あなたがウェブサイトを作りたいが、どこから始めればわからない場合は、私たちのBluehostのウェブサイトビルダーチュートリアルは、作業ウェブサイトにすべての方法をゼロからあなたを取るでしょう。
Bluehostのウェブサイトビルダーは、視覚的な、ドラッグアンドドロップのインターフェイスを使用して、WordPressに基づいてカスタムウェブサイトを構築することができますBluehostから新しいオファリングです。
その長所は、初心者に優しいことです。
あなたが提供するキーワードに基づいて、Bluehostのウェブサイトビルダーは、あなたのために自動的にサイトを生成します – あなたがする必要があるすべてはあなたの必要性に合わせてそれをカスタマイズしています。
すべてのベストは、あなたが必要に応じて、まだ伝統的なWordPressのダッシュボードにアクセスすることができますが、完全にカスタムインターフェイスを使用してこれを行うことができるようになります。
私たちのBluehostのウェブサイトビルダーチュートリアルを読み続けると、すぐにあなた自身のサイトを使用して実行することができます…
Bluehost Website Builderはどのように機能するのですか?
それがウェブサイトビルダーに来るとき、BluehostのWebサイトビルダーは少しユニークです。
そのようなWixやSquarespaceなどの他のWebサイトビルダーのような独自のシステムを提供するのではなく、Bluehostのウェブサイトビルダーは、人気のあるオープンソースのWordPressソフトウェアの上に構築されています。
過去には、BluehostはBluehost Builderと呼ばれる独自のビルダーをリリースしていました。
しかし、彼らはその後、新しいWordPressベースのBluehost Webサイトビルダーの賛成で古いBluehostビルダーを非推奨している。
BluehostのWordPressのアプローチの利点は、あなたがそれを必要とする場合、まだWordPressの柔軟性にアクセスすることができながら、ウェブサイトビルダーのシンプルさを得ることです。
あなたが私たちのBluehostのWebサイトビルダーのチュートリアルを開始する前に、より多くのことを学びたい場合は、Bluehostからこのプロモーションビデオをチェックアウトすることができます:

Bluehost Website Builder のチュートリアルです。ウェブサイトを作るためのステップバイステップガイド
開始する準備はできましたか?それでは、私たちのステップバイステップのBluehostのウェブサイトビルダーチュートリアルに掘り下げましょう。
ここでは、プロセスの高レベルの外観です。
- あなたはまだそうしていない場合Bluehostからホスティングを購入する.
- 新しいサイトを作成し、BluehostのWebサイトビルダーを起動します。
- 3。あなたのサイトの基本設計を生成するためにクイックスタートの詳細を入力します。
- 4.完全なビルダーインターフェースを使用してサイトをカスタマイズします。
-
- 必要に応じて、新しいページを追加します。
- 6.その他の設定を確認する。
-
- 必要に応じて、WordPressのフルダッシュボードにアクセスする。
それでは、詳しく見ていきましょう。
1. Bluehostからホスティングを購入する
繰り返しになりますが、BluehostのWebサイトビルダーは、別の製品ではありません。
代わりに、それはあなたがBluehostの通常のWordPressのWebホスティングプランで使用することができますものです。
だから – あなたはBluehostのウェブサイトビルダーを使用して開始することができます前に、あなたはBluehostからホスティングを購入する必要があります。
あなたはすでにBluehostからホスティングを持っている場合は、次のステップに先にスキップすることができます。
あなたは、任意のWordPressのホスティングプランを使用することができます、たとえ最も安価なもの。
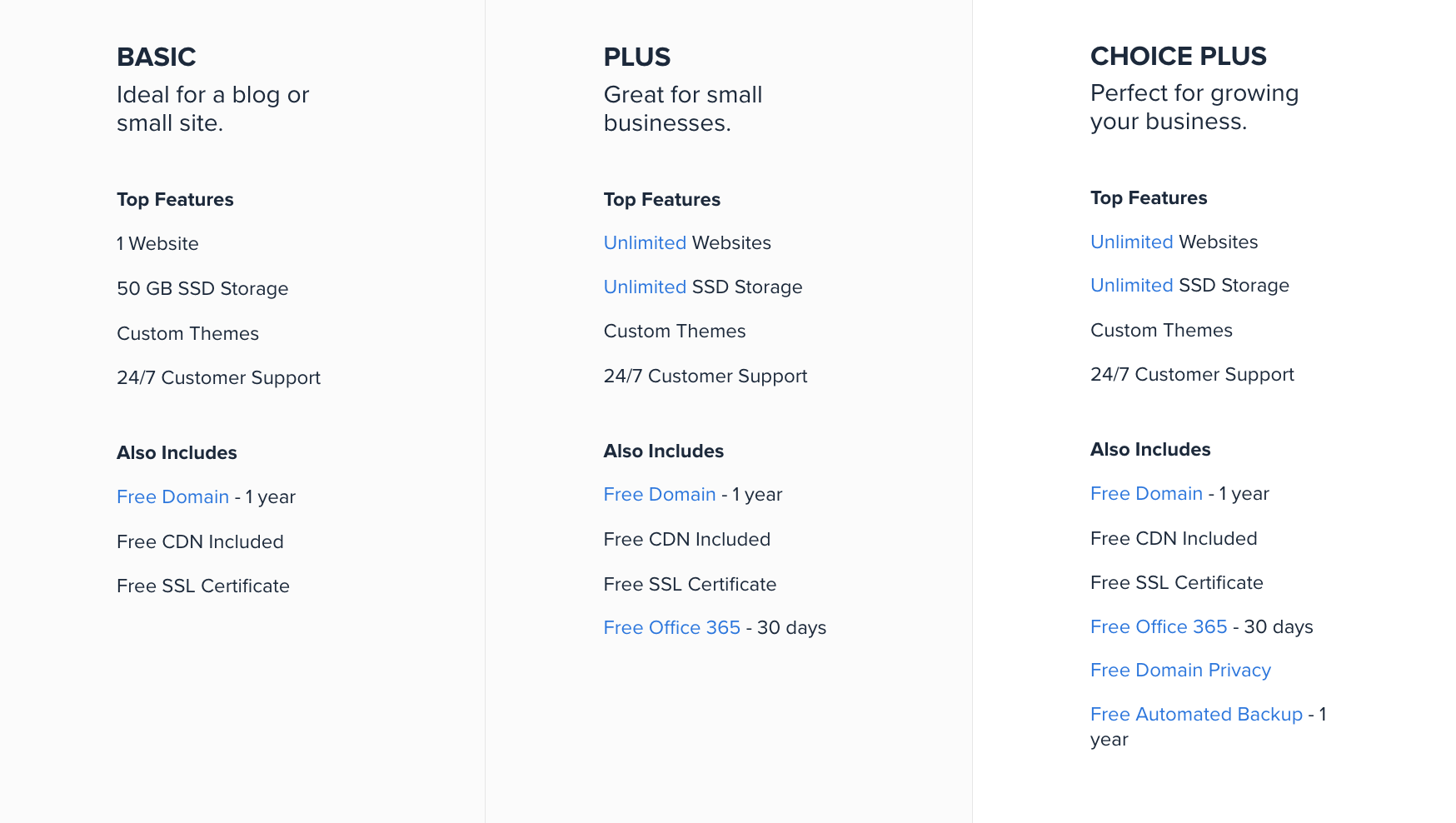
もし、どれを選べばいいかわからない場合は、こちらでBluehostの料金プランについて説明しています。
あなたが単一のサイトを持っている場合は、基本的な計画は大丈夫でしょう、彼らはあなたが無制限のサイトを作成することができますので、あなたは複数のウェブサイトを持っている場合プラスまたはチョイスプラスをしたい場合があります。

