今回は、WordPressでクーポンサイトを構築する方法をご紹介します。クーポンサイトがあれば、現金が必要な人たちの心をつかむことができます。
WordPressでクーポンを利用する方法
クーポンを扱うには、2つの方法があります。
-
- トラフィックが多いウェブサイトをすでに運営している場合、クーポンのセクション/ページをウェブサイトに直接追加することは理にかなっています。2.アフィリエイトの収入を増やすために、サードパーティの製品のクーポンをウェブサイトに表示する。訪問者はクーポンをクリックし、割引を利用するための指示に従うことができます。
ウェブサイトにクーポンページやセクションを作成するには、カスタム投稿を作成する必要があります。この方法についてわからない場合は、WordPressのカスタムポストの作成に関するKarolの以前の記事を読んでみてください。また、プラグインを使用して、既存のページに簡単なクーポンを追加することもできます(以下でさらに詳しく説明します)。
- または、専用のクーポンサイトでクーポンを公開する。単一の製品のクーポンをホストすることも、RetailMeNotのように多数の製品や販売者のクーポンをホストして、共通のマーケットプレイスとして使用することもできます。専用のクーポンサイトでは、顧客は特定の割引クーポンを検索し、そのコードを使用して小売業者のウェブサイトで割引やキャッシュバックを受けることができます。
