WooCommerceには、コンテンツを作成したり、ウェブサイト上のアクションを完了させるための、無数の組み込みショートコード(ちょっとしたコード)があります。これらのショートコードの多くは、カートに入れるボタンや商品の詳細などの要素を任意の投稿やページに追加するための特別な力を持っています。
この WooCommerce ショートコードガイドでは、あなたのオンラインストアで利用できるすべてのショートコードと、それらを追加する方法のガイドラインを説明します。
- WordPress/WooCommerceのショートコードって何?
- WooCommerce shortcodesの使い方
- WooCommerceにはどのようなショートコードが付属していますか?
- WooCommerce 拡張機能で追加のショートコードを提供可能
- WooCommerceショートコードに代わるもの
- WooCommerce shortcodesを使っていこう
WordPress/WooCommerceのショートコードって何?
ショートコードはこのようなものです。
[this_is_a_shortcode]
ただし、この括弧内のテキストを変更して、ショートコードに何をさせたいかを指定します。
しかし、単に好きなものを入力すればいいというわけではなく、WordPress全体とWooCommerceプラグイン内で動作する特定のショートコードがあります。
例えば、WooCommerceに付属するデフォルトのショートコードの1つは、以下の通りです。
[products]
このショートコードは、あなたのストアから商品のギャラリーを取得し、ショートコードを配置したページまたは投稿にそれらを表示します。
WooCommerceのショートコードは以下のいずれかになります。
- 顧客をチェックアウトページに送るなど、eコマースストアで必要不可欠なアクション/コンテンツを生成します。
または…
- このようなブログの記事に今すぐ購入ボタンを持つ製品ギャラリーを挿入するなど、ストアオーナーが自分のサイト上の任意の場所にeコマースコンテンツを配置することを可能にする
ストアを設定し、コンテンツに製品を挿入したい場合、WooCommerce ショートコードを理解することが重要です。
WooCommerceはショートコードから離れつつある(しかしまだ重要だ)
WooCommerceのショートコードを理解することは、あなたのストアを最大限に活用するために依然として重要ですが、WooCommerceチームはショートコードからブロックに移行しようとしていることに注目する価値があります。
WordPress 5.0でブロックエディタ(別名Gutenberg)が登場して以来、WooCommerceは、これまでショートコードでしかアクセスできなかった多くの機能に対して、ゆっくりと、しかし確実に専用のブロックを作成してきました。
これらのブロックの多くは、現在WooCommerceのコアプラグインで利用可能です。また、WooCommerce Blocksプラグインを利用することで、WooCommerceが試行しているすべてのブロックにアクセスすることができます。

しかし、WooCommerce Blocksシステムは、既存のショートコードほど包括的ではありませんので、WooCommerceショートコードを理解することは、依然として重要です。
また、クラシックエディタである TinyMCE を使用している場合、WooCommerce Blocksはクラシックエディタでは動作しないため、ショートコードに依存する必要があります。
WooCommerce shortcodesの使い方
WooCommerce は、ストアのセットアップ時にいくつかのショートコードを自動的に追加します。通常は、カートとチェックアウトなどの主要なページ用です。
他のショートコードをサイトに追加するには、手動でコピー&ペーストするか、直接入力します。
WooCommerceショートコードは、ブロックエディタ(Gutenberg)または古典的なTinyMCEエディタのいずれを使用しているかに関係なく、あなたのサイトのどこにでも追加することができます。また、ウィジェットなど、他の場所にもショートコードを入れることができます。
まず、一般的なWooCommerceショートコードの追加方法について説明し、その後、最も便利なショートコードをいくつか紹介します。
ブロックエディタでWooCommerceのショートコードを追加する方法
はじめに、WordPressで新規または現在の投稿またはページを開きます。
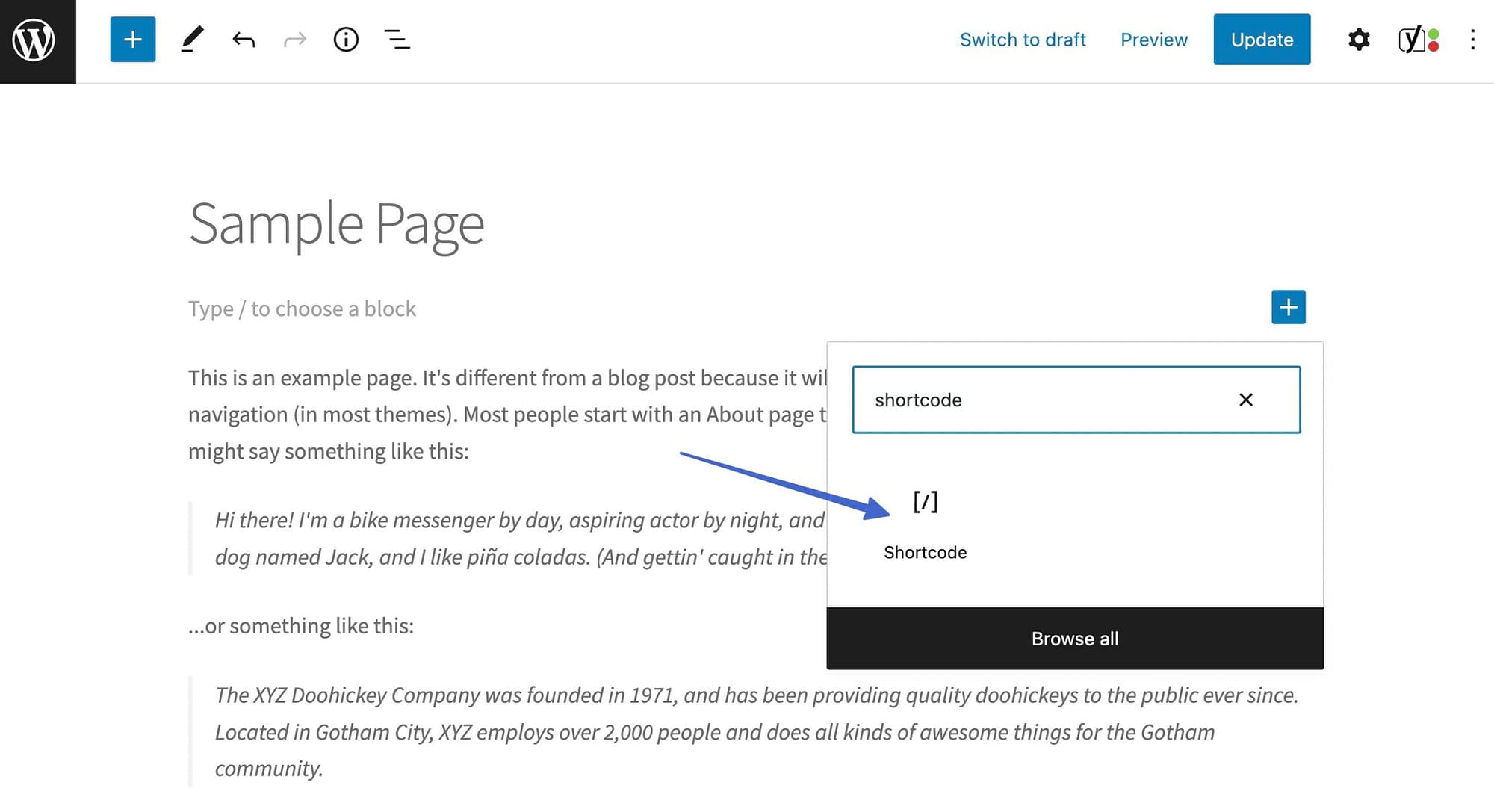
コンテンツブロックを検索するために、「+」アイコンの一つをクリックします。ショートコードブロックを検索して選択し、エディタに挿入されるようにします。