あなたが選択したら、あなたのサイトのドメイン名を選択するガイドに従ってください(あなたは自由のために1つを得る)、あなたのBluehostのアカウントを作成します。
2. Bluehostのウェブサイトビルダーを起動します。
あなたがホスティングあなたのBluehostのウェブサイトを購入したら、あなたのホスティングアカウントに新しいサイトを追加する必要があります。
あなたがこれを行うのを助けるために、Bluehostはあなたに便利なセットアップウィザードを提供します。
Bluehostは、あなたが最初にログインしたときに自動的にこれを起動することがあります。
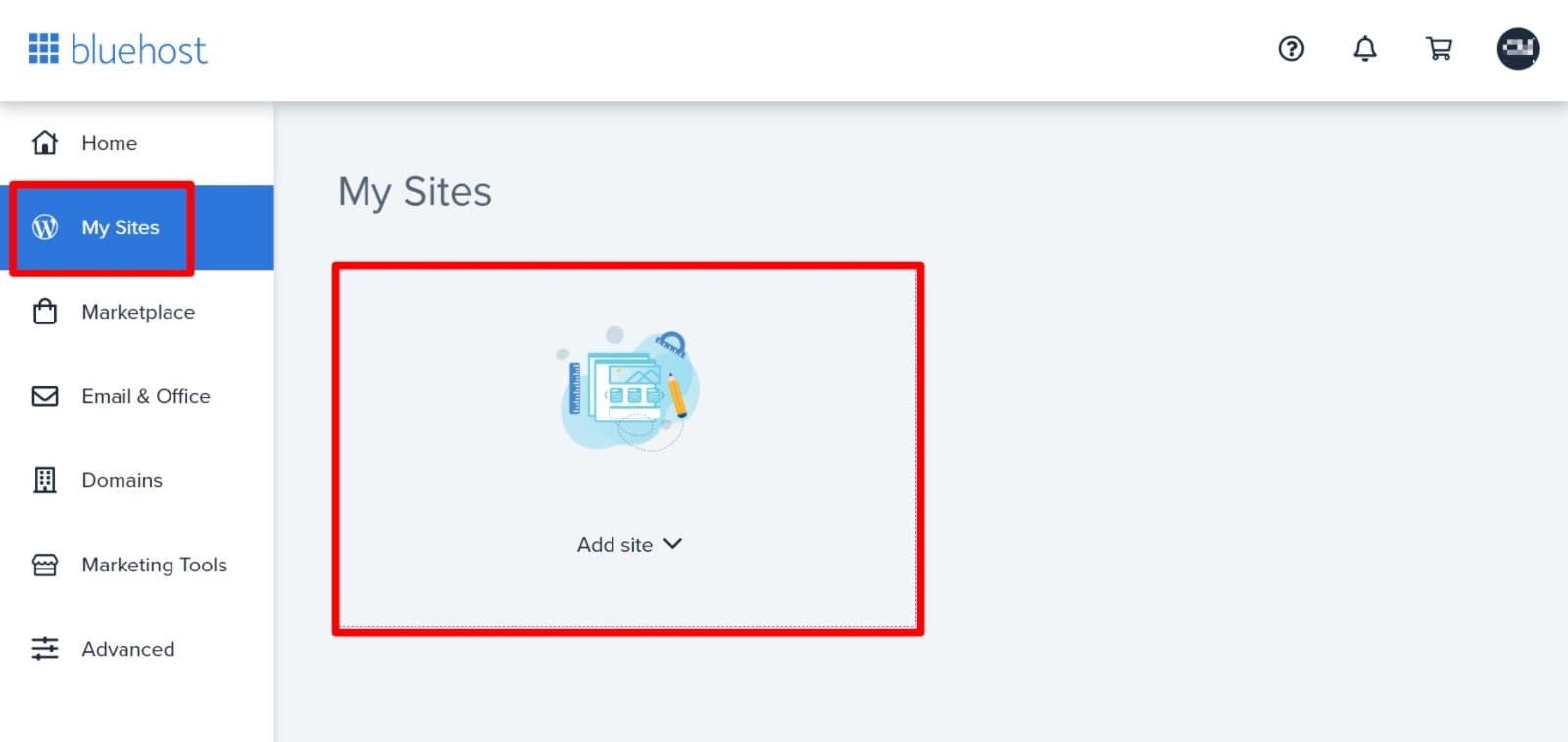
それがない場合は、常にあなたのBluehostのダッシュボードにあるマイサイトエリアに移動し、サイトを追加または新しいサイトを作成するオプションをクリックすることができます。

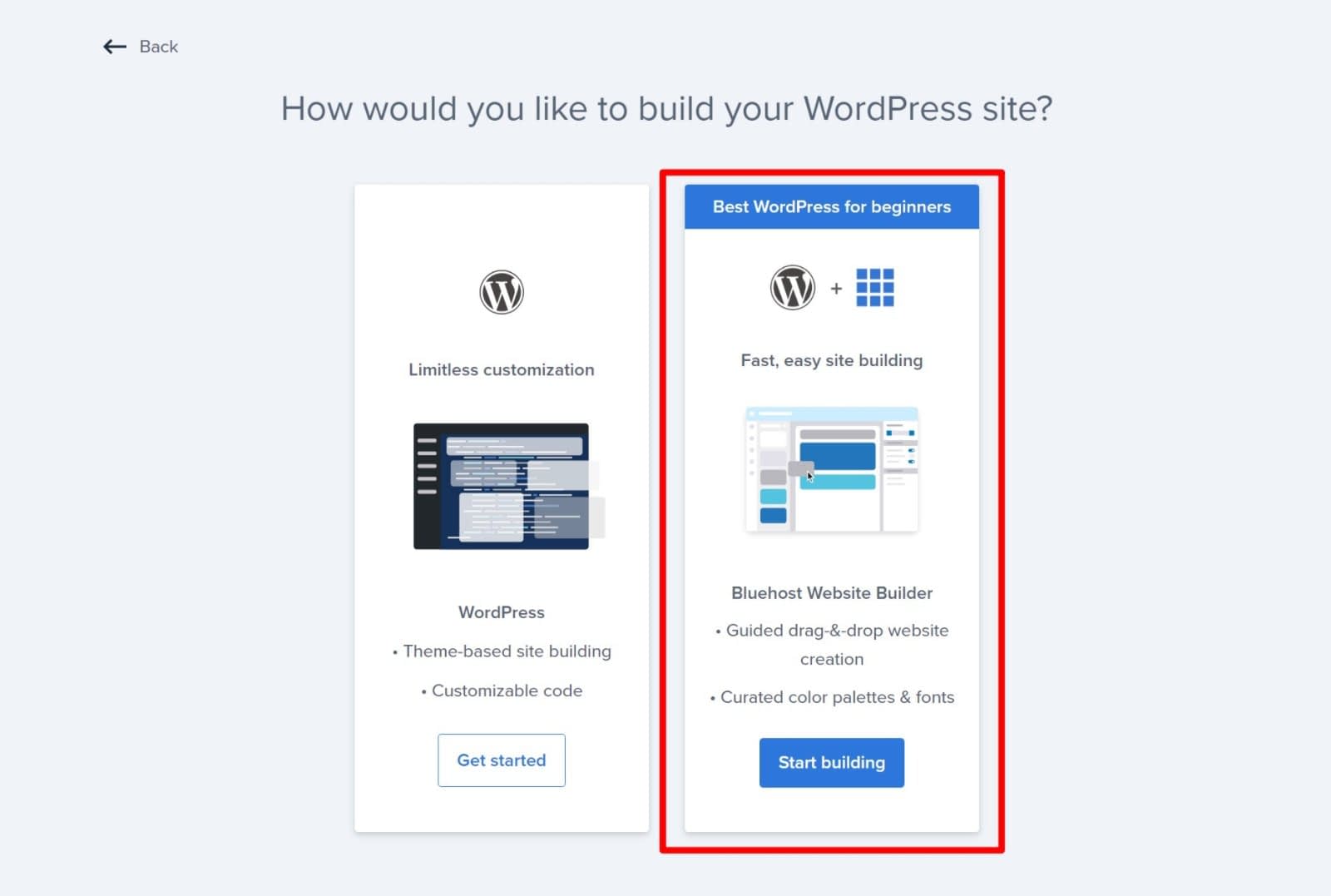
一度それを行うと、あなたは “通常の “WordPressのインストールを作成するか、Bluehostのウェブサイトビルダーを使用するかの選択肢が表示されます。
明らかに、あなたはBluehostのWebサイトビルダーで構築を開始するオプションを選択したいと思うでしょう。