どのオプションが最適かわからない場合は、専用のクーポンサイトを構築するか、既存の製品ページにクーポンを追加してみてください。いくつかのオプションを試してみて、商品コンバージョン/アフィリエイト収入を向上させるために何が最も効果的かを確認してください。
クーポンを使うべき理由
近年、ネットショッピングを利用する人がそれなりに増えています。そして、彼らがインターネットでの買い物に惹かれるのは、クーポンであることが多いのです。
- 2016年、クーポンの使用は前年比32%増となりました。
- 2016年中に前年比で38%がより多くのクーポンを使用した。
- 調査対象者の50%以上(ミレニアル世代では66%)が、クーポンが使えるなら食料品のオンラインショッピングをする可能性が高いと表明しています。
- 35%の買い物客が印刷物とデジタルクーポンを同等に使用している。
クーポンの利用が増加していることを納得させるデータが必要な場合は、さまざまなソースからの統計情報を掲載したこの記事をご覧ください。このような大きなトレンドは、オンライン販売を真剣に考えるのであれば、無視することはできません。また、クーポンがオンラインショッピングの大きな魅力となっているのであれば、貴社もクーポンを提供する時期に来ているのではないでしょうか。
クーポンはどのように役立つか
クーポンは、販売量の増加という明らかな利点の他に、以下のような利点があります。
- 検索エンジンをeコマースポータルに誘導する。
- アフィリエイトの提供を促進する。
- 買い物客の忠実なコミュニティを形成します。
- 携帯電話の位置とジオフェンシングの感知に基づくプロモーションを目標とする。
- 顧客との通信をパーソナライズします。
WordPressでクーポンサイトを構築する方法
ホスティングサービスにサインアップして、ウェブサイトにWordPressをインストールしたら、テーマを探してインストールする必要があります。WordPressのインストールに関するヘルプをお探しの場合は、WordPressブログの作成に関するこの記事を調べてみてください。
テーマの選択
テーマの選択とインストールが必要です。WordPressでクーポンサイトを構築したい人向けに特別にデザインされたテーマが多数あります。クーポンを作成し、クーポンのカタログを表示することができるテーマである必要があります。適切なテーマが見つかれば、関連情報の追加やクーポンの発行は簡単に行えるはずです。
WordPressでクーポンサイトを構築する場合、クーポンサイトのニーズに応じて、以下のような機能を探してみてください。
- カテゴリやフィルタを使った高度な検索