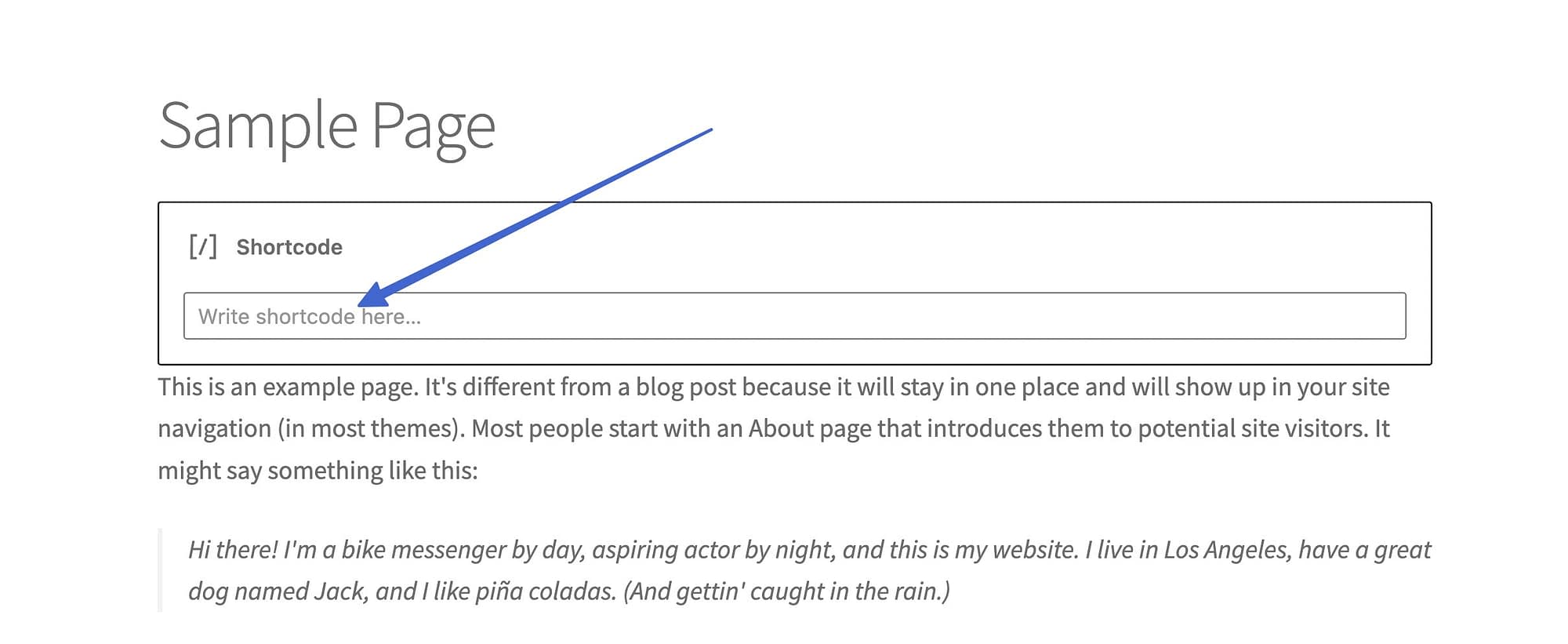
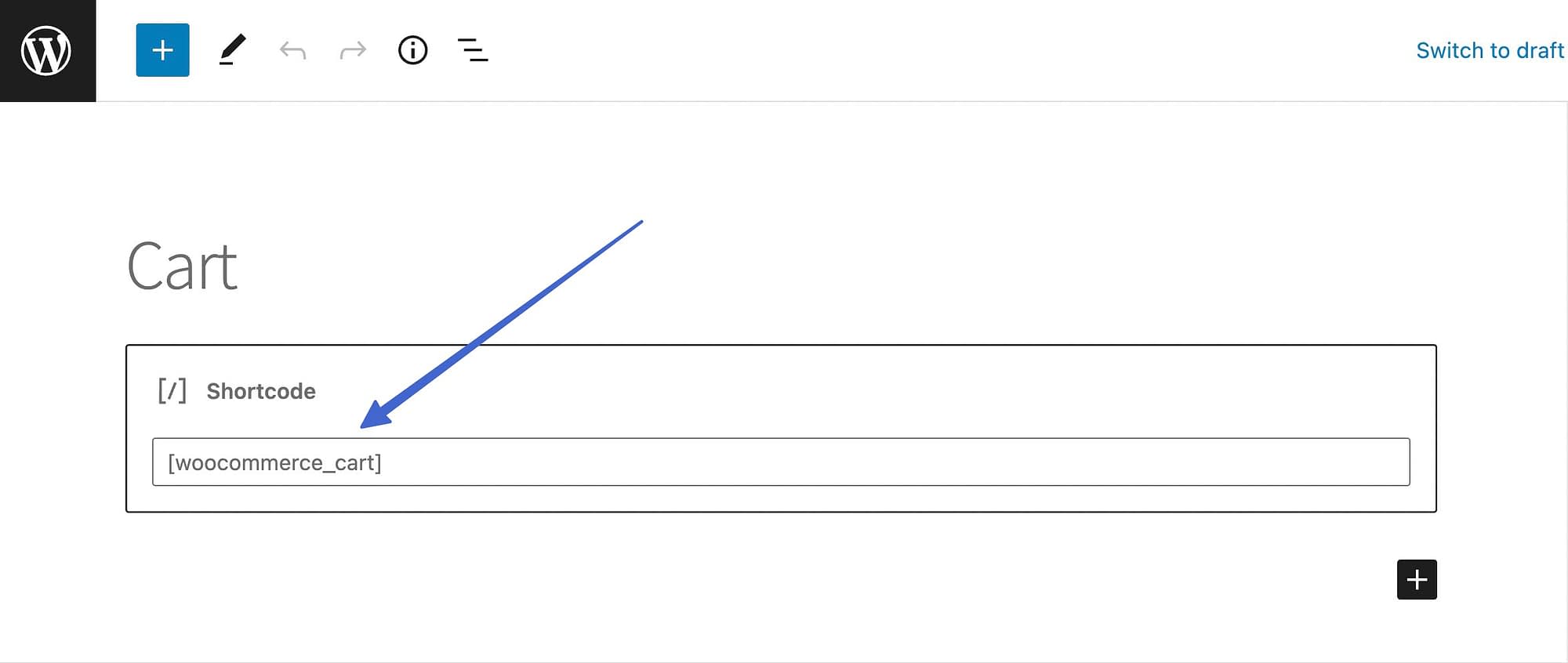
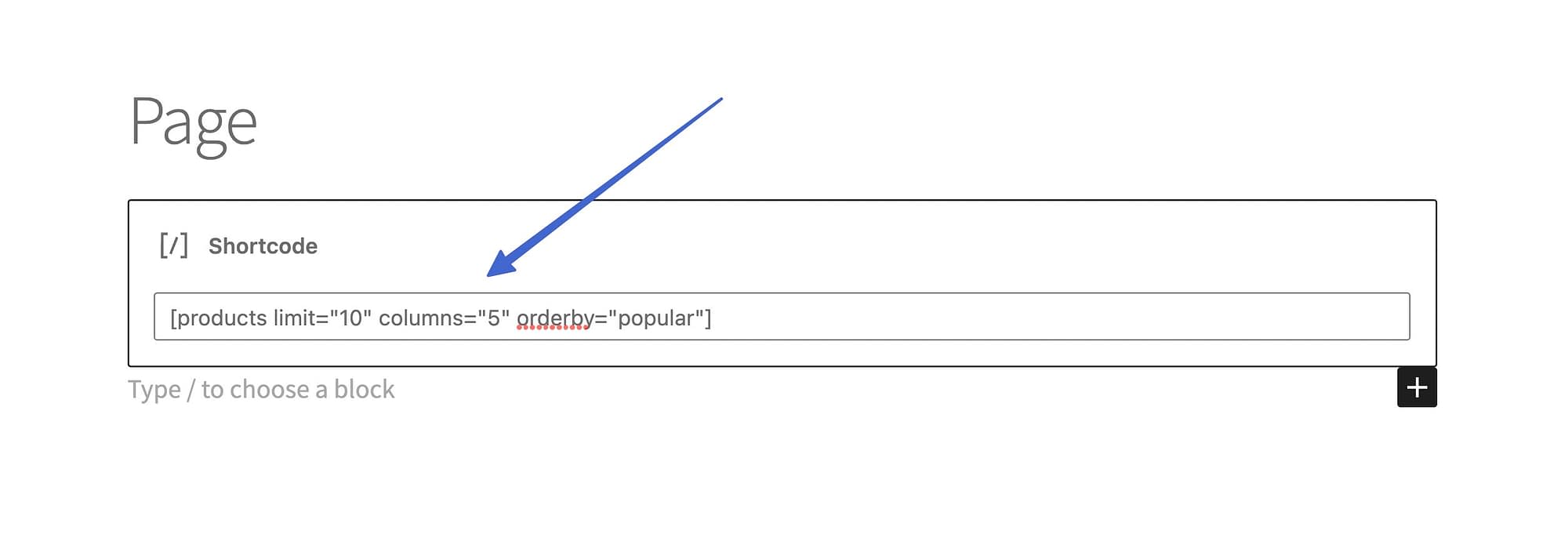
ショートコードを貼り付けるか、提供されたフィールドに入力する必要があります。

