WordPressはウェブサイトを解放し、開発者でなくても利用できるようにします。
人々は、技術的な超能力がなくても、自分自身でウェブサイトを構築できることを発見しています。
しかし、その一方で、いくつかの問題も生じています。
例えば、Google PageSpeed Insightsのスコアが少し低い場合、どうすればいいのでしょうか?今日、我々はあなたがあなたのWordPressサイトのPageSpeed Insightsのスコアを向上させる方法について話します。
Googleがウェブサイトをランク付けする方法の主題の周りに多くの議論があり、あなたのサイトのPageSpeed Insightsのスコアを向上させるために、ハードルを上げるために多くの努力を払うべきかどうか. もちろん、Googleのは、このゲームの唯一のプレーヤーではなく、ウェブサイトのパフォーマンスを監視するための利用可能な他のツールがあります。
GT MetrixとPingdomは、ウェブサイトの速度を分析する上で素晴らしい仕事をしており、私はそれらもチェックすることをお勧めします。
しかし、Googleが設定したゲームのルールは無視すべきではなく、ましてや、簡単に満たせるものだからです。
ここでは、Google PageSpeedの10の推奨事項をチェックすることで、サイトのロードタイムにすぐに結果が出る方法を紹介します。
良いニュースは、GoogleのPageSpeedのルールのほとんどのために、あなたを支援することができますWordPressのプラグインがあることです. 任意の技術的な背景なしで、あなたのウェブサイトのコードを修正し、PageSpeedインサイトのスコアを向上させることができるようになります
PageSpeed Insightsのスコアを向上させるステップ#1: Google PageSpeedのテスト
まず始めに、あなたのウェブサイトは、GoogleのPageSpeedメトリックに対してどのようにスタックしているかを確認する必要があります。
これは、必要なアカウント、電子メール登録、または任意のマーケティングの魔術で、その場で行うことができます。
ここにアクセスしてください。
ページの複雑さにもよりますが、数秒のうちに処理されます。
分析は、ウェブサイト全体ではなく、正確なURLに関連して行われることに留意してください。
ページはデスクトップ用とモバイル用の両方が取得されるため、実際には2つのレポートが表示されます。
Googleのスケールは0~100で、各スコアはパフォーマンスレベルに応じて赤、黄、緑と別々の色で表示されます。
85点以上の場合は緑色で表示され、安全側にいることを意味します。
Google PageSpeed Insightsの10のルール
解析を実行した後、あなたのウェブサイトが大丈夫なもの、改善すべきもの、モバイル版とデスクトップ版の両方について実行可能な提案を含む詳細なレポートが得られます。
Googleが監視している主なルールは10個あり、そのうちのいくつかは正常に満たされ、いくつかは満たされません。
失敗したものについては、その要件をよりよく処理するためのアドバイスを受けることができます。
主に、コードに直接働きかけることができるウェブマスター向けの内容です。
ここでは、まずやるべきことを紹介します。
1. ブラウザのキャッシュを活用する(オリジナルルール参照)
ウェブサイトの一部の要素を一時的に保存(キャッシュ)することで、読み込みを容易にすることができます。
キャッシュされていないコンテンツ(HTML、CSS、ロゴ、画像)を読み込むと、大幅に速度が低下します。
PageSpeed Insightsのスコアを向上させたい場合、Webサイトの修正項目として一番に挙げられても不思議ではありません。
WordPressのウェブサイトのためのキャッシュは、いくつかの無料とプレミアムプラグインによって管理されます. 私はW3 Total Cache(無料のソリューション、以下のリンク)のいずれかを試してみることをお勧めしますまたはWP Rocketのために直接行く、値札を持っていますが、それでも非常に手頃な価格(それは我々がブログで使用するものです).
