画があると、インターフェースが煩雑になり、速度が低下し、焦点が定まらないことがあります。
例えば、弁護士の場合、ウェブサイトが遅くなるような陳腐な握手ビデオではなく、プロフェッショナルな写真にこだわるべきです。
WordPressの動画背景を追加する方法
WordPress 内でビデオ背景機能を有効にする方法はいくつかあります。
今回は4種類のコード不要の解決策に焦点を当てます。
- 組み込みのカバーブロック
- 背景/ヘッダープラグイン
- お気に入りのページビルダープラグイン
- 動画の背景やヘッダーに対応したテーマを使用する
各方法の手順は以下の通りです。
オプション1: 内蔵のカバーブロック
WordPressのネイティブエディターには、テキストやボタンなどの他のコンテンツの後ろに背景画像を挿入するためのCoverブロックと呼ばれるものがあります。
多くのWordPressユーザーは、Coverブロックが動画の背景もサポートしていることに気づいていません。
ステップ1: 表紙ブロックを追加する
まず、背景を追加したいページに移動して、表紙ブロックを追加します。

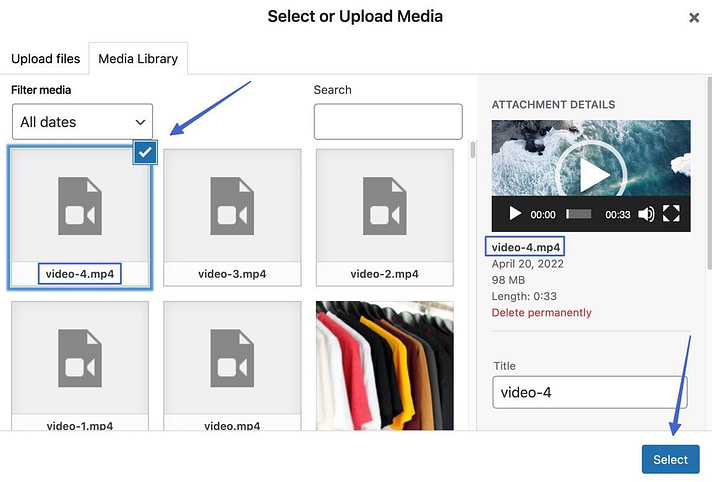
ステップ 2: 動画をアップロードする
表紙は「アップロード」または「メディアライブラリ」のボタンを選び、動画を追加してください。

Coverのブロックには、ビデオのサポートについて何も書かれていないので、メディアライブラリからビデオ(MP4など)を選択することを確認します。
動画にチェックを入れたら、「Select」ボタンをクリックします。

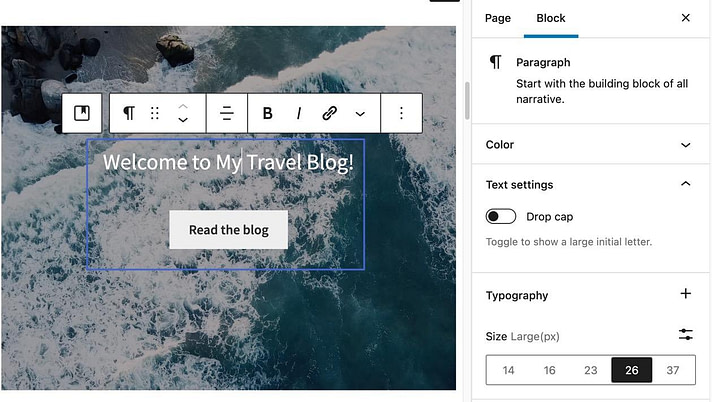
ステップ3:前景コンテンツをオーバーレイ挿入する
これで、背景ビデオのプレビューが表示されます。
テキストやボタンなどの前景ブロックをカバーに追加することができます。