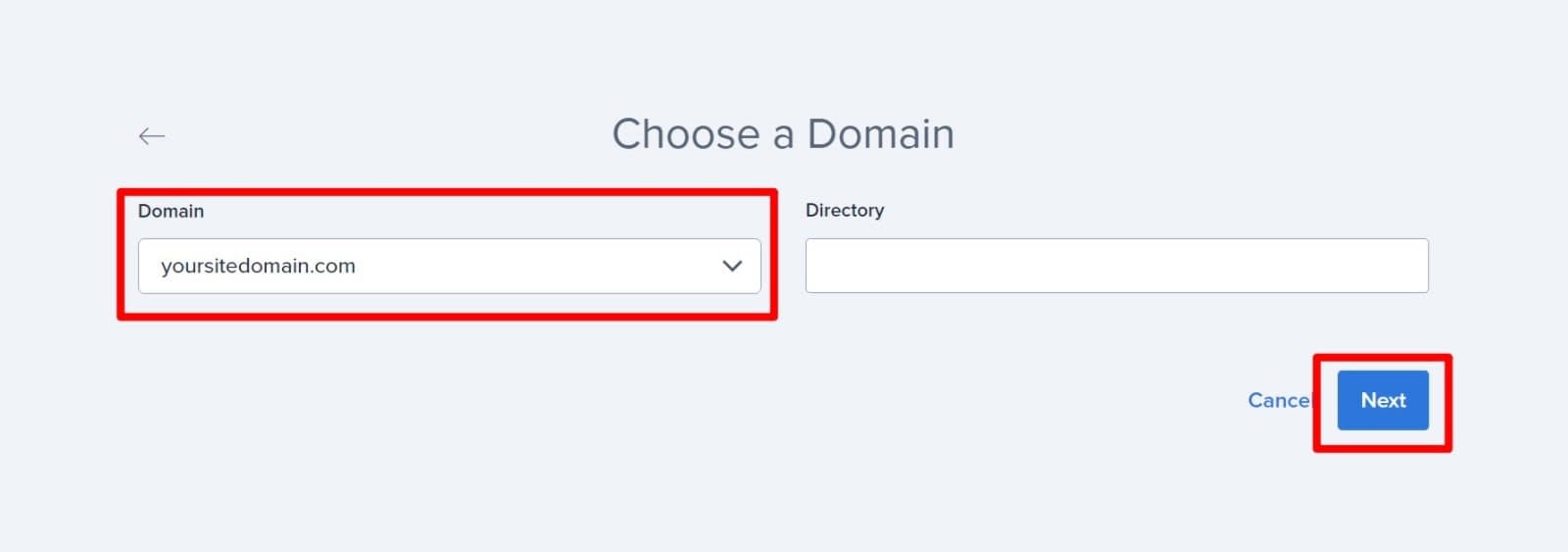
次に、このサイトに使用するドメイン名を選択します – これはあなたがサインアップしたときにBluehostがあなたに与えた無料のドメイン名であるべきです。

3. Bluehostウェブサイトビルダークイックスタート情報を入力する
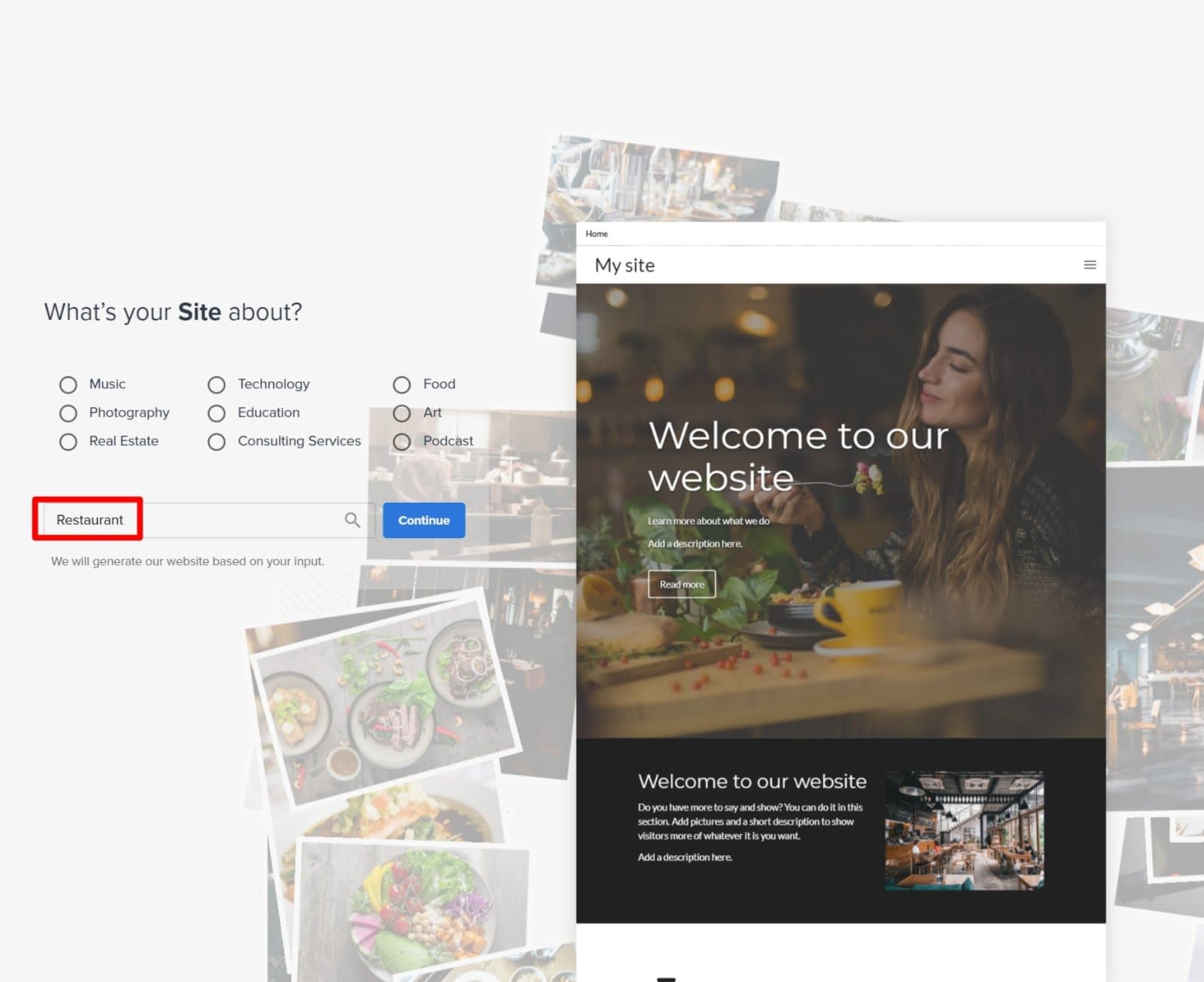
ここで、Bluehostは、あなたのウェブサイトに関するいくつかの情報を入力するように求められます。
あなたの答えは、Bluehostはあなたのサイトの基本的なデザイン、レイアウト、コンテンツを設定するのに役立ちます(もちろん、あなたが完全に編集することができます)。
あなたは、あらかじめ設定されているキーワードのいずれかから選択するか、あなたのサイトに関連するキーワードを入力することができます。
この例では、レストランのウェブサイトを作成するので、そのキーワードを検索します。
キーワードを選択すると、Bluehost Website Builderは自動的にキーワードに基づいたプレビューを更新します。

その後、[続行]をクリックします。
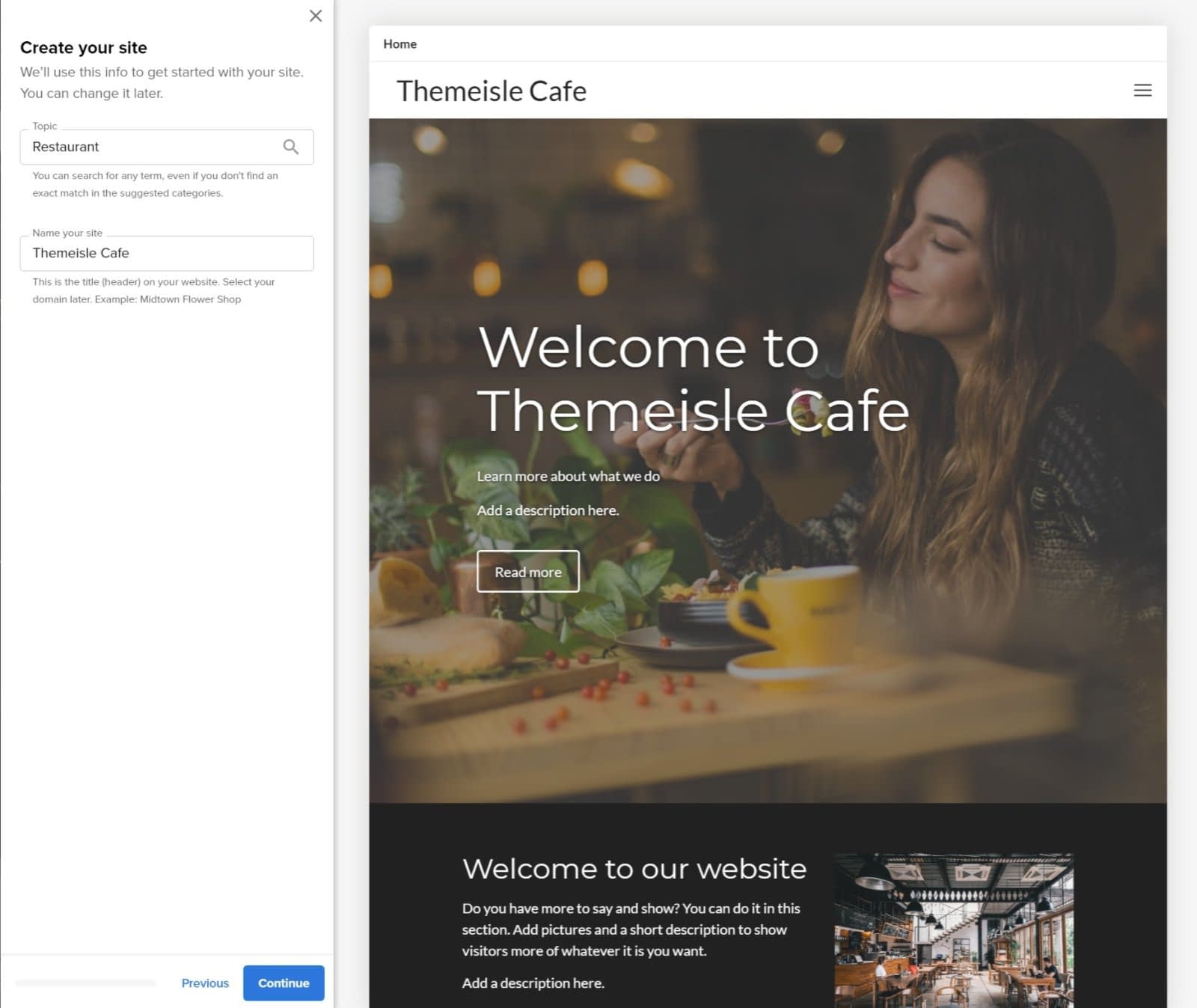
今、あなたはあなたのサイトの名前から始まる、いくつかの基本的な詳細を入力するように求められます。