 W3 Total Cache
W3 Total Cache
作者: BoldGrid
現在のバージョン: 2.2.3
最終更新日 2022年6月29日
w3-total-cache.2.2.3.zip
88%評価
1,000,000+ インストー ル数
WP 3.8+ 要件
2. レンダーブロックを起こすJavaScriptを排除する(元のルールを参照)。
要するに、いくつかのJavaScriptコードが、above-the-foldコンテンツに干渉して、ページが正しく読み込まれない可能性があるということです。
この問題には2つの側面があります。
- 技術的な説明:あなたがすべきことは、ページの先頭からjQueryへの呼び出しをさらに下に移動し、jQueryモジュールへの呼び出しが行われるタイミングを調整することです。
- 簡単な解決策:あなたは、1つのクールなプラグインで問題を修正することができます – WP Deffered JavaScripts。これは、ブラウザがJavaScriptを並行してダウンロードすることを強制し、サイトの読み込みを高速化するのに役立ちます。
 WP Deferred JavaScripts
WP Deferred JavaScripts
作者: Willy Bahuaud, Daniel Roch, Grégory Viguier
現在のバージョン: 2.0.5
最終更新日:2016年9月1日 2016年9月1日(木
wp-deferred-javascripts.2.0.5.zipをダウンロードする。
64%評価
2,000+ インストーラー
WP 3.0+必要数
3. CSSの配信を最適化する(原文ルール参照)
ほとんどのCSSはダウンロードに余分な時間を要するため、CSSコードの軽量化はPageSpeed Insightsのスコア向上にもつながる。
JavaScript、CSS、HTMLの集約と最小化に関しては、Autoptimizeというプラグインが非常に効果的です。
インストールし、設定/Autoptimizeで必要なオプションを有効にするだけです。
 Autoptimize
Autoptimize
作者: Frank Goossens (futtta)
現在のバージョン: 3.1.0
最終更新日 2022年7月19日
autoptimize.3.1.0.zip
94%評価
1,000,000+ インストー ル数
WP 4.9+が必要です。
もし気に入らなければ、WP Super Minifyを代用することができます。
4. リソースの最小化(オリジナルルール参照)
不要なコードや冗長なコードは、ブラウザの動作に影響します。
HTML、CSS、JavaScriptのファイルサイズが大きすぎると、Googleはダウングレードします。
4096バイトを超えるJavaScriptファイルはすべて最小化することが推奨されています。
この処理は、前のポイントで紹介した、CSSの配信も最適化するプラグインがうまく処理してくれます。
WP Super MinifyまたはAutoptimizeです。
PageSpeed Insightsのスコアを向上させるためにそれらを使用します。
5. GZip圧縮を有効にする(オリジナルルール参照)
コードの改良に引き続き、CSSとHTMLも圧縮することができます。
これはGZip圧縮で行われ、ブラウザに送信する前にウェブサイトのサイズを縮小します。
これは様々な方法で設定することができます。
- ウェブホストに設定させることができます。
- .htaccessファイルで設定することができます。
- 前述のW3 Total Cacheのようなキャッシュプラグインで有効にすることができます。
6. 画像の最適化(元のルールを見る)
画像は、平均してウェブページの総サイズの約60%を占めており、読み込み時間に影響を与える最大の要因となっています。
最適化処理により、不要な情報を削除し、最適なアルゴリズムで賢く再圧縮することで、画像のサイズを大幅に縮小することができます。
最適化には、さまざまな方法があります。
ロスレス最適化は適度で、画像から詳細を削除する必要がない技術的な図面に推奨されます。
ロッシー最適化は、より積極的に画像を縮小することで、ウェブサイトの速度を根本的に改善することができます。
しかし、これは画像の視覚的な側面を妨げることはありません。
画像は依然としてウェブ上で適切に表示され、最適化によってユーザーがオンライン上で画像を見る方法が妨げられることはありません。
もうひとつ、カメラやスマートフォンは、ウェブには必要のないメガピクセルをたくさん使った写真を作ります。