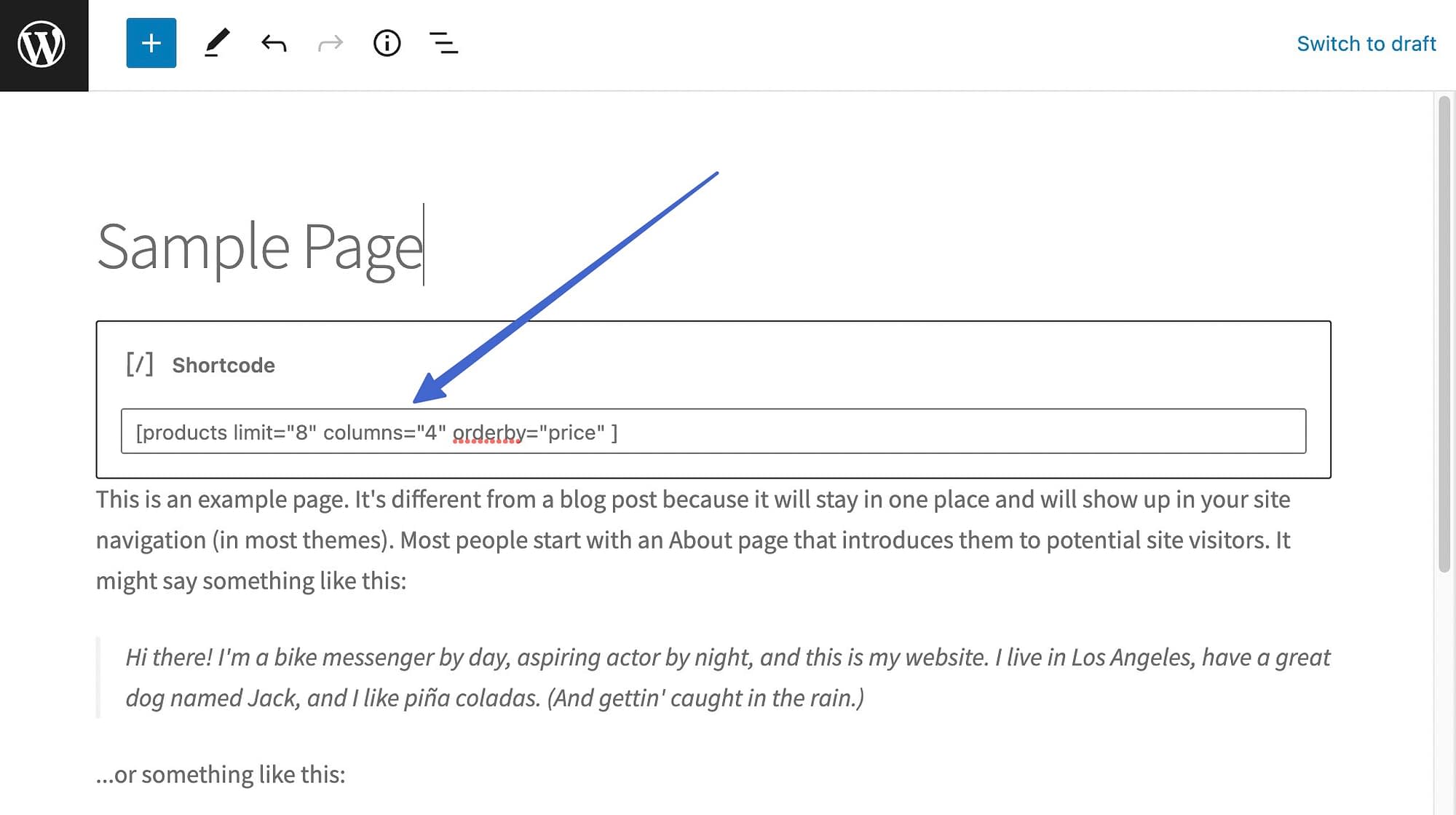
目的のショートコード(この記事で取り上げるものすべて)をフィールドに配置します。

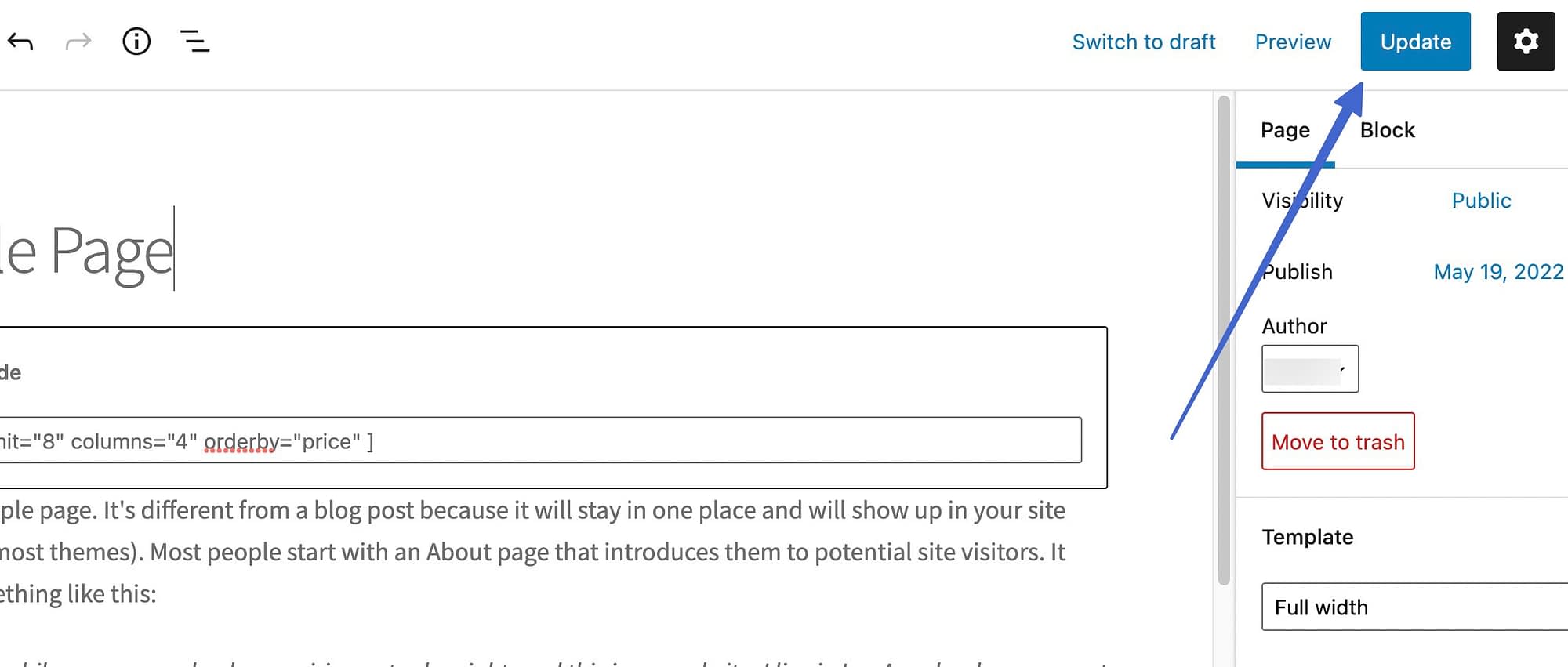
結果を確認するために、投稿またはページを保存または更新することを確認してください。