次のステップに進むには、[Continue]ボタンを使用します。
すべてのステップのスクリーンショットをお見せすることはできませんが、このプロセスであなたは次のことを行います。
- カバー画像を選択します。自分の画像をアップロードするか、無料のストックフォトの中から1つ選ぶことができます。また、この投稿でより多くの無料ストックフォトのソースを見つけることができます。
- あなたのロゴを追加します。あなたはロゴメーカー(私たちの無料のThemeisleロゴメーカーのような)を使用することができますし、ロゴを設計するために専門家にお金を払うことができます。
- フォントのペアを選択します。それはすでに一緒にうまく動作するフォントのペア – あなたはちょうどあなたが最も好きなペアを選択する必要があります。
- サイトの色を選択します。フォントと同様に、Bluehostのウェブサイトビルダーは、自動的に一緒によく働く統一されたカラーパレットを提案します – ここでは、ウェブサイトの色を選択するためのいくつかの提案です。
- あなたのナビゲーションのスタイルを選択します。あなたは訪問者があなたのサイト内を移動するために使用されるトップナビゲーションメニューを設定することができます。
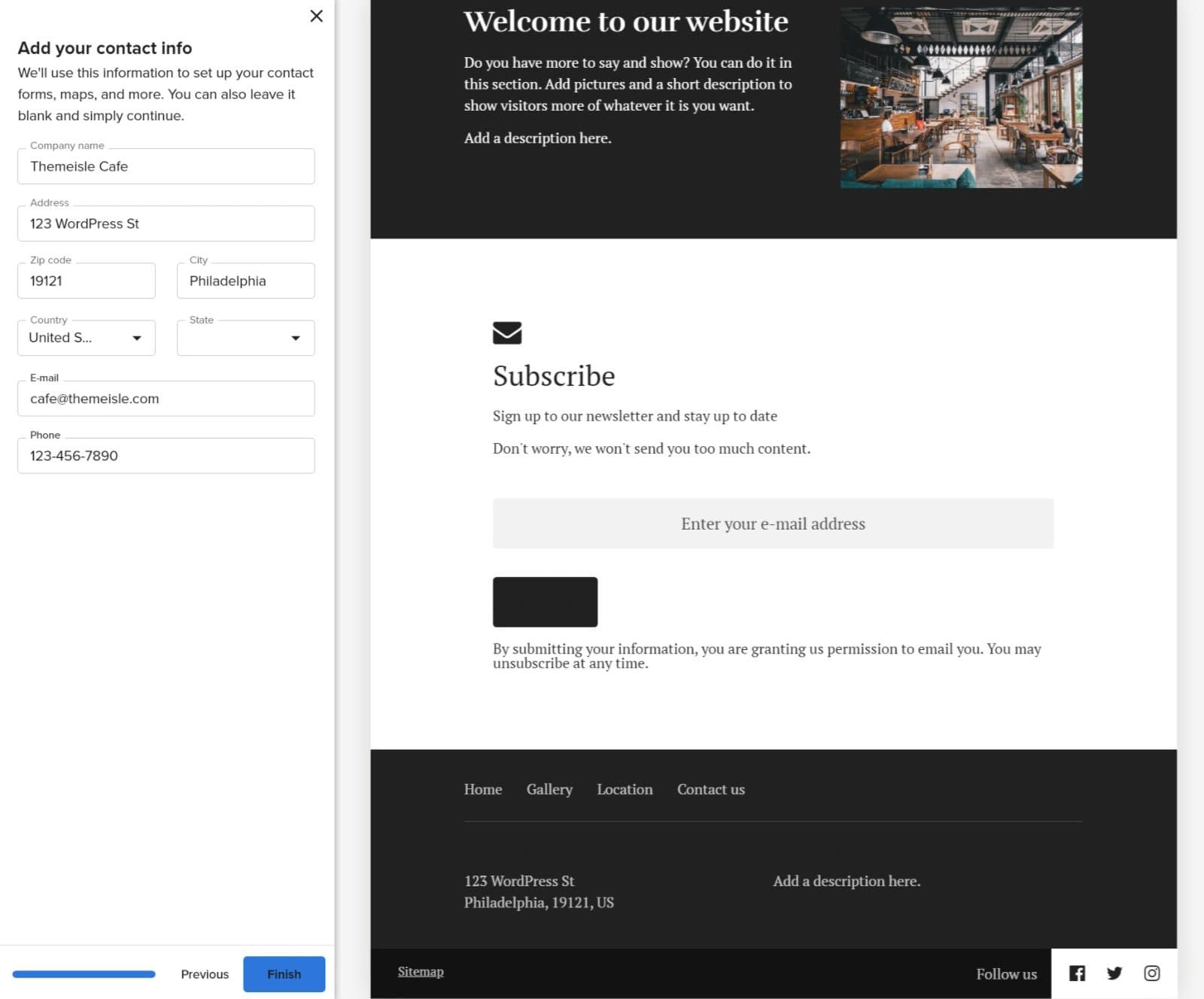
- 連絡先情報を追加します。あなたは、あなたのサイトのフッターに表示される連絡先情報を追加することができます。
最後に「完了」をクリックすると、すべての設定が保存されます。