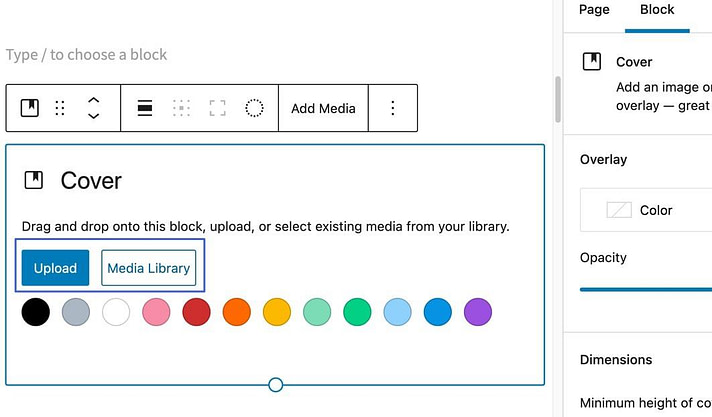
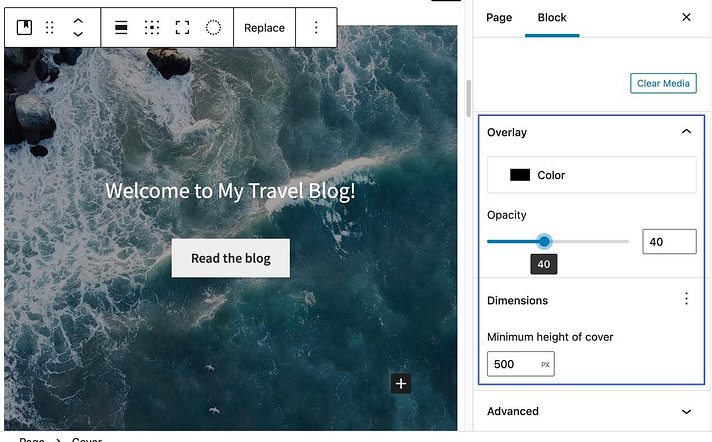
ステップ 4: 必要に応じてカバーの設定を編集します。
カバーの設定には以下のものがあります。
- カラーオーバーレイ:テキストを読みやすくするのに最適な設定です。
- 不透明度:前景のコンテンツを表示するのに便利です。
- カバーの最小高さ: WordPress 動画の背景をより広くカバーするために必要な場合があります。

ステップ 5: 作成した WordPress 動画の背景を表示する
完了したら、ページを保存し、フロントエンドに移動して、WordPressのビデオ背景を確認します!
オプション2:ビデオ背景/ヘッダープラグイン
WordPressのビデオ背景を追加するための非常に多くのプラグインが存在し、そのうちのいくつかは、完全なサイトの背景を提供し、他のものはあなたのビデオヘッダーを与えることに特化されている一方で、。
これらは最高のビデオ背景のプラグインです。
スライダー, ギャラリー, とカルーセル by MetaSlider – レスポンシブWordPressプラグイン
著者(s): MetaSlider
92%Ratings
700,000+インストール
WP 3.5+必要数
より多くの情報
ml-スライダー.3.27.8.zip
現在のバージョン: 3.27.8
最終更新日 2022年7月18日
92%評価
700,000+ インストー ル
WP 3.5+ 要件
WordPress.org プラグイン ページ
MetaSliderでスライダー、ギャラリー、カルーセル – レスポンシブWordPressプラグイン
バックグラウンド動画用mb.YTPlayer
著者: Pupunzi (Matteo Bicocchi)
84%評価
3,000+インストール
WP 3.0+必要数
もっと詳しく
wpmbytplayer.3.3.7.zip
現在のバージョン: 3.3.7
最終更新日 2021年12月21日
84%Ratings
3,000+ インストーラ
WP 3.0+必要数
WordPress.org プラグイン ページ
背景動画用mb.YTPlayer
Advanced WordPress Backgroundsというプラグインが人気です。
このプラグインを使って、WordPressの動画背景を追加する方法を数ステップで紹介します。
ステップ1:AWBをインストールし、そのコンテンツブロックを追加する
まず、Advanced WordPress Backgrounds (AWB)をインストールします。
 Advanced WordPress Backgrounds
Advanced WordPress Backgrounds
作者: nK
現在のバージョン: 1.9.0
最終更新日: 2022年7月22日 更新日: 2022年7月22日
高度な背景.1.9.0.zip
94%評価
30,000+ インストーラ
WP 5.8+必要数
背景動画を追加したいページに移動します。
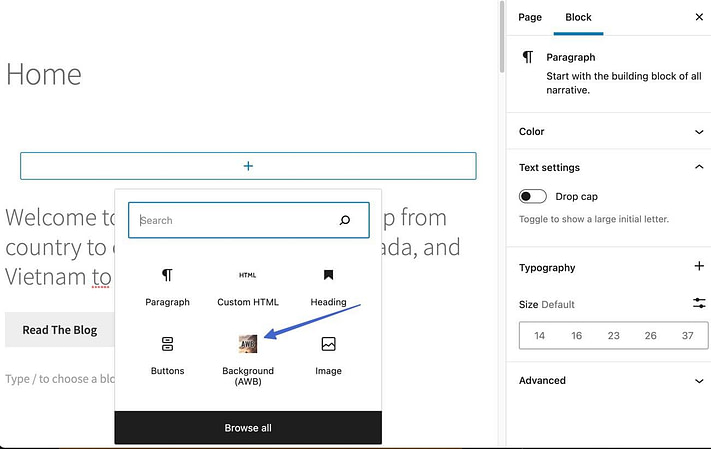
WordPressのエディタで、コンテンツブロックを追加するをクリックします。
背景(AWB)ブロックを検索して選択します。