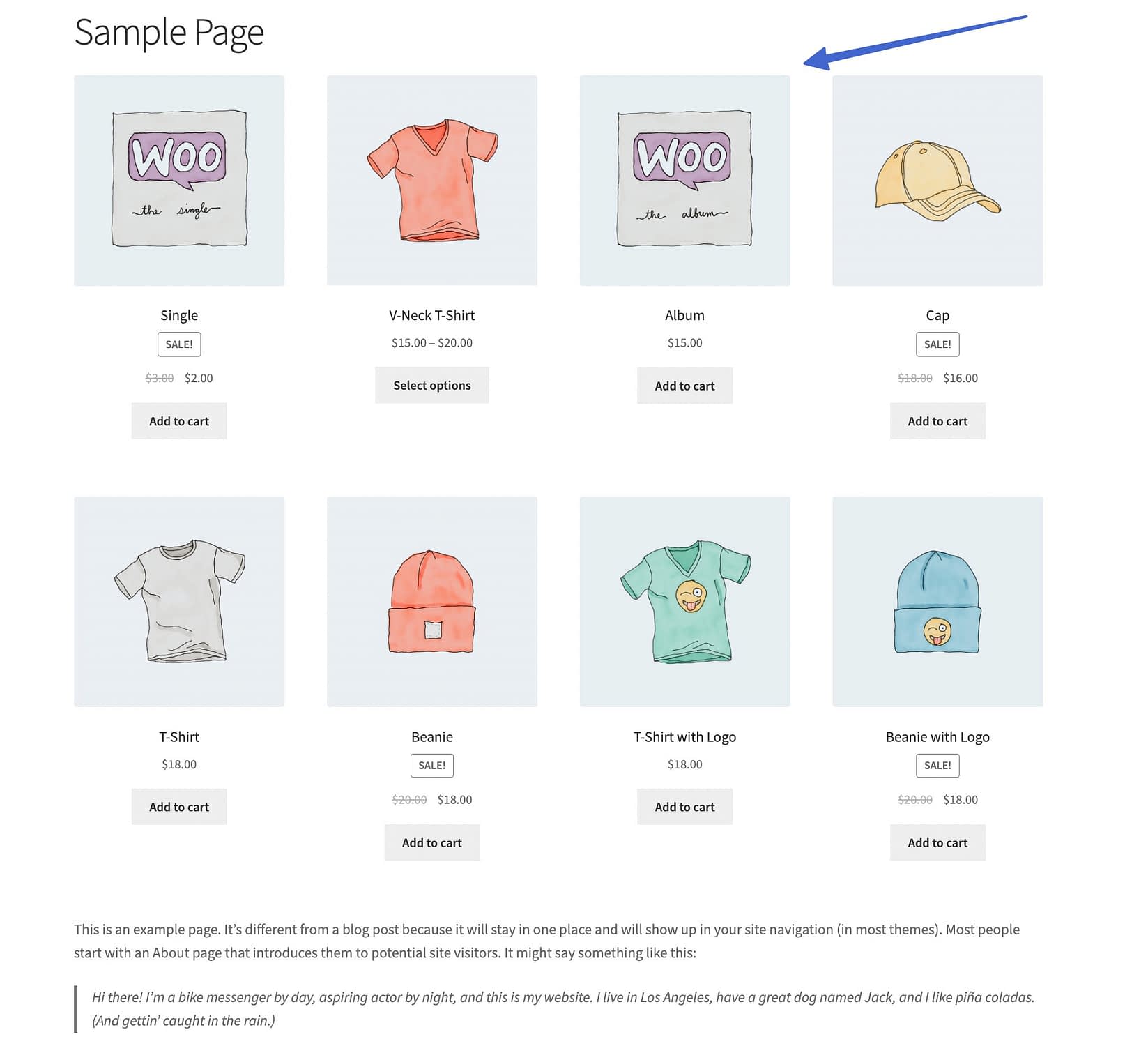
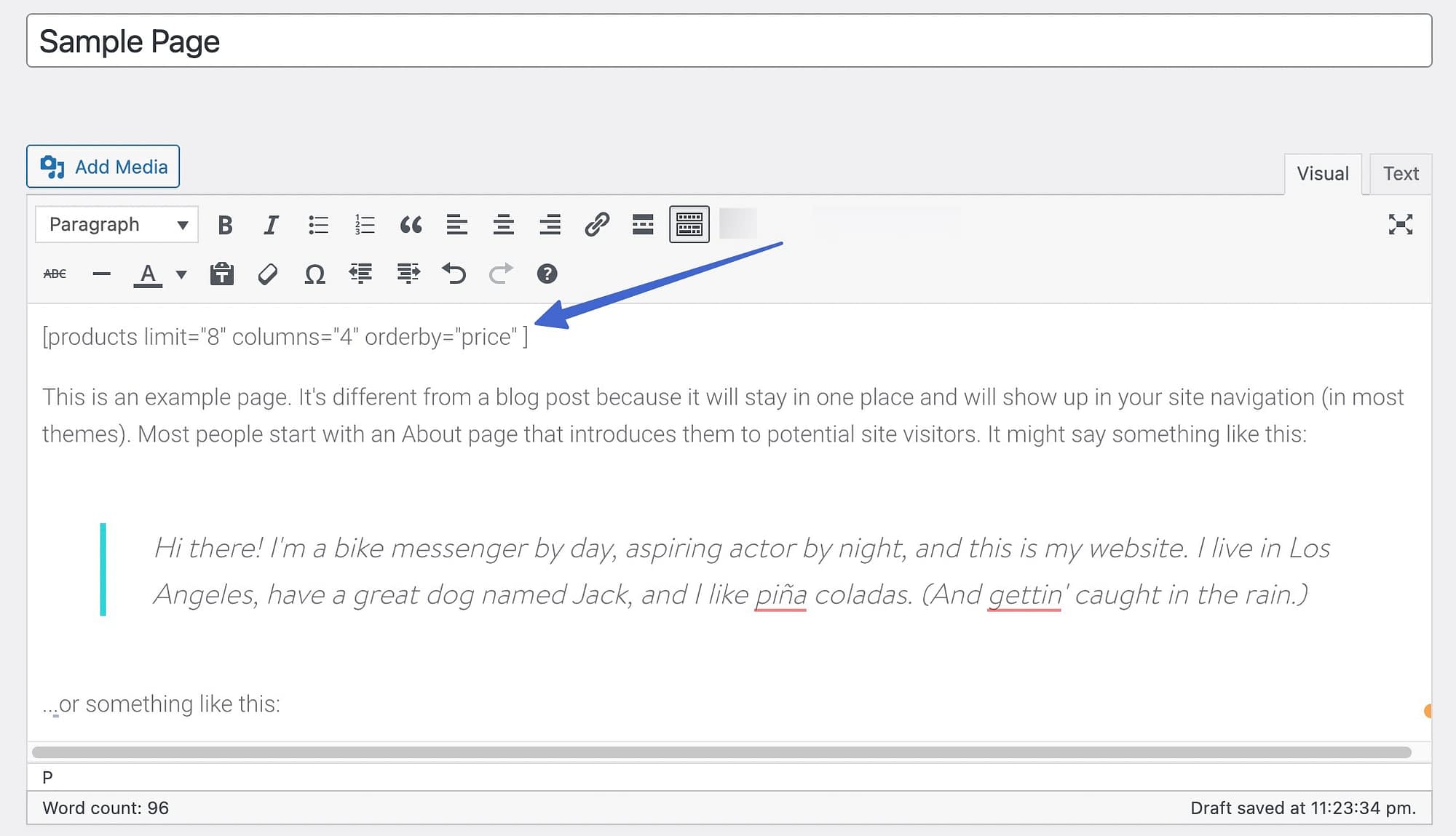
そのページまたは投稿のフロントエンドに移動して、ショートコードが生成するものを確認します。この例では、8つの商品を表示し、価格ごとに整理するように設定されたProductsショートコードを追加しました。

クラシックエディタでWooCommerceのショートコードを追加する方法
WordPress のクラシックエディタでは、ショートコードの扱いが少し異なります。
WooCommerceのショートコードを挿入するには、ページまたは投稿エディタを開き、ビジュアルに設定されていることを確認します。
エディタ内の好きな場所にショートコードを貼り付けます。