今、Bluehostはあなたの選択に基づいて、あなたのためにサイトを作成します。
4. フルインターフェイスを使用して、さらにサイトをカスタマイズする
私たちのBluehostのウェブサイトビルダーチュートリアルのこの時点で、あなたは基本的な動作のウェブサイトを持っているはずです。
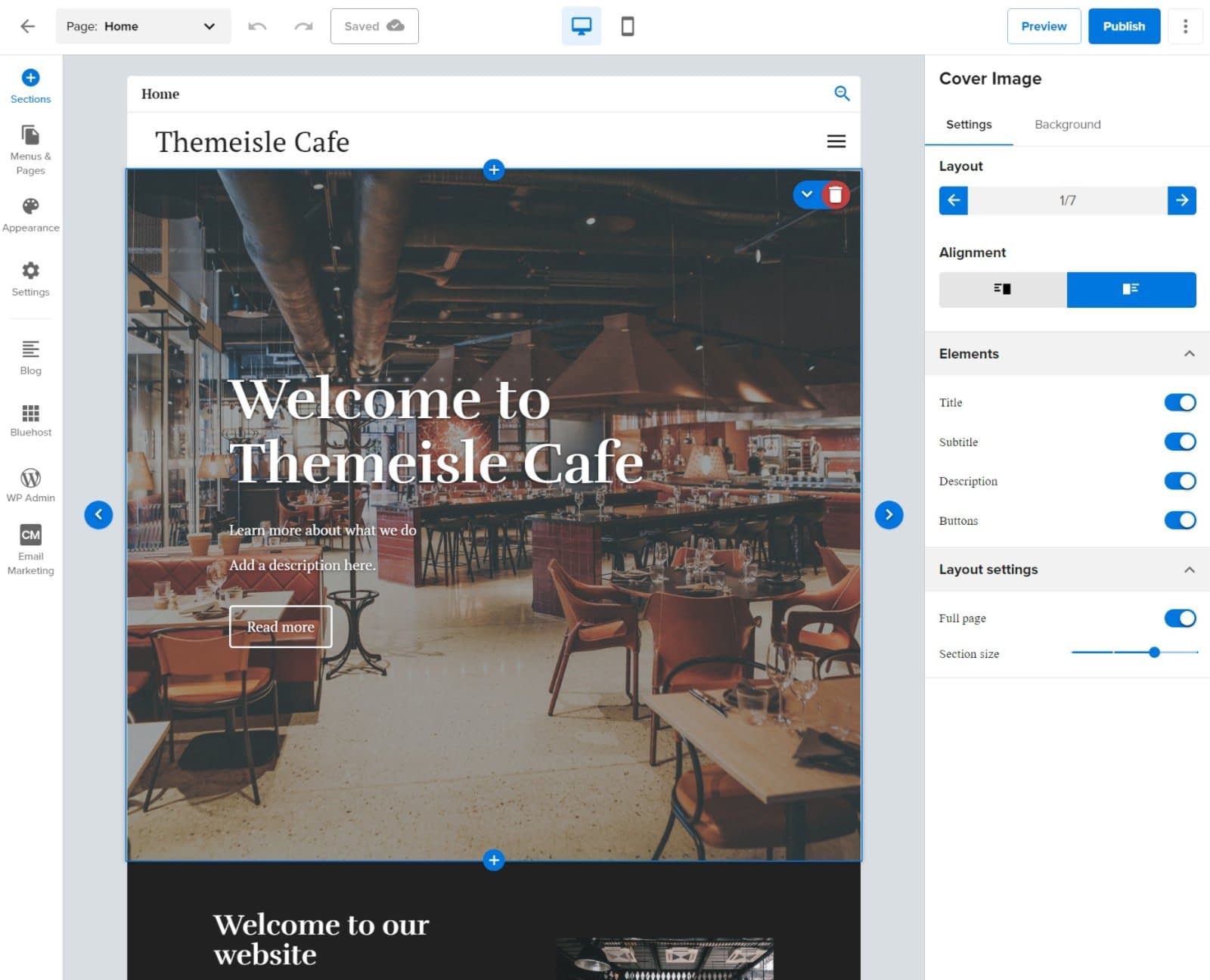
今、Bluehostは、あなたのサイトを制御するために、より詳細なオプションにアクセスすることができます完全なウェブサイトビルダーのインターフェイスにあなたを起動します。
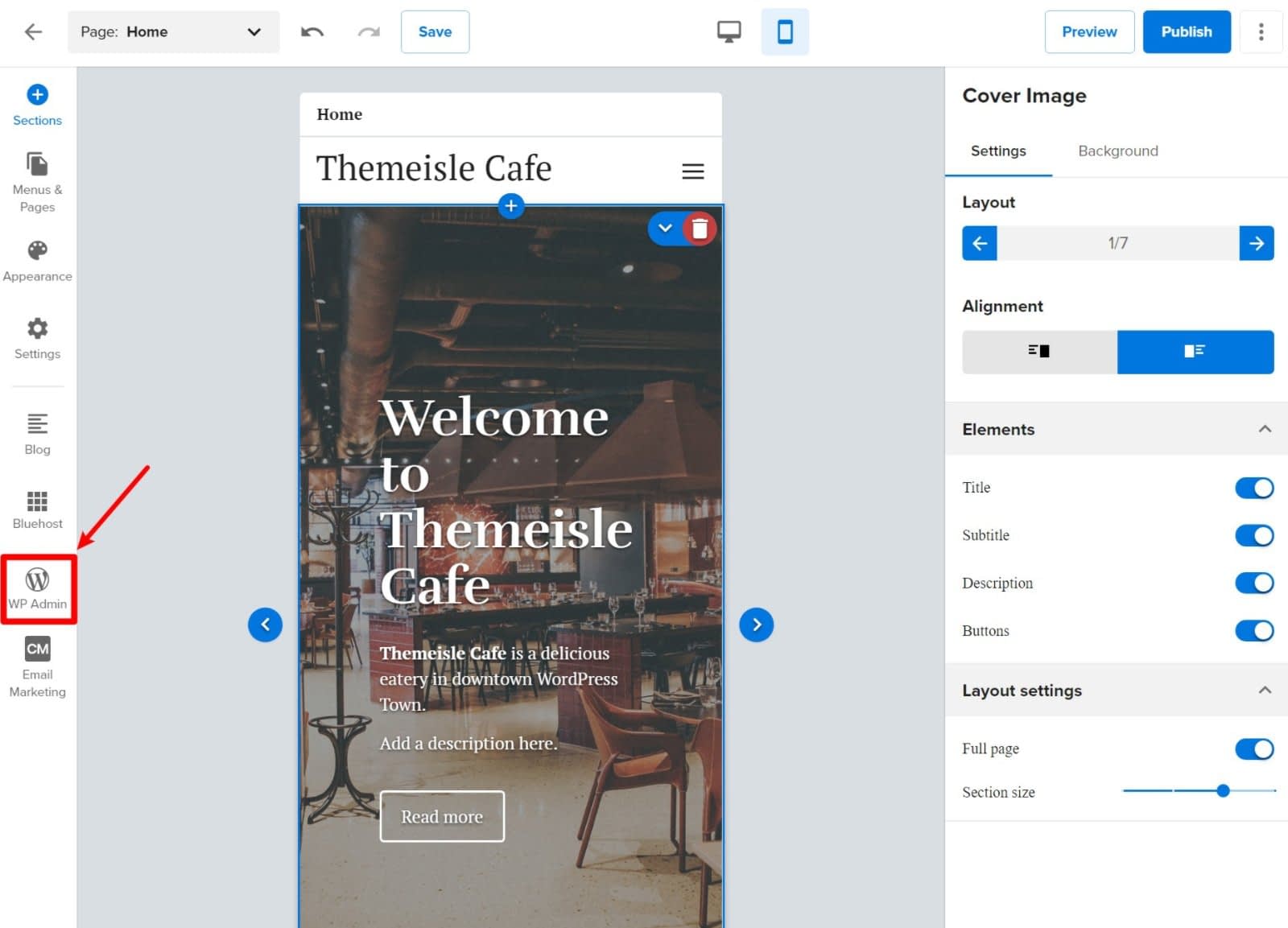
ここではそれがどのように見えるかを示しています。