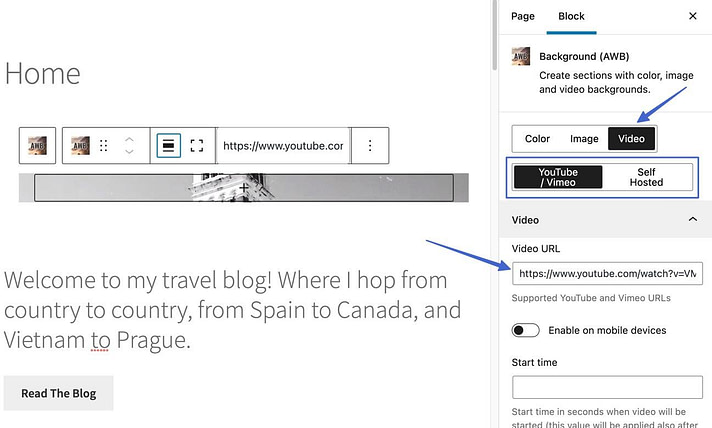
ステップ 2: 動画を追加する
このオプションでは、要素に色、画像、またはビデオの背景を追加することができます。
ビデオ]を選択し、YouTubeまたはVimeoからビデオのURLを貼り付けます。
別の方法として、このプラグインにはローカルビデオをアップロードするための「Self Hosted」タブがあります。

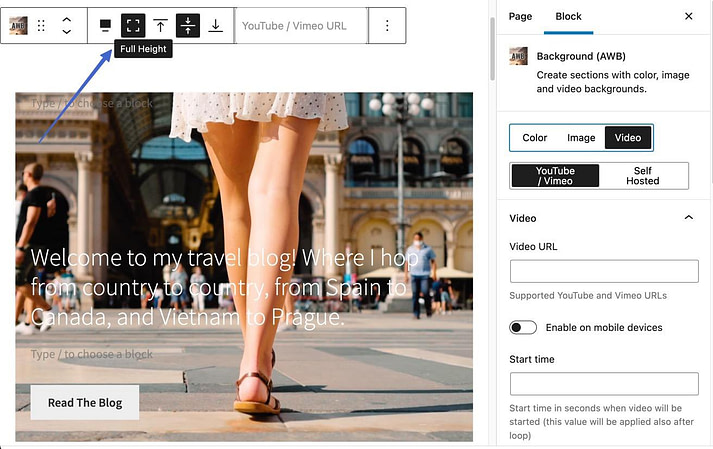
ステップ3:ビデオ背景の高さと幅を拡張する
デフォルトでは、コンテンツブロックはページ領域の多くをカバーするために引き伸ばされません。
エディターで「Full Height」ボタンをクリックする必要があります。
また、ビデオ背景を全幅に拡張するボタンもあります。
また、テキスト、ボタン、画像などのコンテンツを背景のビデオの上にドラッグしたり、挿入したりすることもできます。