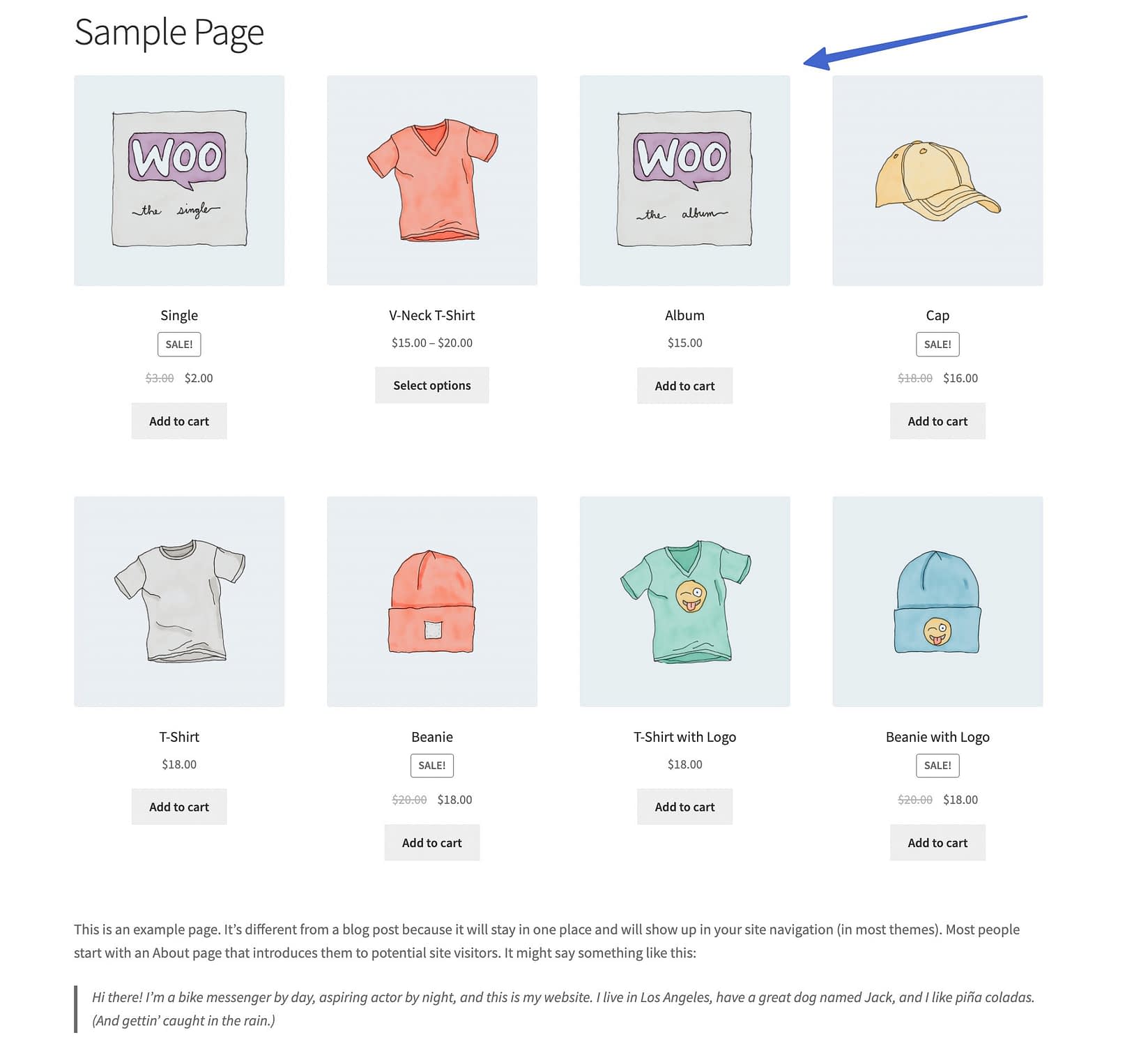
フロントエンドでは、コンテンツ内のどこにショートコードを配置したかに応じて、ショートコードが動作しているのが確認できます。

ショートコードで引数を使用する
ショートコードの引数は、「Args」「Attributes」「Parameter」とも呼ばれ、開発者やサイトオーナーは、使用するショートコードからより具体的なコンテンツをレンダリングできるようになります。
例として、次のような「id」引数があります。
id="25"
そして、これを次のショートコードに追加します。
[add_to_cart]
とする。
[add_to_cart id="25"]
その結果、そのショートコードのあるページには、IDが#25の商品のAdd To Cartボタンが表示されるようになりました。

もし誰かがそのボタンをクリックしたら、その特定の商品をカートに追加することになります。

すべてのWooCommerceショートコードで引数を指定できるわけではありませんが、引数を必要とするものもあります。以下は、WooCommerceのショートコードで試せる引数の例です。
- limit=””: 例えば、limit=”5 “の場合、5つの商品のみを表示します。
- id=””: id=”10″のように、IDに基づいた特定の商品を表示する場合。
- orderby=””: 日付、ID、評価、タイトル、人気、menu_order、rand(ランダム)で商品リストを整理します。
- attribute=””: 属性スラッグに基づいて項目を取得します。
- columns=””: 商品ギャラリーに特定の列数を設定する。
これらを大括弧内に追加しますが、ショートコードテキストの最後に、等号と引用符で値を保持し、以下のように追加します。
[products columns="3" orderby="popular"]
WooCommerceにはどのようなショートコードが付属していますか?
WooCommerceを正しく動作させるために必要なショートコードは4つあり、そのうち3つはWooCommerceをインストールした後に自動で追加されます。
それらは以下の通りです。
- カートページショートコード
- チェックアウトページのショートコード
- マイアカウント」ページのショートコード
- The Order Tracking page shortcode (注文追跡ページ・ショートコード)
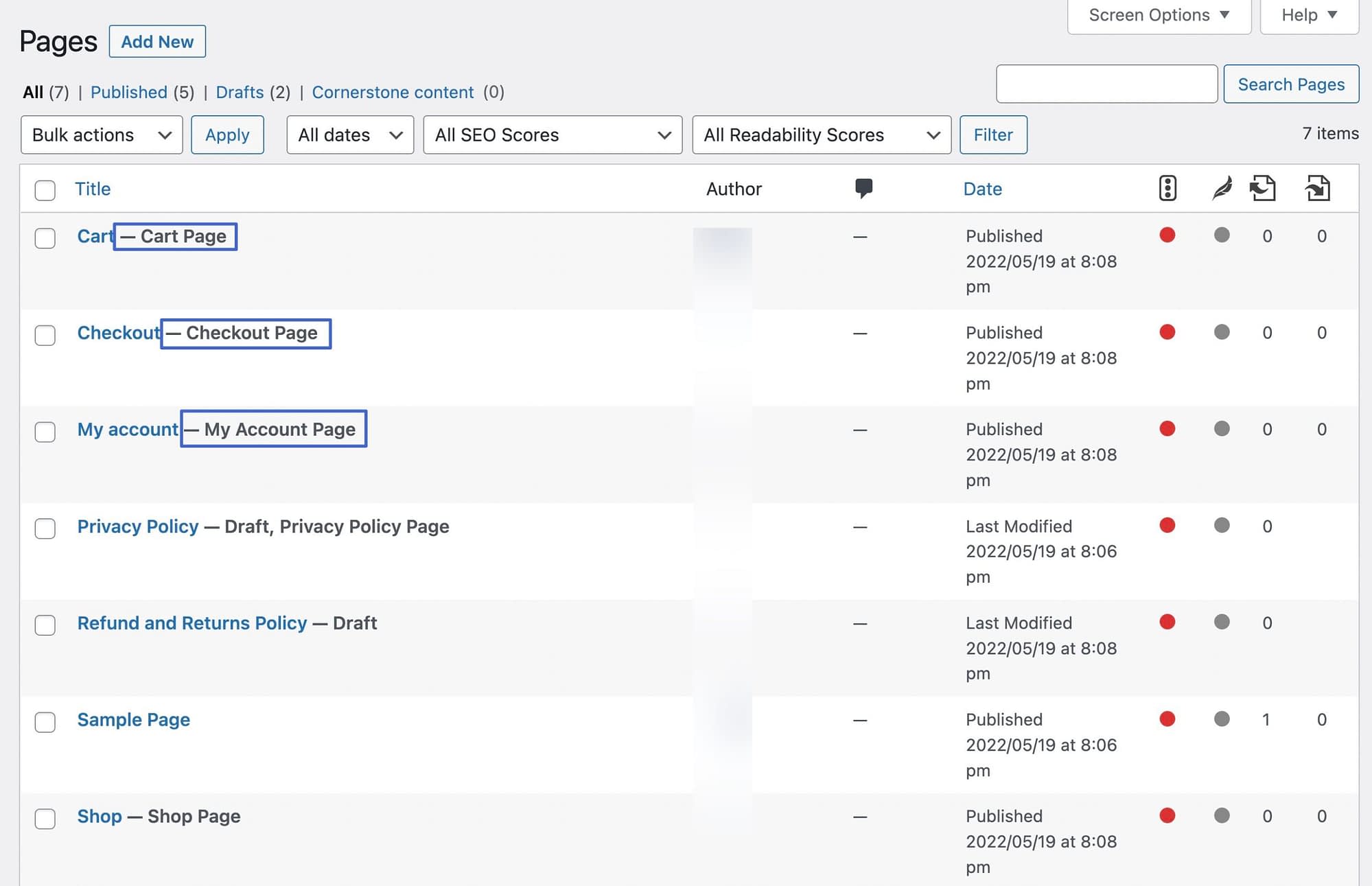
WooCommerceは、これらのショートコードのうち3つをWordPressの「すべてのページ」セクションで自動生成されるページに追加します。

