
ボク自身、既存のblogger海外テンプレートには、デザイン面やカスタマイズ性、さらにSEOに対して不満があったので、自分でbloggerテンプレートを作ってみました。
そのテンプレートの名は、「Vaster」(バスター)。
今回は、ボクが作ったテンプレートの概要の説明と、無料ダウンロードを公開していきます。
お知らせ)初代Vasterを劇的に改良した、新テンプレート「Vaster2」も公開しています。
詳しくは、以下のリンクからどうぞ。
>>Vaster2|レスポンシブ対応済みのblogger日本語テンプレート
Vasterの特徴
「Vaster」では、既存のテンプレートと比べて、以下の5つにおいて、優れた性能を持っています。
- SEOの最適化
- 欲しかった機能を全て搭載
- カスタマイズ前提のシンプルなデザイン
- レスポンシブデザイン対応
- 簡単にアドセンスの配置を最適化
では、1つずつ説明していきます。
SEOに最適化した作りに
タイトルタグを最適化
bloggerの多くのテンプレートでは、SEOにおいて重要となるタイトルタグが最適化されていない場合があります。
これでは、どれだけ良質な記事を作っても、Googleからきちんと評価されません。
そこでVasterでは、記事ページのタイトルを「記事タイトル|ブログタイトル」に変更して、SEO効果を実感できるように配慮しました。
hタグを最適化
今までの多くのテンプレートでは、記事ページのhタグが最適化されていませんでした。
例えば、ブログタイトルがh1で、記事の公開日がh2、そして記事タイトルがh3となっていました。
つまり、記事ページではブログタイトルが最も重要で、その次に重要なのは記事の公開日、記事タイトルはそこまで重要ではない、と言っている様なものです。
記事ページでは記事タイトルが最も重要なはずなのに、これではおかしいですよね。
そこでVasterでは、記事タイトルにh1タグを付けるようにして、日付の所にはhタグを入れないように作りました。
これで、SEO効果も十分に高まっていきます。
欲しかった機能を全て搭載
ブログを運営していく上で、ブロガーであれば誰しもが「欲しいな」と思う機能を全て搭載しています。

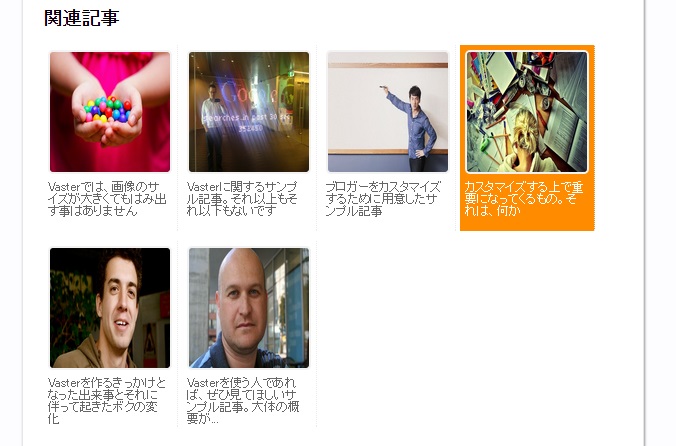
Vasterでは、「関連記事」を最初から設置しています。
もちろん、テンプレートをいじることで、表示する関連記事数やデザインを変更することも可能です。
ちなみに、初期設定では、カーソルを合わせると徐々に背景がオレンジ色に変化するようにしています。
つまり、最新のCSS3を搭載している、と言うわけです。

また、日本で最も多く使われてる4つのSNSボタンを、記事下に配置しています。
もちろん、テンプレートをいじることで、他のSNSボタンを簡単に追加することも可能です。

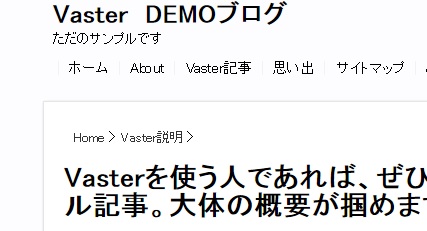
そして最後に、パンくずリストやヘッダーナビゲーションを設置してあります。
ブログの見映えがよくなるのももちろんですが、パンくずやヘッダーナビは内部SEOにも役立つ物なので、必ず設置しておきたい所です。
カスタマイズ前提のシンプルなデザイン
Vasterでは、最初からシンプルでカッコいいデザインにしていますが、「カスタマイズするぜっ」と言う人の要望に応えるべく、カスタマイズをしやすいように配慮してあります。
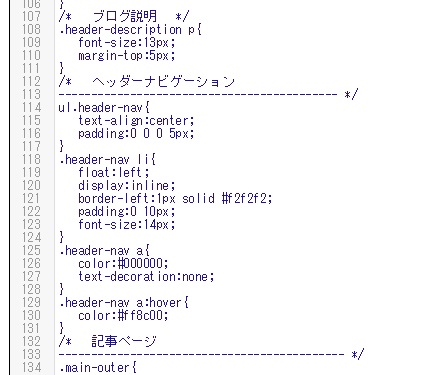
例えば、CSSの部分。
どこにどの記述があるのかをすぐに発見できる様に、日本語の説明を所々に入れていますし、classの名称も「ul.header-nav」の様に直感的に理解できる名前にしています。