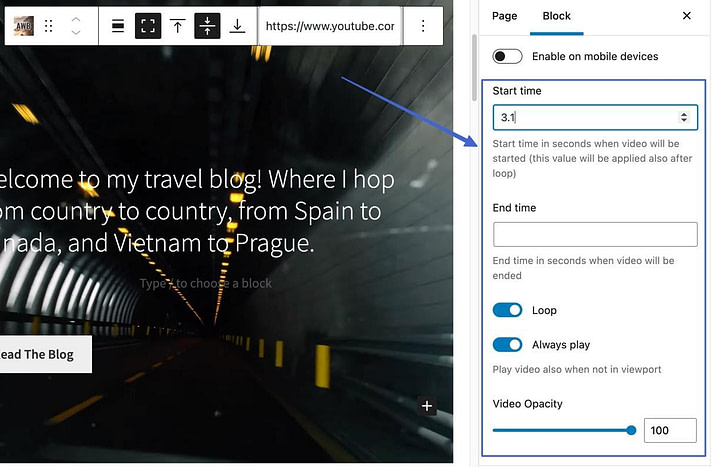
ステップ4:WordPressの動画背景設定を変更する
ブロック」タブで、開始時間、終了時間、ループ再生、常時再生、動画の不透明度など、好きな設定を調整します。

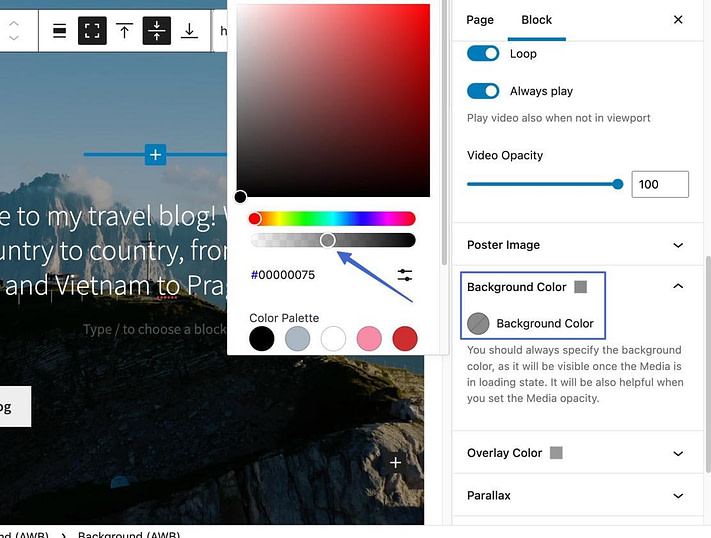
背景色のオーバーレイを追加し、不透明度を下げると、オーバーレイのテキストが読みやすくなります。
ブロック」タブで「背景色」を白または黒に変更します。
不透明度スライダを少し下げて、背景がまだ見えるようにします。

ステップ 5: 結果を表示する
その結果、他のコンテンツの前でビデオが再生されます。
理想的には、ループし、音が出ず、前景のコンテンツにフォーカスのほとんどが維持されるようなものです。
選択肢3:お気に入りのページビルダー・プラグイン
Elementor、WPBakery、Diviなど、ほとんどのページビルダーは、ほぼすべてのコンテンツモジュールに画像や動画の背景を追加するための背景機能を提供しています。
お好みのページビルダーを自由に選択できますが、使い勝手の良さからElementorをおすすめします。
Elementorをはじめ、どのビルダーもインストールしてから使い始めてください。
ステップ1:Elementorエディタでページを開く
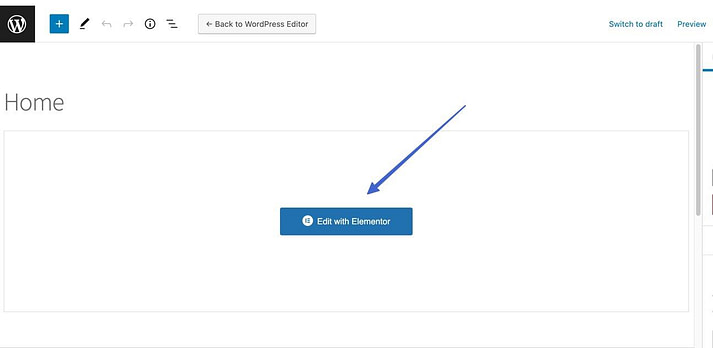
WordPressのページに移動し、ホームページとして指定されたページを選択します。
Elementorで編集]ボタンをクリックします。

