WordPressは堅牢なプラットフォームであり、膨大な数のプラグインやテーマによって、ユーザーは美しく機能的なウェブサイトを構築することができます。
しかし、WordPressの最大の特徴は、他のあらゆるオンラインサービスとの統合が可能なことです。
今回は、この点を強調するために、WordPressとInstagramを統合する方法について説明します。
Instagramは、写真を共有し、魅力的なフォロワーを構築するための魅力的なプラットフォームです。
WordPressと組み合わせることで、その大きな可能性を利用することができ、その過程で自分のInstagramアカウントを宣伝することができます。
プラグインとサードパーティーのサービスを組み合わせて、WordPressとInstagramを統合する4つの簡単な方法を学びましょう。
1. WordPressの投稿内にInstagramのフィードを表示する
フォローボタン+フォロワー数だけでなく、もう一歩踏み込んだ表示をしたいとき、Instagram Feed WDプラグインの出番です。
 10WebSocial
10WebSocial
著者: 10Web
現在のバージョン: 1.4.34
最終更新日: 5月 13, 2022 更新日: 2022年5月13日
wd-instagram-feed.1.4.34.zip
92%評価
50,000+ インストー ル
WP 4.6+ 要件
プラグインを有効化すると、ダッシュボードにInstagram Feed WDという新しいタブができます。
それをクリックし、[設定]を選択します。
プラグインを使用する前に、アクセストークンを検出するためにInstagramにサインインする必要があるので、対応するボタンをクリックし、準備ができたら「変更を保存」をクリックします。
フィード」タブを選択し、「新規追加」をクリックします。
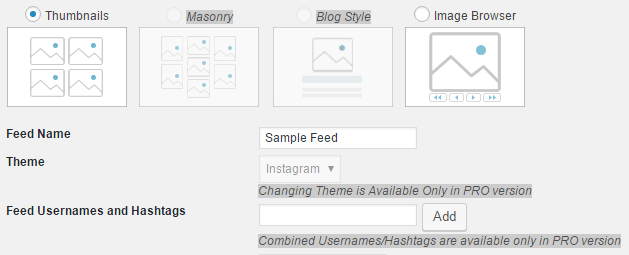
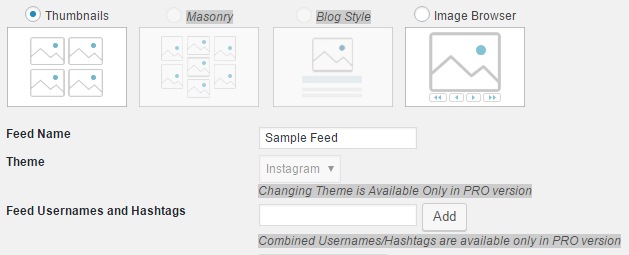
フィードのスタイルは2種類から選ぶことができます。
サムネイルとイメージブラウザです。
サムネイルと画像ブラウザの2つのスタイルがあり、好きな方を選んでフィードの名前を付け、表示したいフィードのユーザー名を入力します。

残りの設定をお好みに合わせて変更し、保存した後、フィードを含めたいページまたは投稿のエディタに入ります。
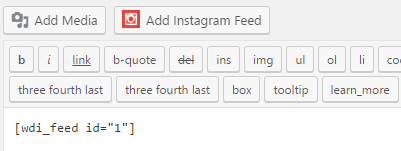
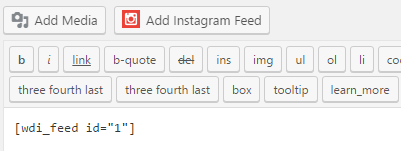
エディタが読み込まれると、「メディアを追加」のすぐ隣に新しいオプションが表示されます。


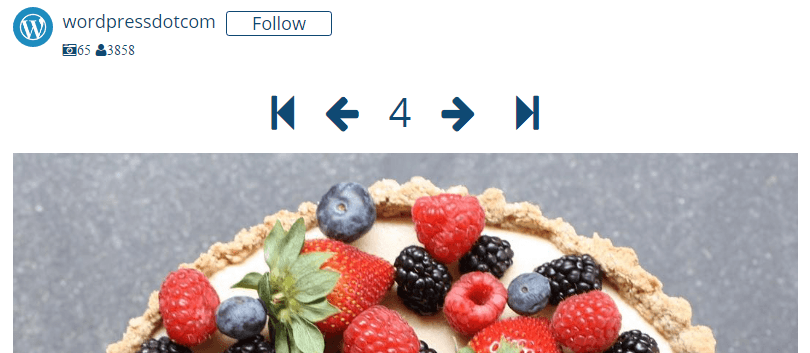
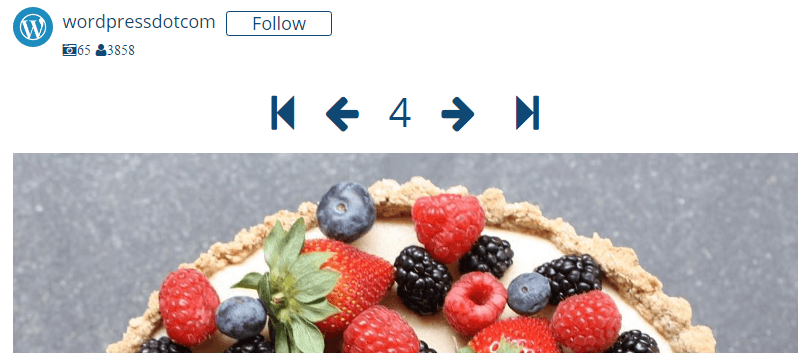
これをクリックして、新しいフィードを選択し、挿入をクリックし、プレビューオプションを使って新しいフィードをチェックアウトします。
この例では、イメージブラウザのスタイルを選択しました。