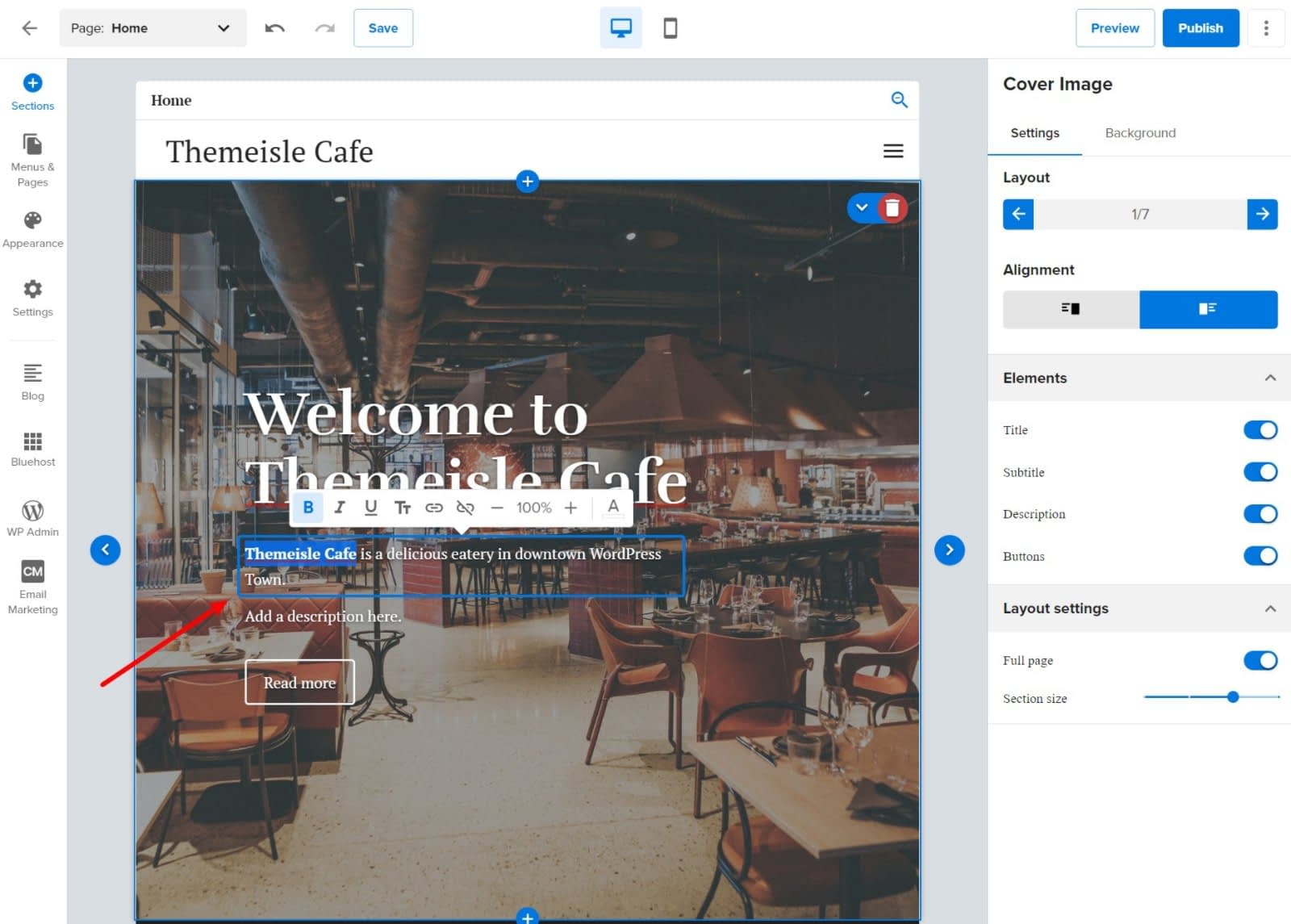
テキストのように、あなたのサイトのコンテンツをカスタマイズするには、単にライブプレビューをクリックして入力することができます。

他の設定については、サイドバーのオプションを使用することができます。
Bluehostのウェブサイトビルダーは、 “セクション “の原則に基づいて動作します。
あなたのコンテンツの各部分は、別々のセクションです。
あなたは、レゴのように異なるセクションをまとめることによって、あなたのページのレイアウトを作成することができます。
例えば、「カバー画像」セクションは、「Themeisle Cafeへようこそ」という大きなテキストを含む上部にあるセクションです。
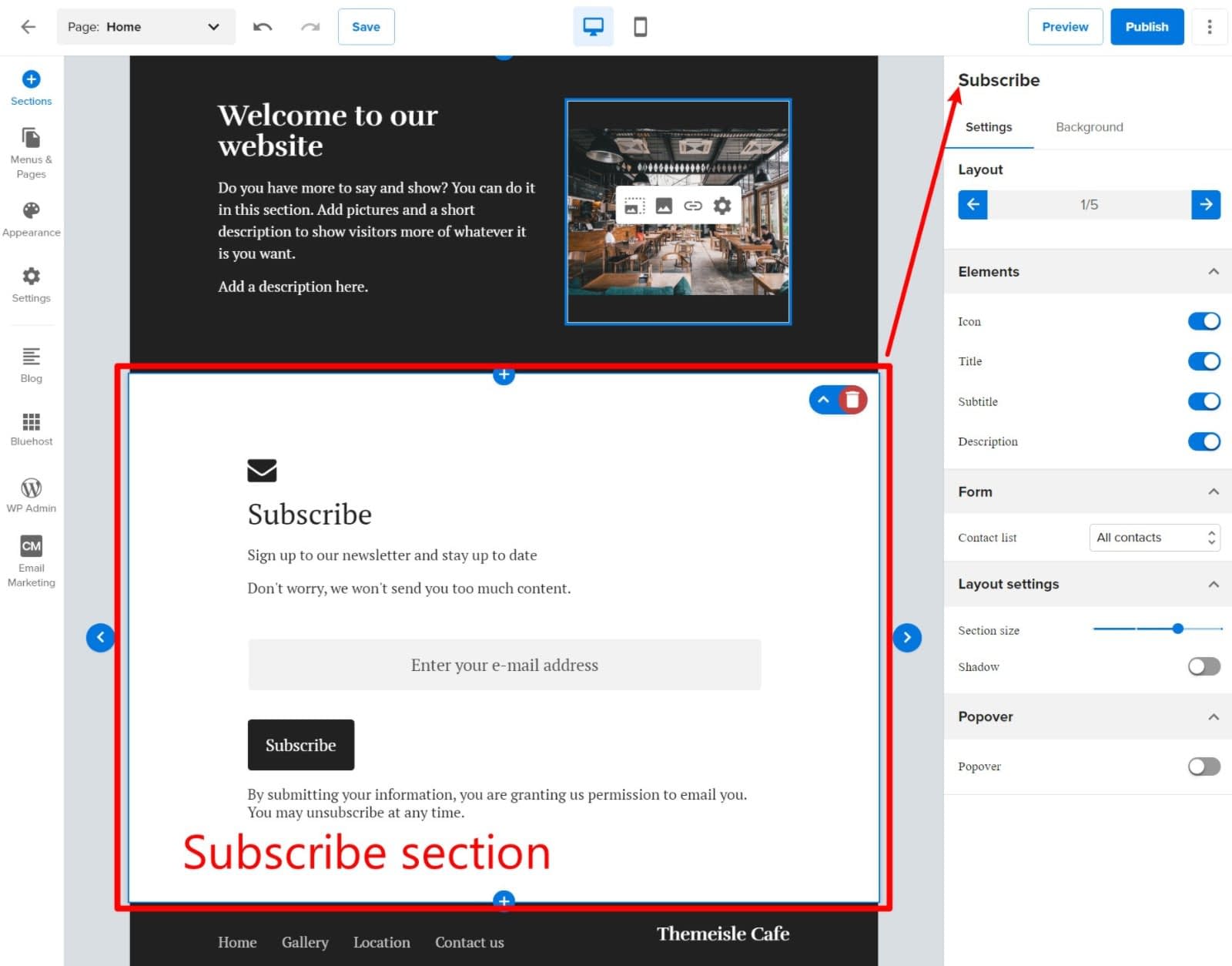
さらに下にスクロールして “Subscribe “セクションをクリックすると、サイドバーにそのセクションをカスタマイズするためのオプションが表示されます。

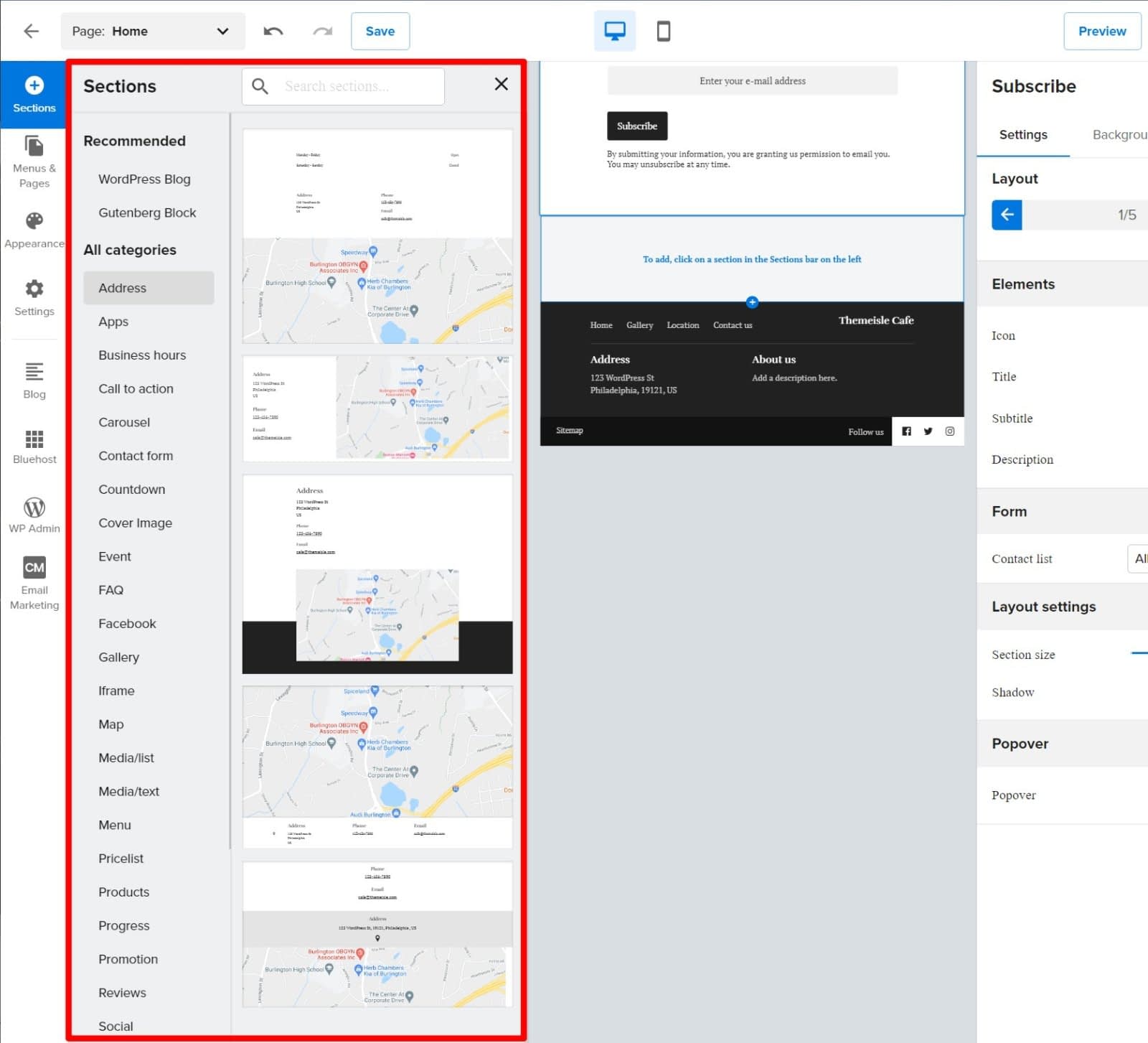
さらに情報を表示させたい場合は、プラスアイコンをクリックして、新しいセクションを追加することもできます。
あらかじめ用意されたさまざまなセクションの中から、必要なものを選ぶことができます。