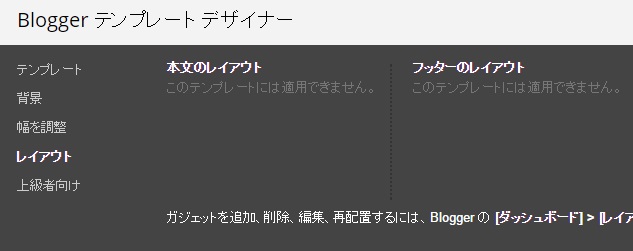
また、Vasterでは、bloggerに搭載されている「bloggerテンプレートデザイナー」を廃止しました。
- CSSをいじっても、カスタマイズが反映されない時がある
- ブログの表示速度を遅くする原因となる
と言う致命的な欠点があるのです。
それならば、思い切ってTDを外して、上の2つの効果を取った方が良いと判断しました。

レスポンシブデザイン対応
ブログをしている理由は人それぞれですが、ブログをしている以上は、ネットユーザーにとって快適なブログを作っていく必要があります。
その最たる物が、レスポンシブデザインでしょう。
今では7割以上の人がスマホでネットを閲覧する時代なので、Vasterでもレスポンシブデザインを採用しています。
Vasterを採用したブログを検索結果で調べた所、「スマホ対応」と表示するのも確認しました。

簡単にアドセンスの配置を最適化
ブログを運営していて同じ記事を書くのであれば、少しでも収益も上げたいはず。
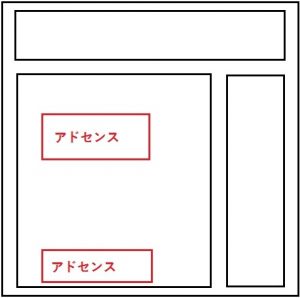
Vasterでは、アドセンスの配置を簡単に最適化できるようにしています。
確かに、bloggerの設定でも簡単にアドセンスを設置できますが、どの位置もユーザーの目に留まりにくい場所で、収益が伸びにくい場所に設置されています。

しかし、Vasterでは、最も収益性が高いと言われている記事中と記事下に配置できるようにしました。
アクセスがそれなりにある人であれば、アドセンスの配置を変えるだけで、収益を大幅に伸ばすことだってありますよ。

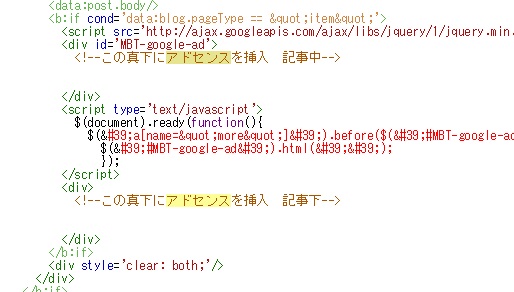
アドセンスの設置方法はめちゃめちゃ簡単です。
テンプレートの「この真下にアドセンスを挿入」のすぐ下に、コードタイプ「同期」のアドセンスを貼るだけです。
(注:記事中のアドセンスを貼るためには、記事に「続きを読む(moreタグ)」を入れる必要があります。

ダウンロード
Vasterのダウンロードは、こちらからできます。
[wpdm_package id=’1349′]
ダウンロードした後は、早速テンプレートを適用させましょう。
やり方を簡単に説明していきます。

まずは、bloggerの管理画面にアクセスして、左サイドバーの「テンプレート」をクリック。

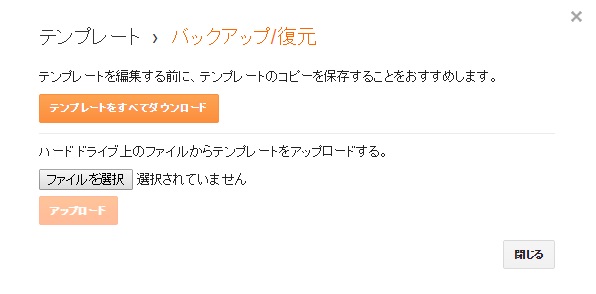
その後は、画面右上にある「バックアップ/復元」をクリックします。

念のため「テンプレートをすべてダウンロード」で現在のテンプレートをバックアップしておきましょう。
その後に、「ファイルを選択」で先ほどダウンロードした「Vaster.xml」のファイルを選択します。
選択し終わったら、「アップロード」をクリックして完了です。
bloggerに慣れている人であれば、後は好きなようにカスタマイズしていくと良いです。
逆に、blogger初心者であれば、「Vasterをダウンロードした後にやるべき初期設定4つ」の記事を参考に、初期設定をしていきましょう。
また、さらにブログの色々な機能を追加させたい人は、以下の記事を参考にカスタマイズしていくと、カッコいいブログデザインになります。
[コピペだけ]6種類のオリジナルSNSボタンをBloggerに設置する方法を紹介する
bloggerでアドセンスのレスポンシブユニットを貼り付ける方法
Bloggerのサイトマップとrobots.txtの設定方法
アップデート情報
2016年1月4日ーページナビのデザインの不具合を修正。
2015年9月9日ーアドセンスの表示の不具合を修正。
2015年8月20日-ページナビの不具合を改善。
フォントの変更。
TOPやカテゴリページに記事一覧のデザインを変更。
2015年8月6日ー文字の大きさや文字間の距離、パンくずリストのCSSを若干変更
2015年8月1日ー記事一覧のタイトルとサムネイル画像の間隔を微調整。
日付の表示を調整。
2015年7月18日ー月別アーカイブの記事一覧の表示の不具合を修正。
また、管理人としてブログにアクセスしていない場合でも、工具ボタン(編集ボタン)が表示される不具合を修正。
2015年6月27日ーTOPやカテゴリーページの記事一覧の表示の不具合を修正。
ページナビで2ページを開いた時に、1ページ目にも表示されていた記事が表示されていたので、修正しました。