ここでは、すべてのWooCommerceショートコードについて、それぞれが何をするのか、そしてすでにページにインストールされているかどうかを見てみましょう。
WooCommerceカートページのショートコード

Cartページのショートコードは以下のような感じです。
[woocommerce_cart]
目的
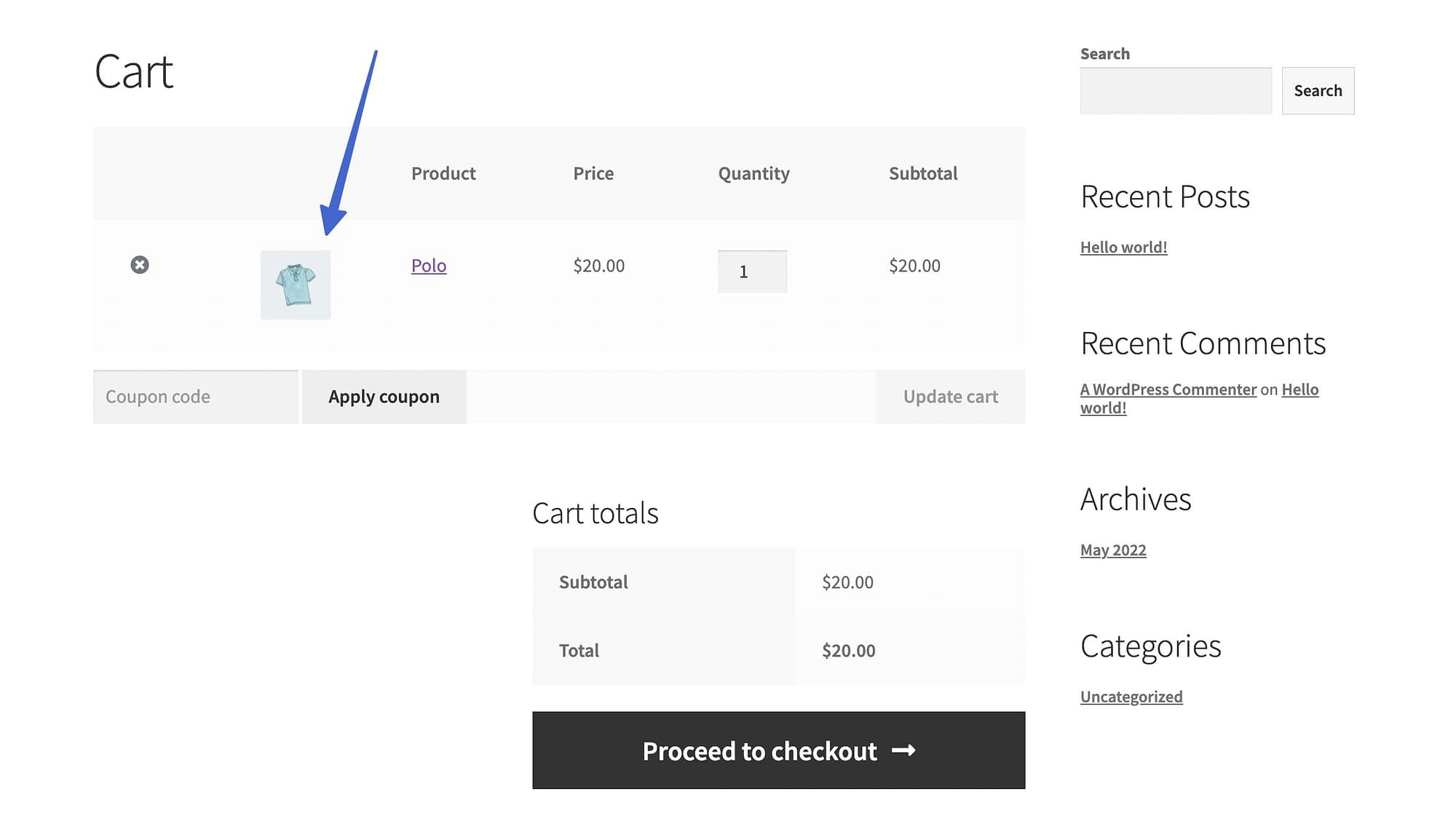
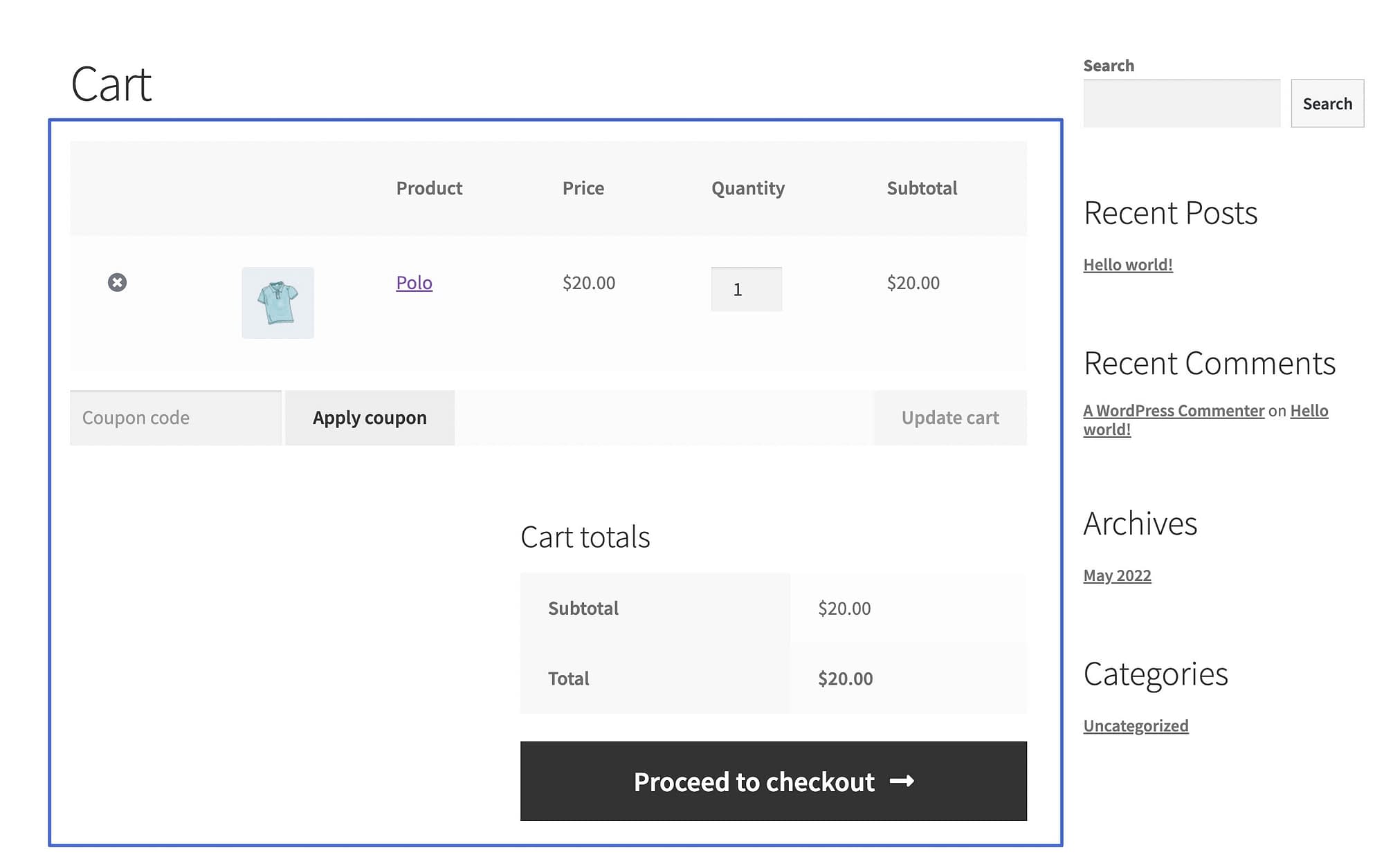
Cart ページ ショートコードは、Cart ページに WooCommerce カートを表示し、カートに追加された商品、数量、価格、合計などの顧客向け詳細情報を表示します。
WooCommerce をインストールすると、ページに自動的に追加されるショートコードの 1 つです。
例
カートページショートコードを使用しない場合、以下の要素はお客様に表示されません。