5. 必要に応じて新しいページを追加
Bluehostウェブサイトビルダーは、選択したニッチに基づいてあなたのウェブサイトのためのコアページを自動的に作成します。
例えば、あなたは “場所 “と “お問い合わせ “のためのページを持っています。
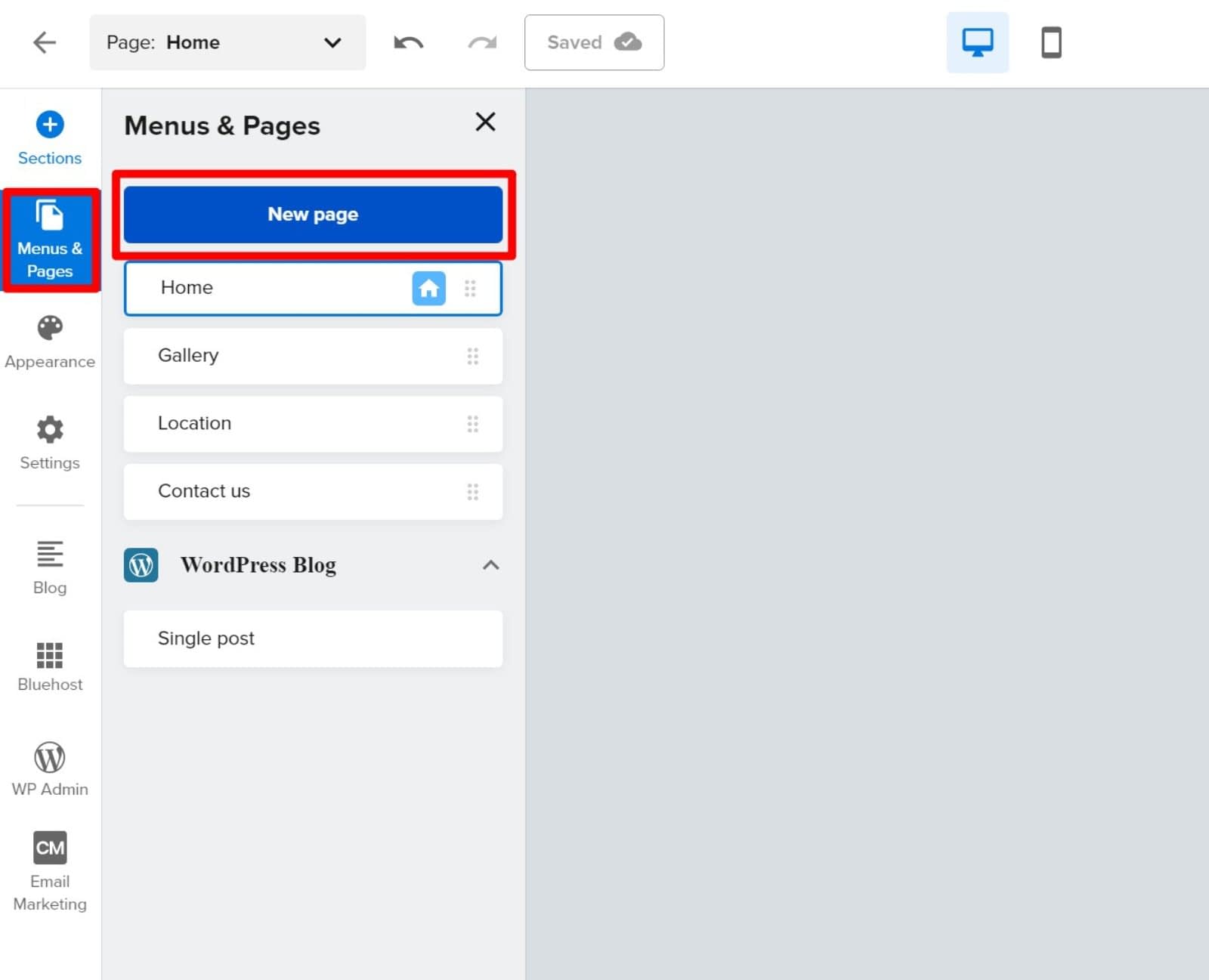
あなたがより多くのページを追加したい場合は、メニュー&ランプ;ページセクションに移動し、[新しいページ]をクリックすることができます。

また、既存のページをクリックして、その内容をカスタマイズすることもできます。
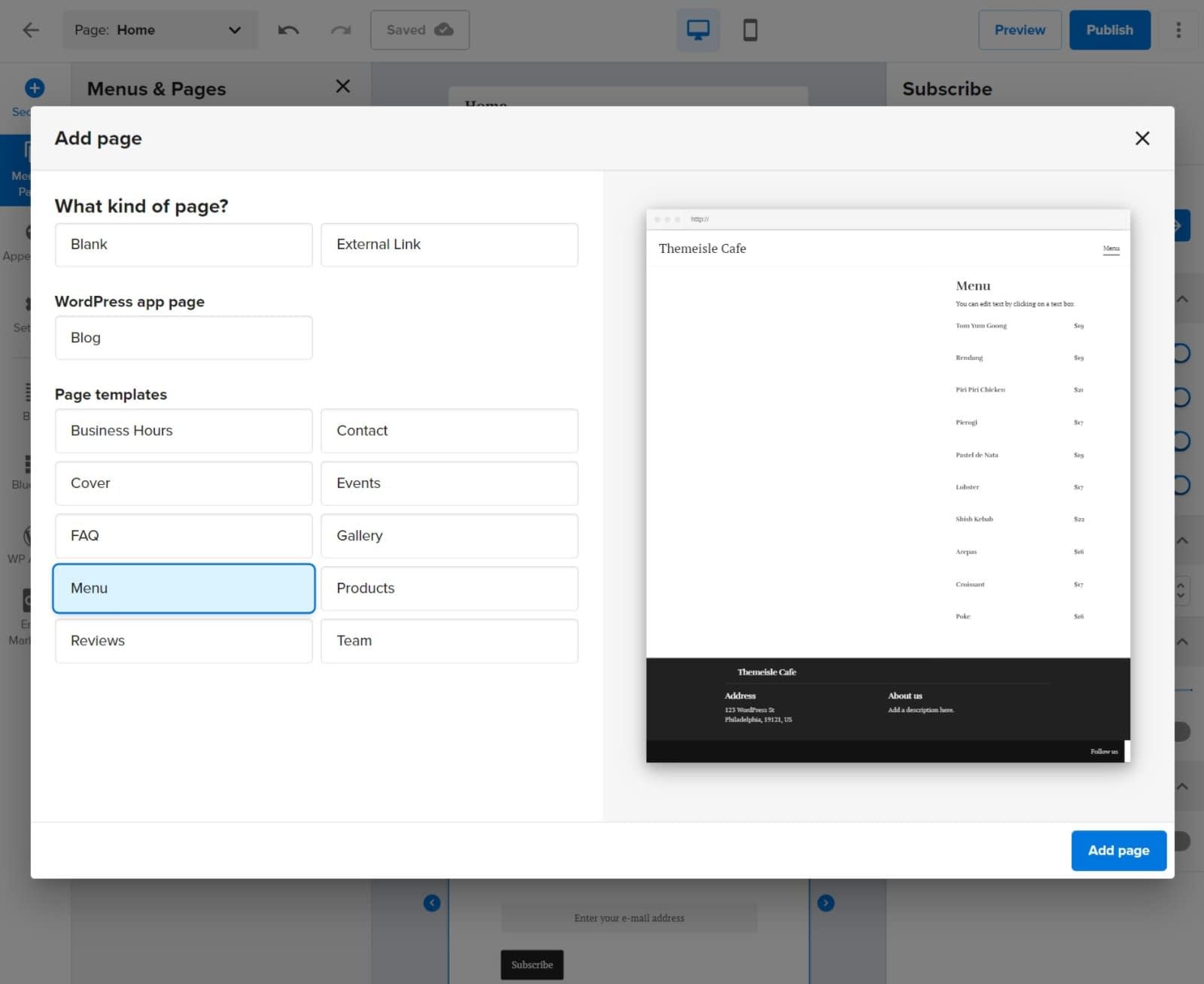
新しいページを追加する場合、あらかじめ用意されているページテンプレートから選ぶか、ゼロから始めるかを選択できます。
そして、上で紹介したように、セクションを使用してページをデザインすることができます。