ステップ2:Sectionコンテンツブロックを追加する
Elementorのほとんどのコンテンツモジュールは背景の設定を提供していますが、Sectionを挿入することをお勧めします。
そうすれば、テキスト、画像、ボタンなど複数のアイテムをセクションに追加することができます。
そして、セクションに動画の背景を追加して、前景にあるすべてのものの後ろになるようにします。
このチュートリアルでは、セクションにテキストとボタンを追加しています。
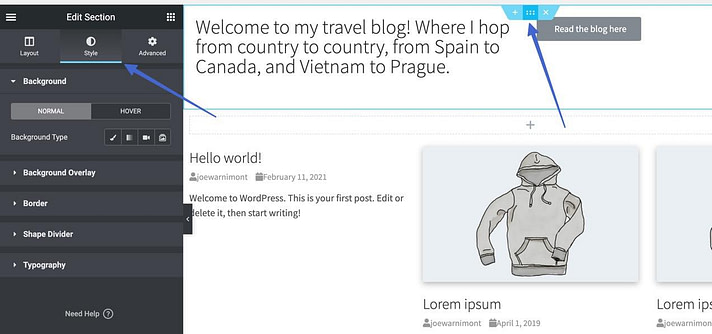
セクションの編集]アイコンを選択し、[スタイル]タブを選択します。

ステップ3:動画の背景を挿入する
ここで、背景のドロップダウン領域が表示されます。
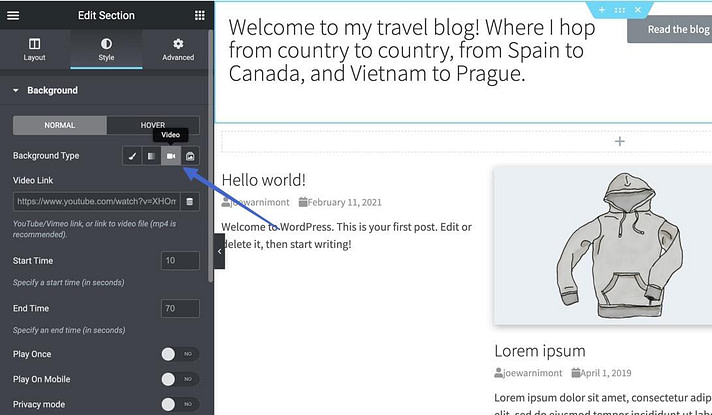
背景の種類]の隣にある[ビデオ]オプションを選択します。
そして、YouTube、Vimeo、またはローカルファイルのURLを「ビデオリンク」フィールドに貼り付けます。

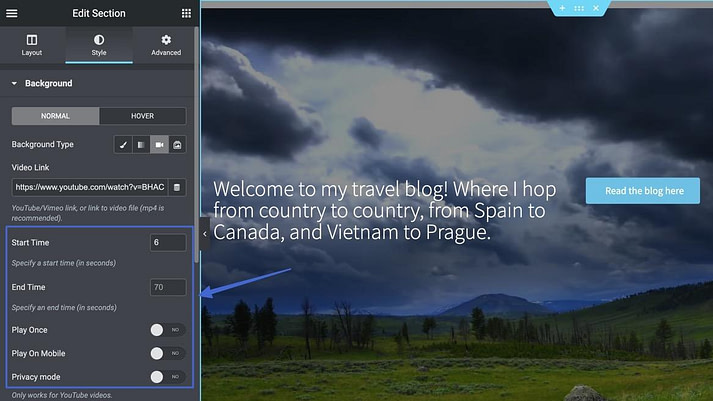
ステップ4:ビデオ背景の設定を編集する
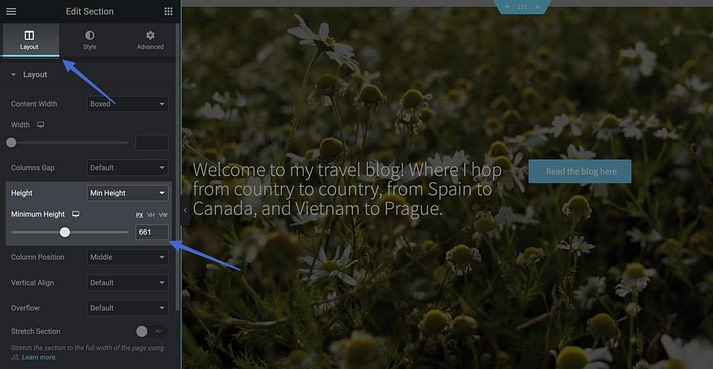
ビデオの背景を拡大して、画面のより広い範囲を占める必要がある場合があります。
その場合は、[レイアウト]タブで[高さ]と[最小高さ]を調整します。