2. WordPressのウィジェット内にInstagramのフィードを表示する
効率化のために、この方法ではInstagram Feed WDプラグインを再利用します。
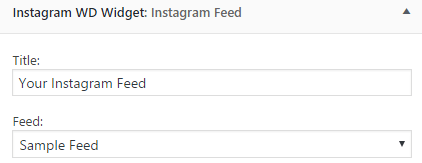
プラグインをインストールし、有効化したと仮定して、WordPressのダッシュボードで外観/ウィジェットに移動し、Instagram WD Widgetを見つけ、好みの場所にドラッグします。
次に、対応するドロップダウンリストからフィードを選択します – 私たちは、以前の例と同じものを再利用することになります。


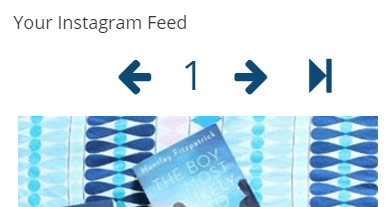
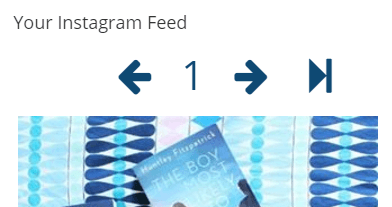
保存をクリックして、新しいウィジェットがサイドバー上でどのように見えるか見てみましょう。


3. ハッシュタグを使って、特定のInstagramの写真をWordPress内で自動的に表示する
これを実現するには、IFTTT(If This Then That)アカウント、WordPressのインストール、そしてInstagramのアカウントという3つのものが必要です。
この2つはすでに持っているはずなので、先に進み、他のステップを済ませてから、次に進みましょう。

IFTTTは、レシピと呼ばれるアクションの連鎖を通じて、複数のアプリを接続することができます。
例えば、Instagramで特定のアクションを実行すると、WordPressで対応するアクションが起動します。
IFTTTのアカウントにサインアップした後、InstagramとWordPressの両方をチャンネルとして追加し、後者の中でハッシュタグを使って特定の写真を表示するプロセスを自動化するレシピを見つけ、それを設定するのです。
ちょっと手間がかかりますが、簡単ですね。
4. ZapierのInstagram統合を実装する

Zapierは、IFFFTと同様にWordPressとInstagramを連携させることができるツールで、実際、前のステップで説明したのと全く同じ機能を実行するように設定することができます。
まず、Zapierにサインアップし、InstagramとWordPressのアカウントをリンクさせます。
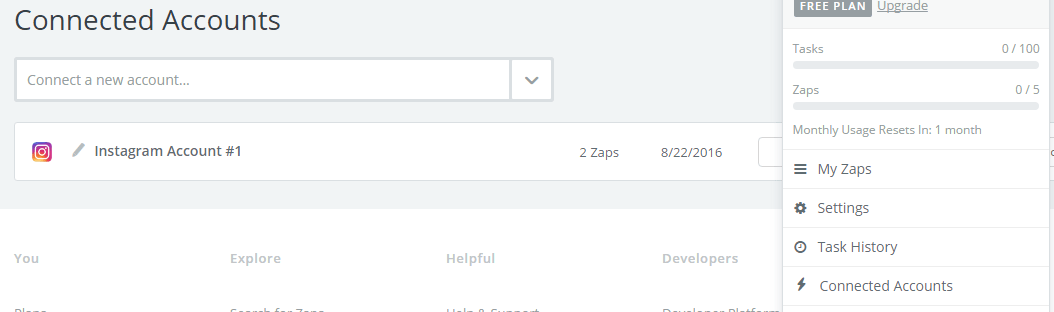
これは、ログインした状態で画面右上のドロップダウンメニューをクリックし、「Connected Accounts」オプションを選択することで実行できます。

両方のアカウントをリンクしてから、Zapierのホームページに戻り、既存の「zap」を探索します(これらはログインしている場合のみ表示されます)。
メインメニューから “Instagram “を選択します。

次に、「Popular Zaps for Instagram」セクションまでスクロールダウンします。
Instagramの新しいタグ付きメディアをWordPressに追加する」統合を探します。


Use this zapをクリックし、設定ウィザードでどのハッシュタグを使用するか、どのページに画像を表示するかなどを設定します。
WordPressとInstagramを連携させる方法。まとめ
ご覧の通り、WordPressとInstagramを統合する方法を学ぶことで、より効果的な方法でソーシャルメディアの存在を扱うことができるようになります。
インスタグラムのフィードから写真を1枚ずつWordPressにアップロードし、ページに挿入する必要があった時代はもう終わりました。
効率性を重視するのであれば、これらの方法のいずれかを導入するのは当然のことでしょう。
それでは早速、WordPressとInstagramを連携させる4つの方法をおさらいしてみましょう。
- 投稿にInstagramのフィードを挿入する。
- インスタグラムのフィードをウィジェットとして表示する。
- Instagramのハッシュタグ1つでWordPress内に写真を表示する。
- WordPressにZapierのInstagram連携機能を実装する。
WordPressとInstagramを連携させるお気に入りの方法は何ですか?この組み合わせの経験を下のコメント欄で共有してください。