ブログを追加したい場合は、サイドバーのブログオプションを選択することもできます。
6. 他のBluehostのウェブサイトビルダーオプションを探検
フルインターフェイスには多くの異なるオプションがあるので、私達は私達のBluehostのウェブサイトビルダーチュートリアルですべての単一のオプションを表示することはできません。
しかし、我々はまだあなたにとって有用である追加の設定があるかもしれないかどうかを確認するためにインターフェイスを探索することをお勧めします。
Bluehostのウェブサイトビルダーは、視覚的な、リアルタイムのプレビューを提供していますので、あなたはすぐにそれらを作るとして、すべての変更が表示されます。
また、簡単に上部のメニューを使用してアクションを取り消す/やり直すことができますので、あなたが間違っている場合は、常にあなたの変更(複数可)を元に戻すことができます。
7. WordPressのダッシュボードを開いて、さらにカスタマイズする
我々は先に述べたように、Bluehostのウェブサイトビルダーについての素晴らしい点の一つは、それがWordPressに基づいていることです。
これは、あなたが今までより柔軟性が必要な場合は、常に完全なWordPressのダッシュボードを開くことができることを意味します。
あなたはBluehostのWebサイトビルダーでWP Adminのオプションをクリックすることによってこれを行うことができます。

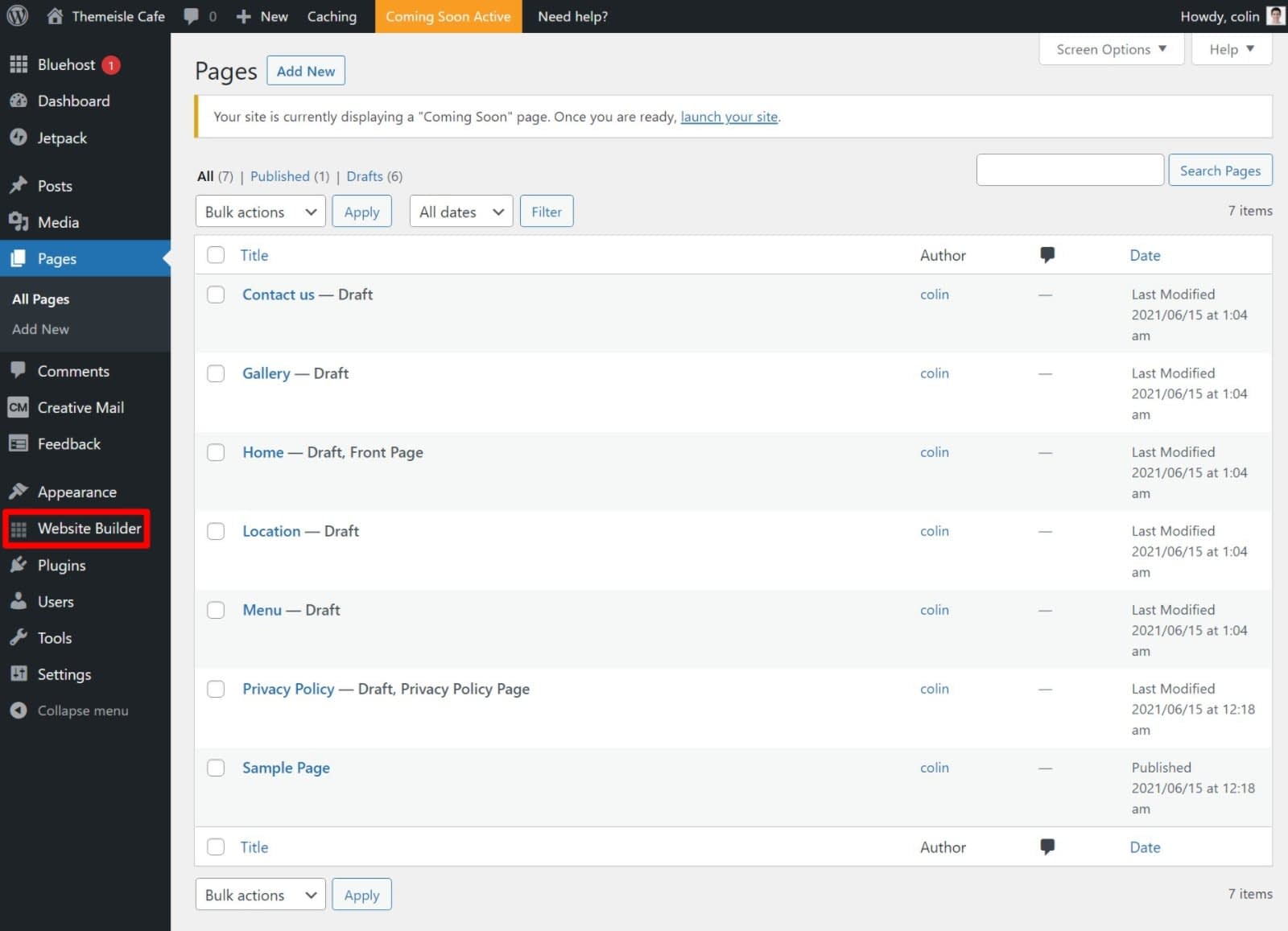
その後、通常のWordPressのダッシュボードになります – それは次のようになります。

あなたはいつでもあなたのWordPressのダッシュボード(上記強調表示)でウェブサイトビルダーのリンクをクリックして、完全なウェブサイトビルダーにジャンプすることができます。
サイドノート – あなたはBluehostのウェブサイトビルダーは、WordPressと統合する方法を疑問に思っている場合、それは技術的には単なるテーマです。
だから – これはあなたがウェブサイトビルダーのテーマを再起動するまで、ウェブサイトビルダーが動作しなくなるように、ダッシュボードであなたのテーマを変更しないようにしたいと思うでしょう。
今すぐBluehost Webサイトビルダーを始める
Bluehostのウェブサイトビルダーは、ウェブサイトを作るために初心者に優しい方法を提供しています。
他のウェブサイトビルダーと比較して、それの良いところは、それはまだあなたがウェブサイトビルダーのシンプルさとWordPressソフトウェアの柔軟性を得ることを意味し、WordPressに基づいていることです。
Bluehostのウェブサイトビルダーは、BluehostのWordPressホスティングプランのいずれかで利用可能ですので、あなただけの月額数ドルで始めることができます。
開始するには、今日ホスティングBluehostを購入し、あなたのサイトを追加するときにBluehostのウェブサイトビルダーを選択し、あなたのサイトを起動するには、このチュートリアルに従います。
今Bluehostと一緒にサインアップ
あなたはまだ私たちのBluehostのWebサイトビルダーのチュートリアルについて何か質問がありますか?私たちは、コメントで知ってみましょう
* あなたが製品のリンクのいずれかをクリックし、製品を購入した場合、我々は手数料を受け取ることになりますことを意味するアフィリエイトのリンク、このポストが含まれています。
心配しないでください、あなたはまだあなたの部分にコストがないように、標準的な金額を支払うことになります。