スタイル]タブに戻り、背景のビデオの設定を変更することを検討してください。
- 開始時間
- 終了時間
- 一度だけ再生する
- モバイルで再生
- プライバシーモード

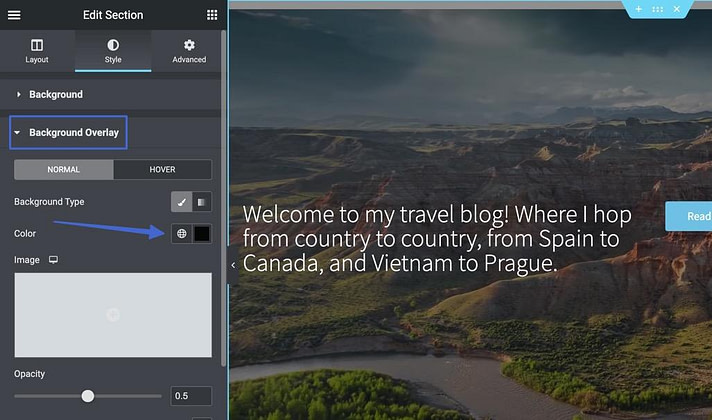
さらに、Background Overlay(通常は黒や白などの中間色と不透明度の変更)を追加して、前景のテキスト、ボタン、画像をより見やすくすることも考えてみてください。

ステップ 5: WordPress ビデオの背景をフロントエンドで表示する
完了すると、セクション内のすべてのコンテンツの後ろに動画が再生されます!
オプション4:動画の背景やヘッダーをサポートするWordPressテーマを使用する
様々なWordPressテーマには、ヘッダー、スライダー、全ページメディア設定が組み込まれています。
これらを使用すると、画面全体を占める画像、GIF、またはビデオをアップロードすることができ、ほとんどの場合、ホームページのヘッダーとして使用されます。
ビデオ背景機能を持つテーマを探すには、人気のあるマーケットプレイスで「ビデオ背景」を検索してください。
- WordPress.org 検索 “video backgrounds”
- ThemeForestの “ビデオ背景 “タグの付いたテーマ
ビデオ背景を持つ* TemplateMonsterのテーマ
機能リストを確認したり、ダウンロードや購入の前に開発者に問い合わせたりして、テーマがビデオ背景機能を備えているかどうかを確認してください。
例として、Colibri WPのテーマは、ビデオ背景を提供しています。
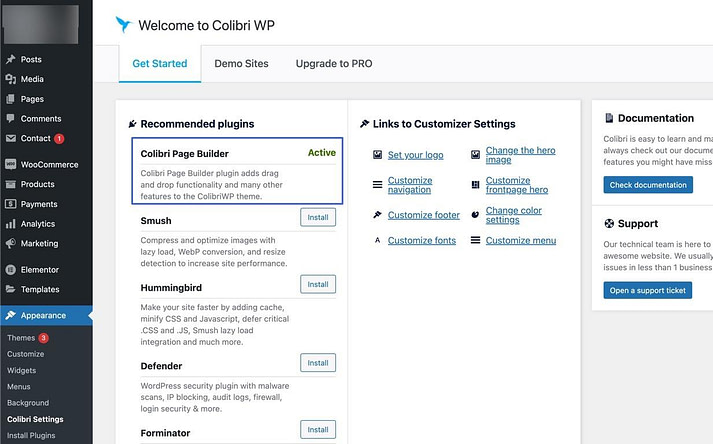
ステップ1:テーマのインストールと有効化
ビデオ背景を有効にするには、Colibri WP テーマをインストールし、「外観 > Colibri 設定 > スタートアップ」にアクセスします。
ここで、Colibri Page Builderの機能を有効化します。