引数はあるのか?
ありません。
WooCommerceチェックアウトのショートコード

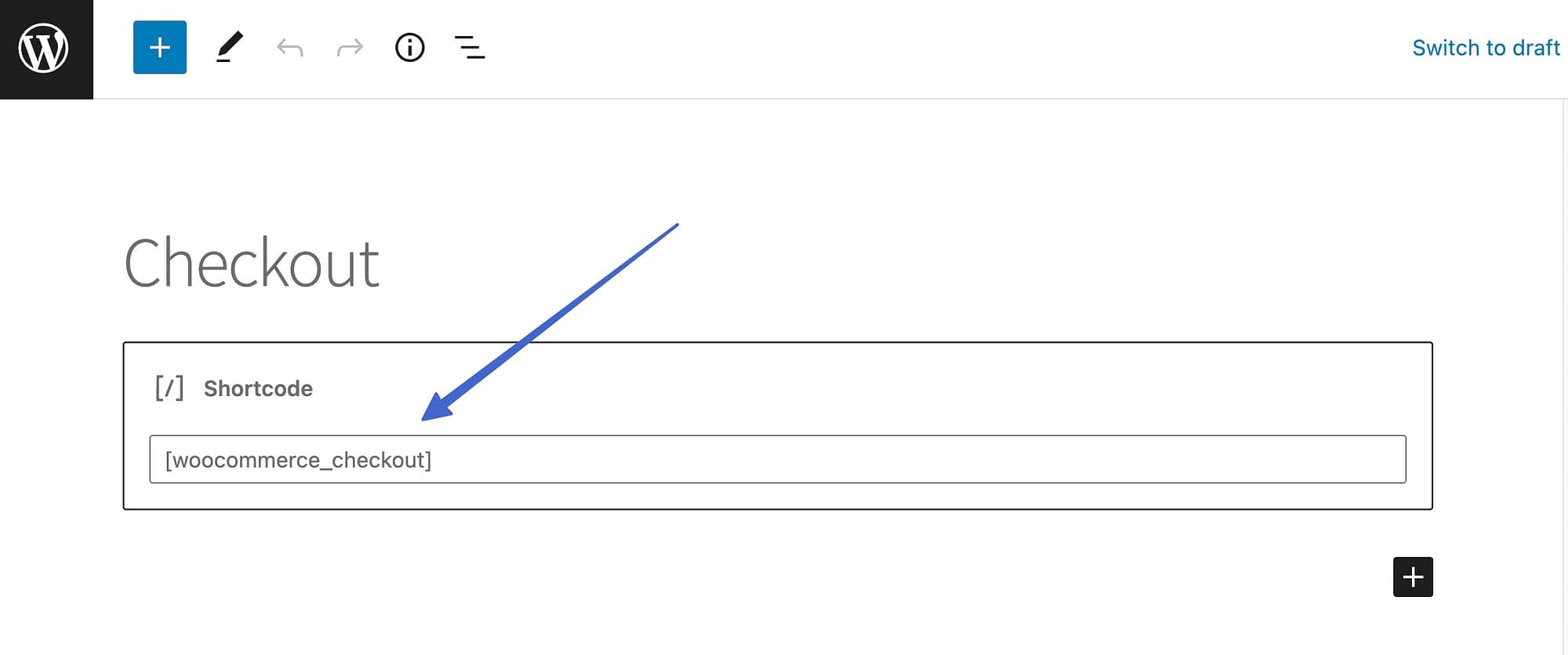
Checkoutページのショートコードは以下のような感じです。
[woocommerce_checkout]
目的
Checkout ショートコードは、あなたのウェブサイト上の e コマースチェックアウトページをレンダリングし、顧客が連絡先や支払い情報を入力するためのフィールドを表示し、同時にもう一度彼らの注文を確認します。
このショートコードは、WooCommerce をインストールした後に、独自の自動ページを受け取ります。
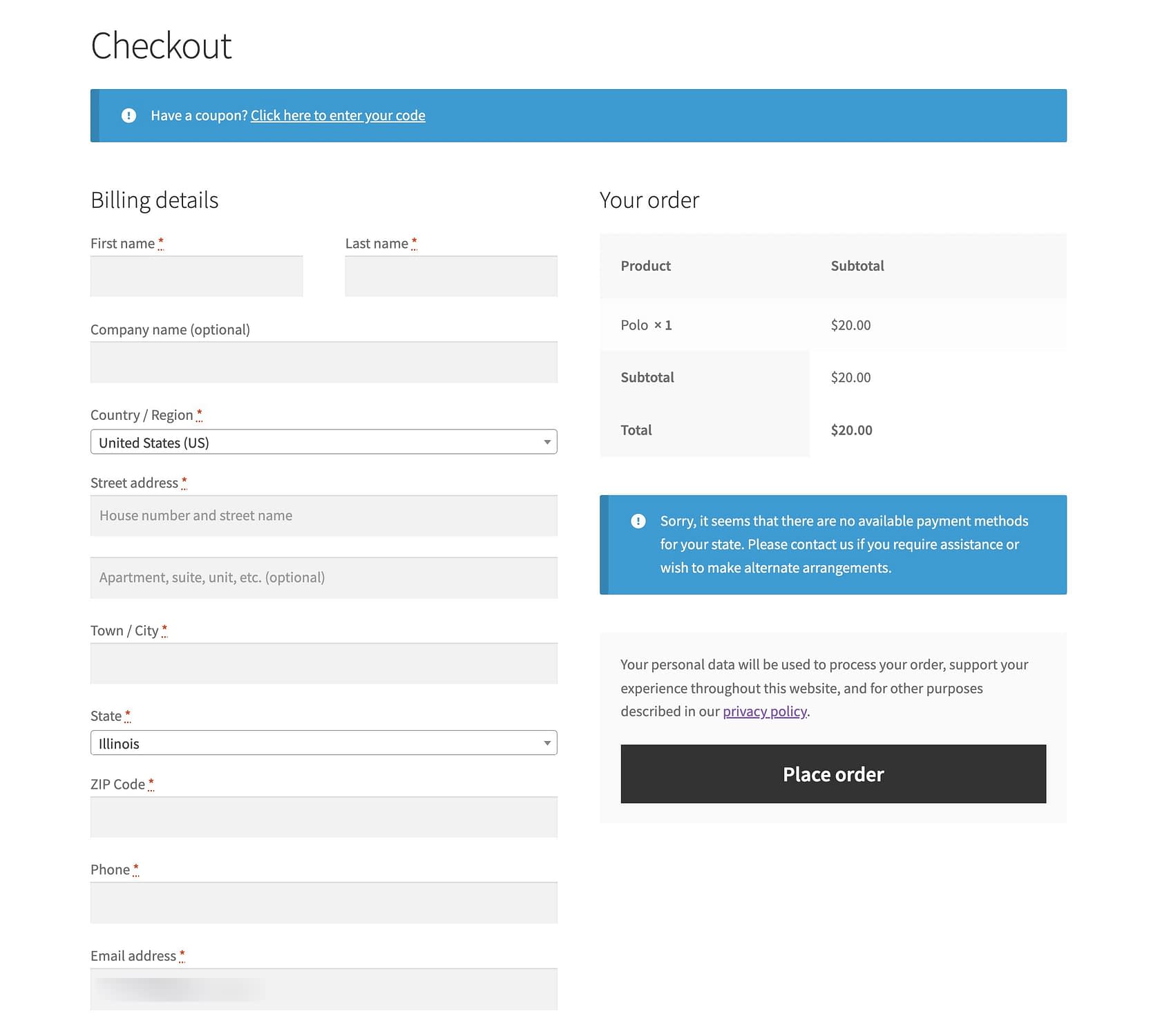
例
Checkoutショートコードは、名前フィールドから注文情報、支払いフィールド、Place Orderボタンまで、すべてを生成します。