カテゴリーやフィルターを使った高度な検索機能 * ブラウジングしやすいカテゴリーと店舗表示 - トップクーポン、期限切れクーポン、追加日、人気、特集などのクーポンリストオプション。
- ユーザーが投稿したクーポンの登録、レビュー、公開。
- 顧客やアフィリエイターがお得な情報を連絡するためのコンタクトフォーム。
- 限定クーポンやオファーのための購読機能および会員制システム。
- ソーシャルシェアリングオプションとソーシャルログインオプション。
- クーポンの有効期限の緊急性を高めるカウントダウンタイマー。
- 支払いゲートウェイ
- FAQセクション
- パーソナライズされたオファーのためのカスタマイズされた電子メールテンプレート。
- ブログテンプレート
- 統計情報を追跡するので、各クーポンがどのように機能しているかを知ることができます。
- ユーザーからのフィードバックのための準備。
- 印刷可能なクーポンコード。
- クーポンやアフィリエイトのリンクを非表示にするオプション。
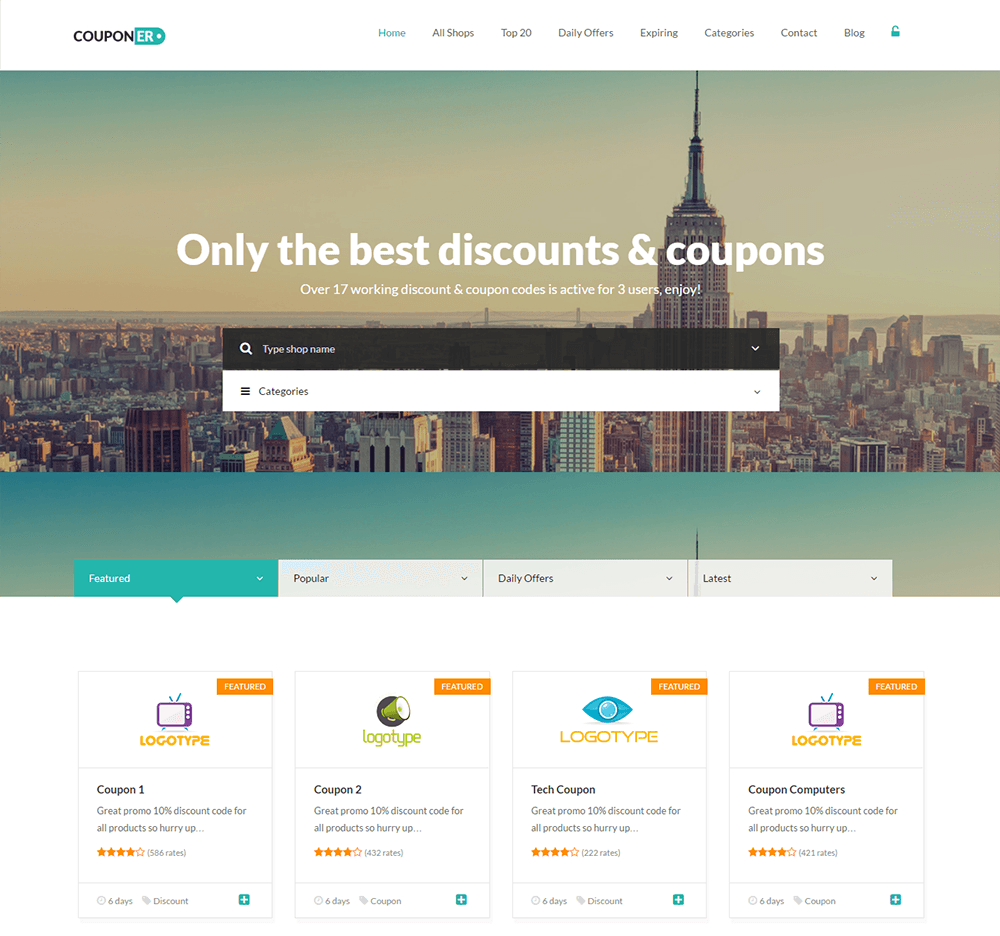
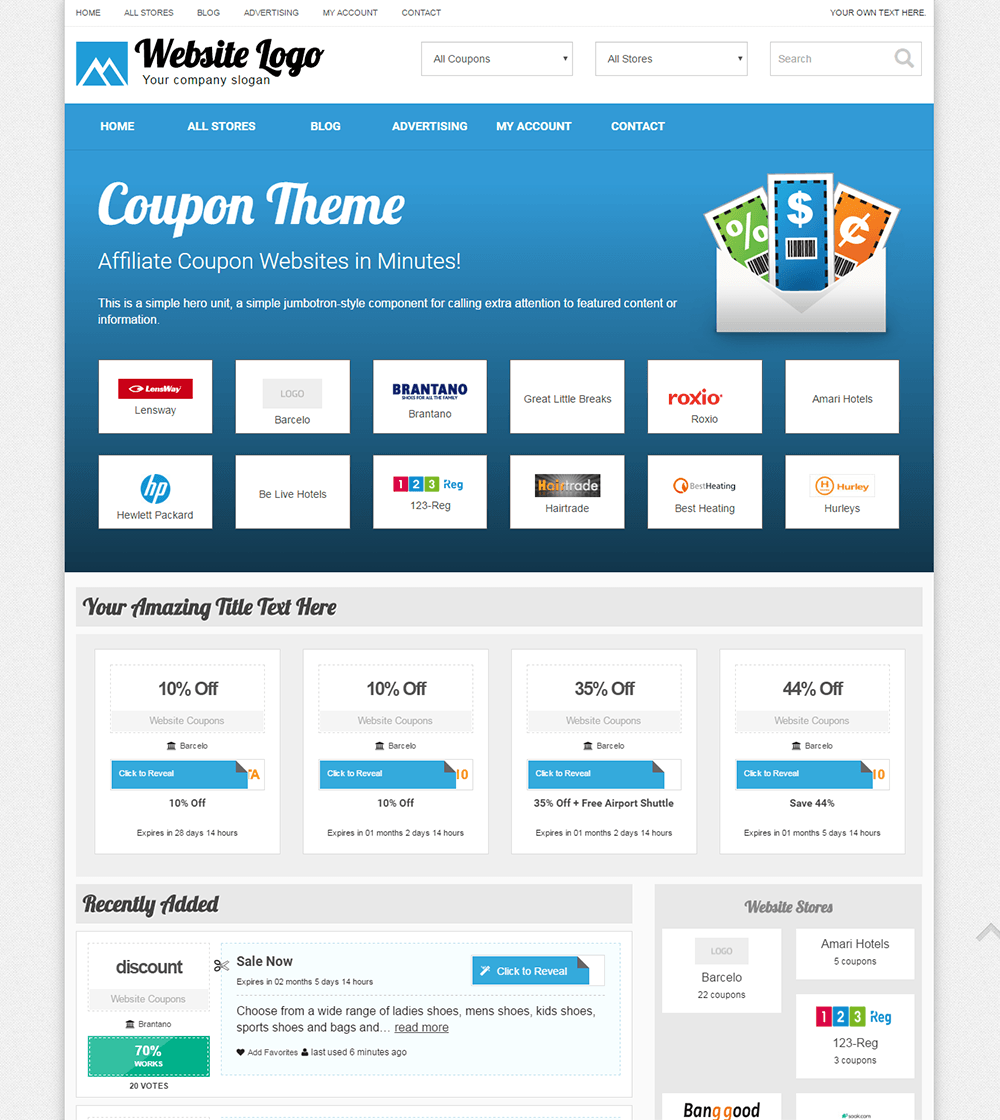
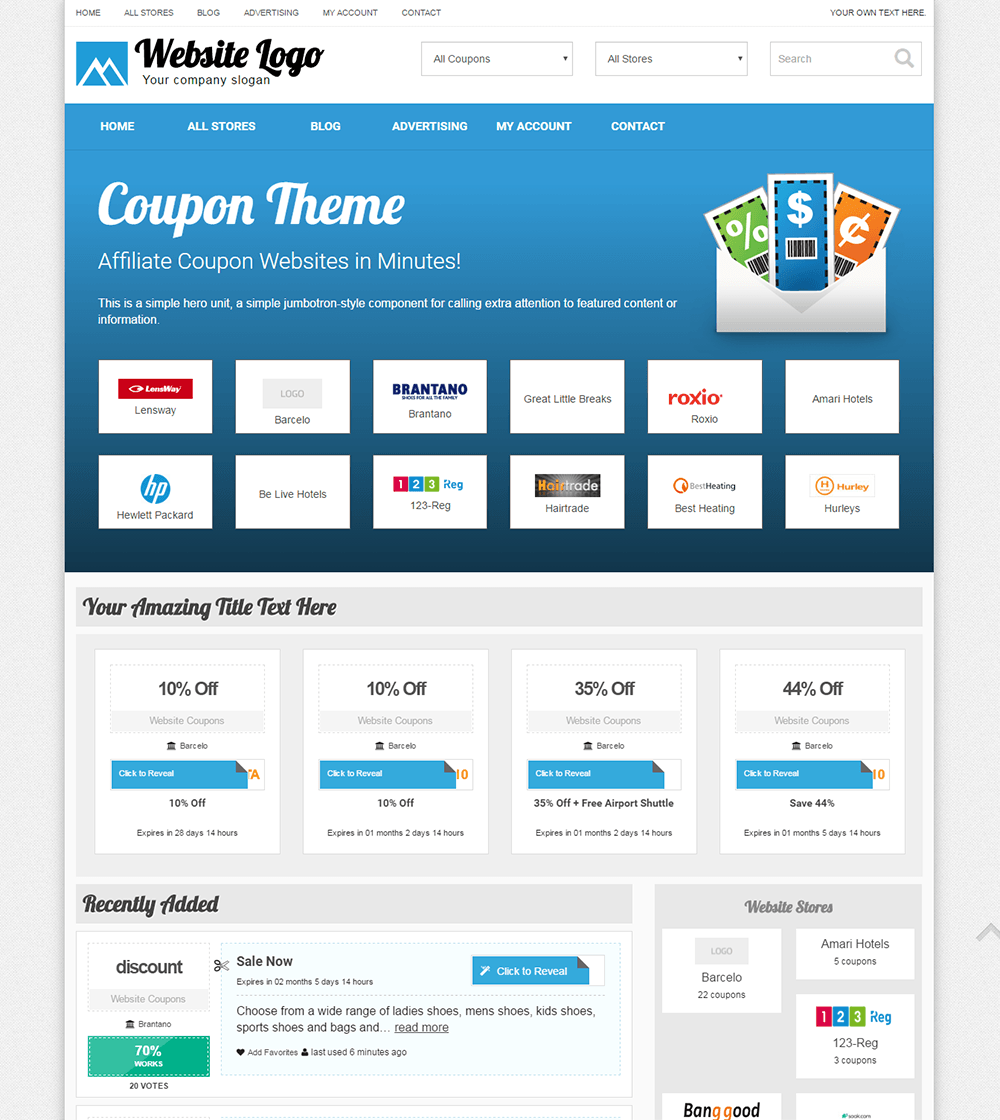