最適な画像サイズを維持し、サーバーの使用量を減らすために、WordPressのテーマが扱える最大の幅と高さに画像をリサイズすることも必要です。
画像の最適化に関する詳しいハウツーについては、こちらの他の記事をご覧ください。
それはあなたがPageSpeed Insightsのスコアを向上させるのに役立ちます。
7. サーバーのレスポンスタイムを改善する(元のルールを参照)
レスポンスタイムの遅さは、ウェブホスティングの不備、ウェブサーバーの設定、トラフィックの過負荷、使用するリソースが多すぎるなど、いくつかの問題が原因となっている可能性があります。
Googleの最適なサーバー応答時間の推奨値は、200ms以下に設定されています。
特に、コード化されていないプラグインが多すぎると、サーバーのレスポンスタイムに影響を与える可能性があります。
8. 目に見えるコンテンツを優先する(元のルールを参照)
ウェブサイトのコーディングにおいて非常に良い習慣は、サイトのHTML構造を構築する際に、コンテンツを最初に配置し、その後、すべてのサイドエレメントとJavaScriptをページのさらに下に配置することです。
Googleは、リソースが使用するデータ量を減らすことについても警告しています。
このオプションは、ルール4について説明したときに推奨されたプラグインによって解決されているはずです。
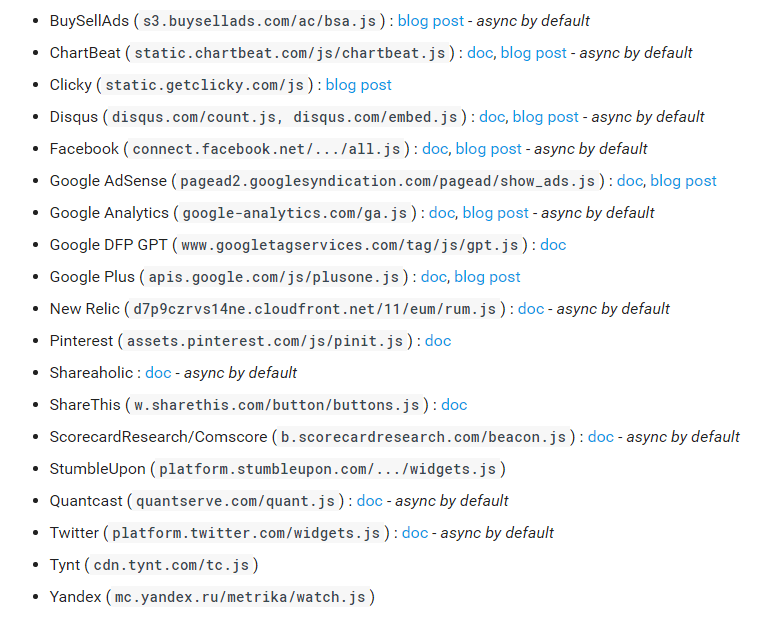
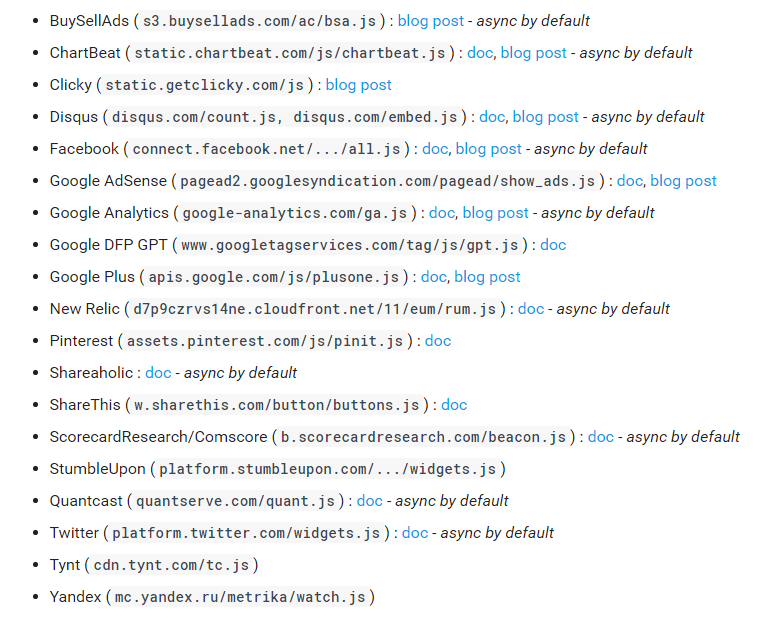
9. 非同期スクリプトを使用する(原文のルール参照)
コードがブラウザによって同期的に実行されると、一度に複数のタスクを実行することができず、ページの読み込みが速くなるのを妨げます。
このため、Googleは、人気のあるJavaScriptツール/スクリプトの非同期バージョンのリストを公開しています。
あなたはPageSpeed Insightsのスコアを向上させるために彼らの標準バージョンの代わりにそれらを使用することを確認してください。

10. 複数のランディングページのリダイレクトを避ける(元のルールを参照)。
リダイレクトは、ウェブサイト上の目的の場所に正確に人を移動させるための素晴らしいツールです。
しかし、不必要なリダイレクトは、遅延を引き起こし、WordPressサイトのPageSpeed Insightsのスコアを向上させることがより困難になります。
Googleは、任意の形やフォームでリダイレクトの特に好きではありません. しかし、あなたがそれらを使用する必要があるときは、1つのURLのための唯一のリダイレクトを持っていることを確認してください.
例えば、モバイル版を扱う場合、site.com/page " www.site.com/page " m.site.com/page からリダイレクトするのは避けましょう。
もし、単純な1回限りの301リダイレクトでいいなら、Linkerというプラグインを試してみてください。
このプラグインは、一時的なリダイレクトではなく、永久にそこに留まることをGoogleに知らせることができます。
 リンカー
リンカー
作者: Yakir Sitbon, Ariel Klikstein
現在のバージョン: 1.2.1
最終更新日: 2022年5月30日 2022年5月30日
Linker.1.2.1.zip
90%評価
2,000+ インストーラー
WP 3.5+必要数
結論
さて、私たちの背後にあるすべてのものと、私のアドバイスは、実際にあなたのPageSpeed Insightsのレポートに示された最も重要な問題を解決することから始めることです。
各推奨事項のより詳細な理解のために、Googleの開発者のルールをチェックアウト – すべてがより広範に説明した. Google PageSpeed Insightsのテストは、何度でも繰り返すことができますが、結果は30秒程度キャッシュされるため、実行の間にいくつかの時間を経過することを許可します。
この時点で、PageSpeed Insightsのすべてのルールに取り組む自信がついたのではないでしょうか。
また、これらの問題にどのように対処してきたか、他にどのようなパフォーマンスツールを試したか、そして、それらがどのように役に立ったかについて知りたいです。
コメント欄で共有してください。
最後に、あなたのウェブサイトをもっと速くしたいとお考えですか?WordPressサイトを高速化する方法に関する無料のメールコースをお忘れなく。