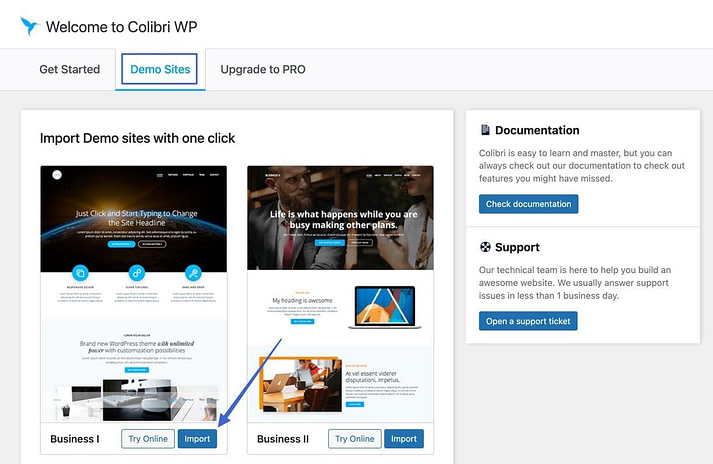
ステップ2:デモサイトを追加する
デモサイト]タブをクリックし、選択したデモのテンプレートをインポートします。

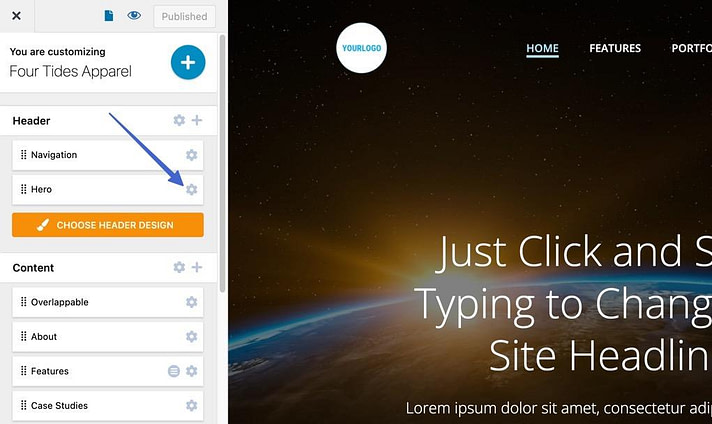
ステップ3:Hero画像のカスタマイズ
外観をカスタマイズし、Heroモジュールの横にある歯車のアイコンを選択します。

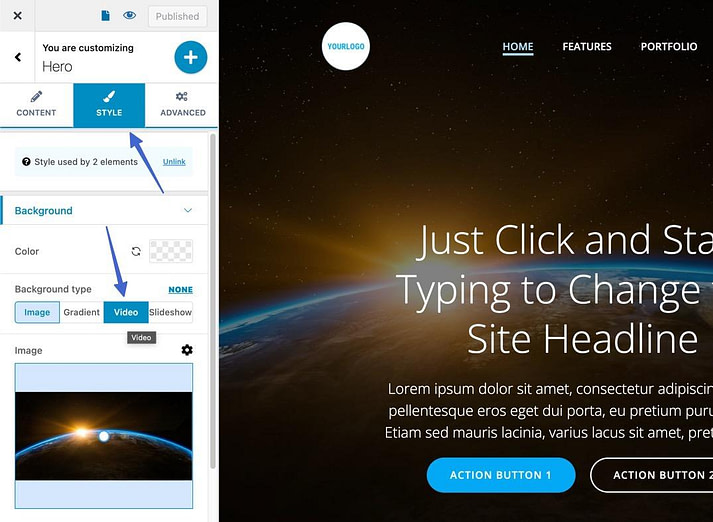
ステップ4:ビデオの背景を追加する
スタイル」タブを選択し、「背景」を「ビデオ」に切り替えます。

最後に、YouTubeを選んで外部ビデオURLを貼り付けるか、セルフホスティングでローカルビデオをアップロードします。
その結果、カスタマイザーのプレビューで動画の背景が動いているのが確認できます。
最適なビデオ背景を手に入れよう
WordPress の動画背景を追加することは必ずしも推奨されませんが、ブランドを反映した高品質の動画コンテンツがあり、サイトのパフォーマンスを妨げない場合は、検討する必要があります。
この記事では、4つの異なる方法を学びましたが、そのうちの少なくとも1つはあなたの状況に合うはずです。
その他、サイトを改善する方法については、成功するホームページデザインの10の要素についての記事をご覧ください。
WordPressのビデオ背景に関するご質問は、以下のコメント欄でお寄せください。