これらの機能のほとんどが付属しているいくつかの品質のテーマは、Couponer、クリッパーとWordPressのクーポンのテーマです。
例えば、Couponerは、複数の業界にわたるクーポンをホストし、ユーザーがフィルタを使用してクーポンを検索することができ、一流のテーマです。

一方、WordPress Coupon Themeは、WordPressで検索エンジンに強いクーポンサイトを構築することができます。


モバイルアプリのWebサイトへの表示
Small Business Trendsに掲載されたこのインフォグラフィックでわかるように、モバイルデバイスの使用は増加傾向にあります。また、クーポンのモバイルアプリの作成を検討することもできます。モバイルアプリは、ユーザーの場所に基づいてパーソナライズされたユーザー体験を提供する能力を大幅に向上させます。
既存のWebサイトにクーポンを追加する方法
WordPressでゼロからクーポンサイトを構築するのではなく、既存のWebサイトに簡単なクーポンを追加したい場合は、WordPressの人気プラグインであるCoupon CreatorやWPCouponsの力を借りてください。
 Coupon Creator
Coupon Creator
作者: Brian Jessee
現在のバージョン: 3.2.2
最終更新日 2022年4月1日
クーポン クリエイター.3.2.2.zip
86%評価
9,000+ インストー ル
WP 4.9+ 要件
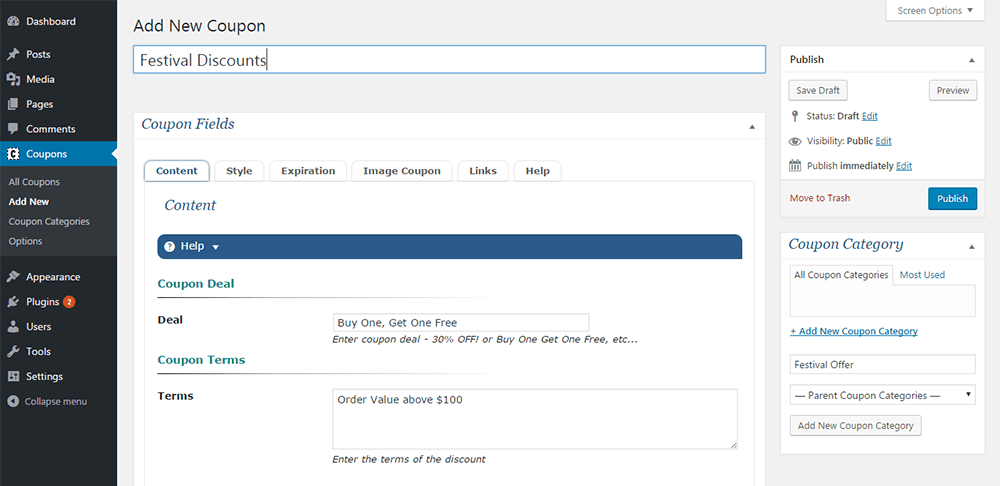
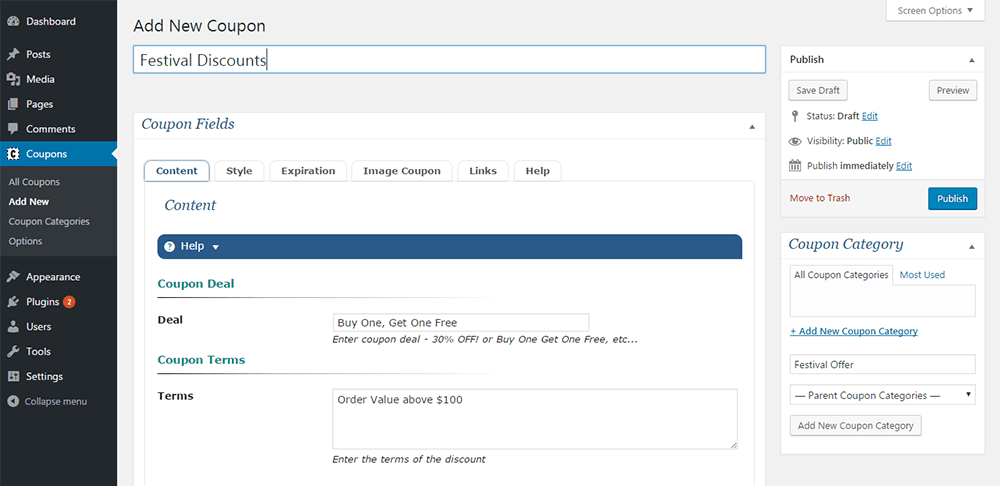
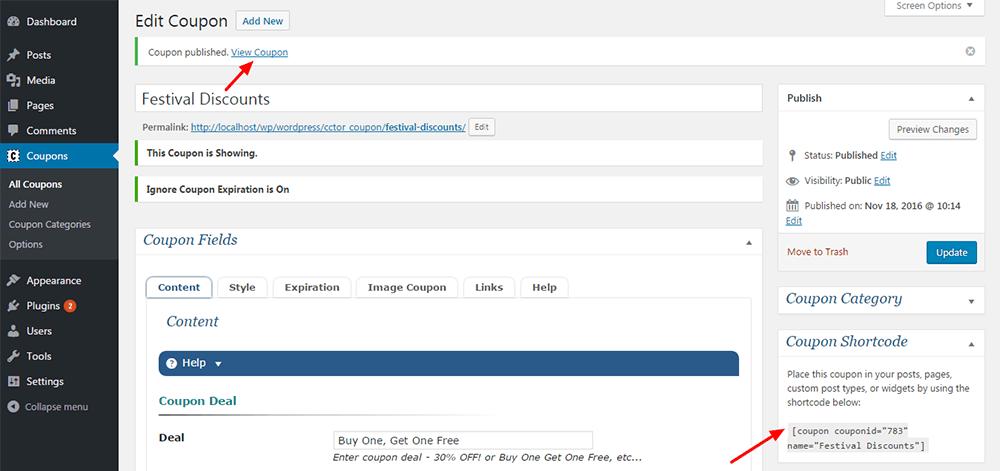
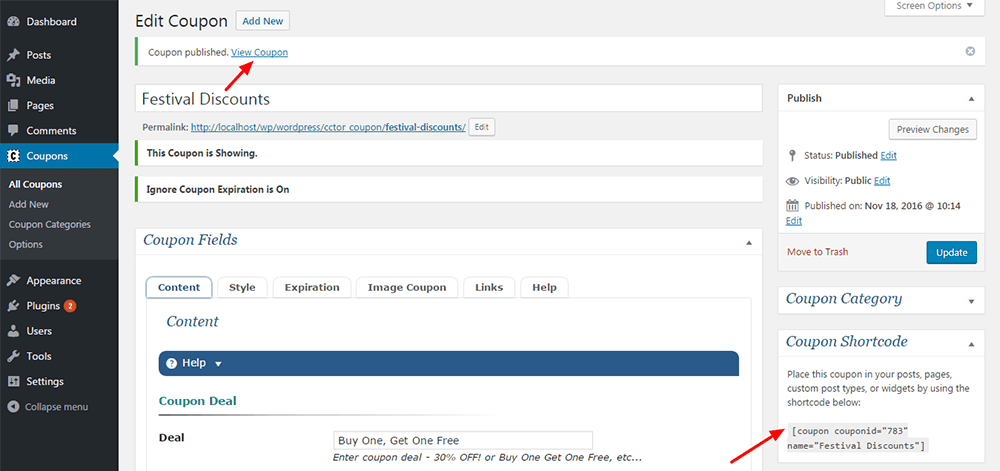
Coupon Creator をダウンロードしてインストールし、WordPress で有効化してください。有効化したら、「Coupons > Add New」に進みます。クーポンのスタイル、有効期限、リンク、カテゴリー、画像などを設定します。クーポンの項目をすべて入力し、保存して公開します。

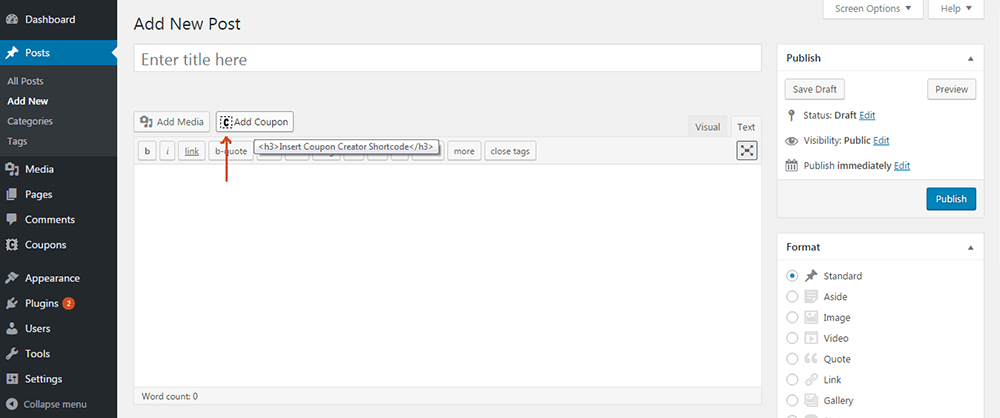
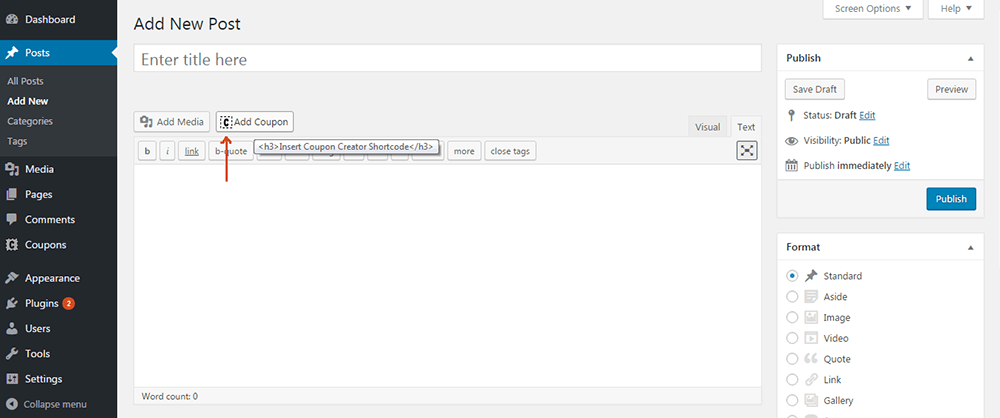
新規投稿を開くと、投稿エディタに「クーポンを追加」ボタンが表示されます。


投稿内で編集することで、クーポンを表示し、変更することができます。サイドバーに生成されたショートコードが表示されましたか?クーポンを表示させたい場所に応じて、投稿、ページ、カスタム投稿タイプ、ウィジェットに追加してください。

生成されたショートコードを新しい投稿の本文に追加してみました。テストサイトに表示されたクーポンを見てみましょう。


これで、テストサイトに表示されるクーポンは1つになりました。しかし、そのページや投稿にさらにクーポンを追加したり、ページ全体をクーポン専用にしたりすることも可能です。Page > Add New」から、「Coupon」ボタンをクリックします。すると、以下のような画面が表示されます。

Coupon Loopを選択し、その他のオプションも記入し、Insert Couponを選択し、Publishします。クーポンは何枚あっても困らないでしょう。
最後の言葉
WordPressでクーポンサイトを構築する方法を考えるのは、ほんの始まりに過ぎません。成功させるためには、積極的にプロモーションを行う必要があります。しばらくパフォーマンスを観察した後、改善を続ける必要があります。ソーシャルプラットフォームでのプロモーション、パーソナライズされた定期的なメールコミュニケーション、モバイルアプリでのクーポン利用、アフィリエイト/プロダクトマーケティング戦略の一環としてのクーポン利用などが、クーポンサイトを人気サイトにするための大きなポイントになります。
クーポンや、WordPressでクーポンサイトを構築する方法について、何かご質問はありませんか?以下のコメント欄からお気軽にお寄せください。