引数はあるのか?
ありません。
マイアカウント」ページのショートコード

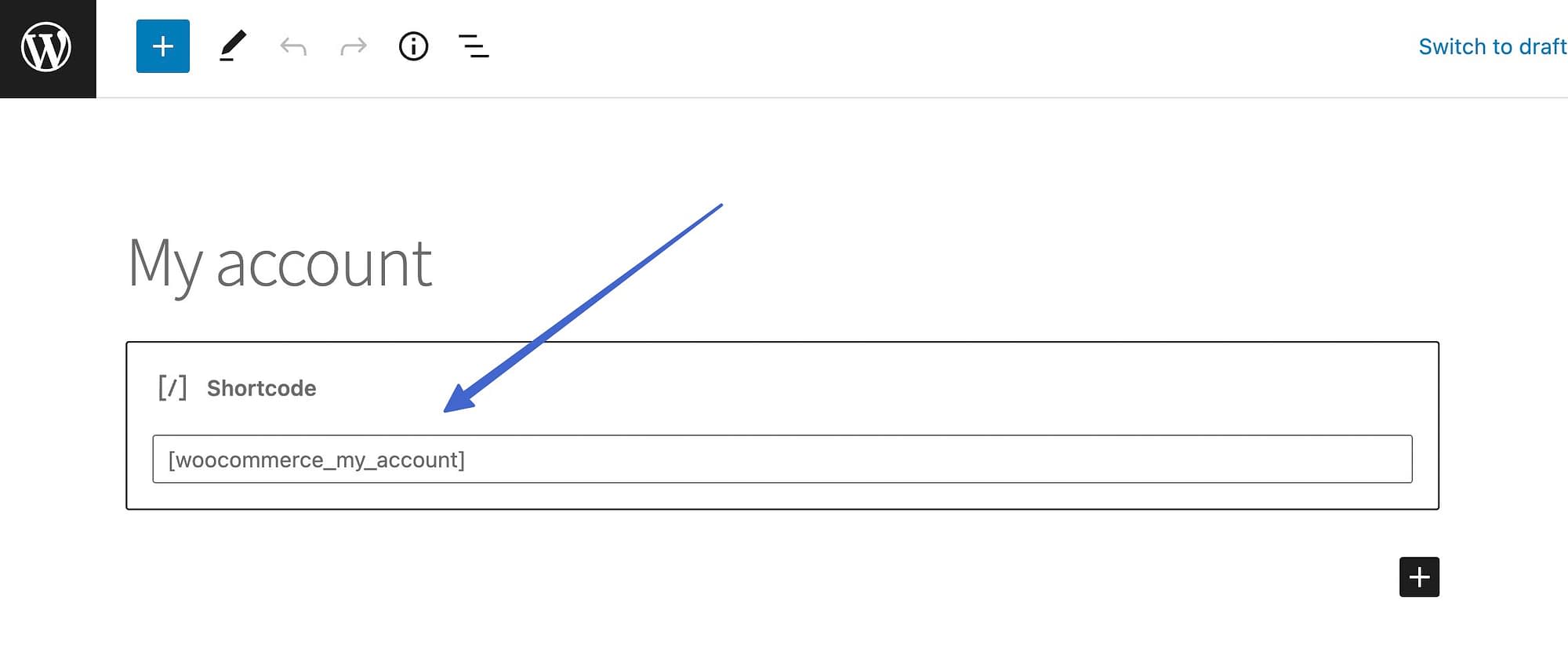
My Accountページのショートコードは以下のような感じです。
[woocommerce_my_account]
目的
この WooCommerce ショートコードでは、顧客が自分のアカウント情報を管理するためのページをウェブサイト上に用意します。
- 連絡先情報の変更
- パスワードの調整
- 支払い方法の編集
- 過去の注文の表示
- アカウントへのログイン/ログアウト
マイアカウントのショートコードには自動生成されるページがないので、自分で作る必要があることに留意してください。
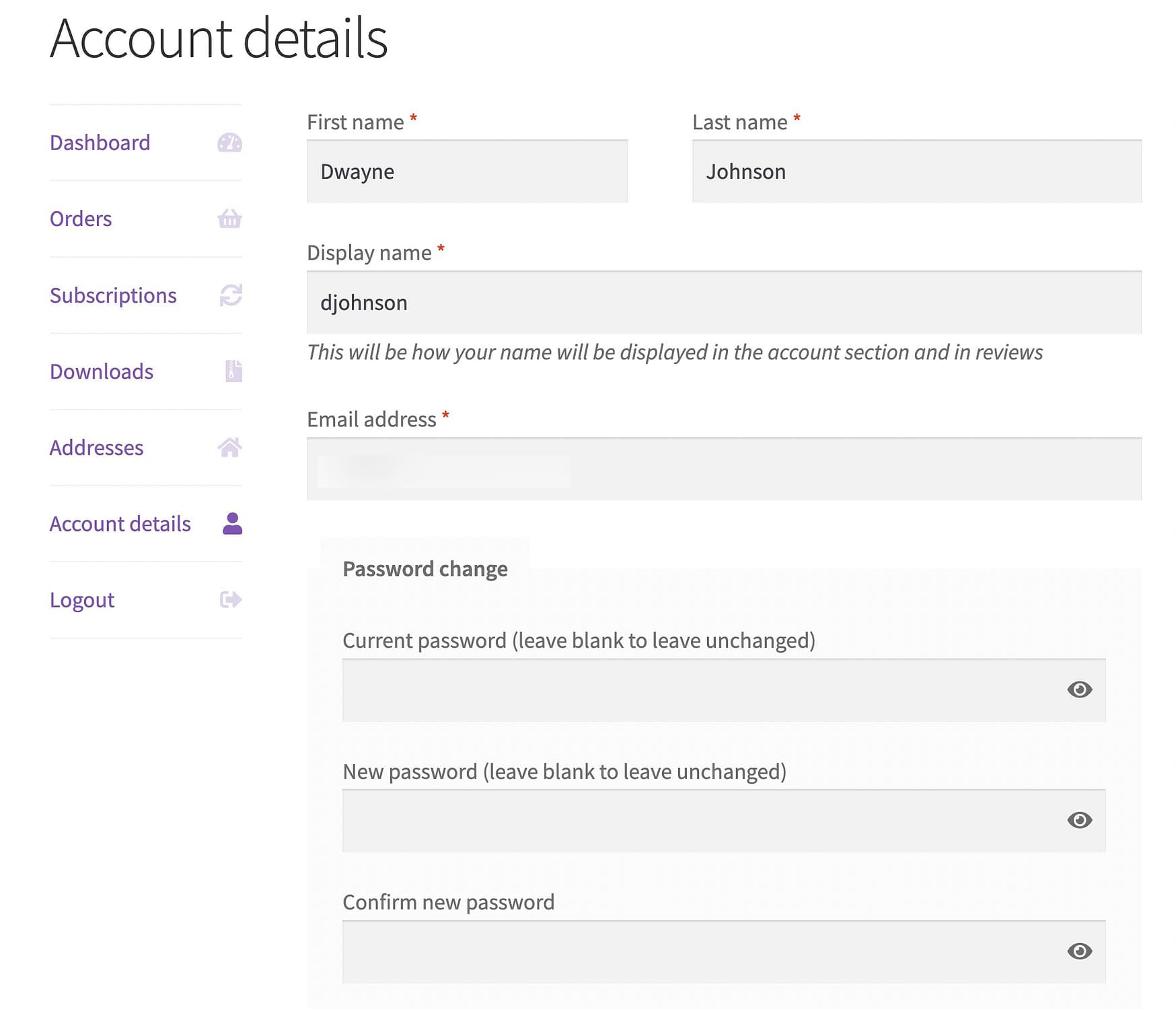
例

設定によっては、マイアカウントにサブスクリプションやダウンロードなどの他のタブが表示される場合があります。
引数はあるのか?
はい、あります。
- current_user
WooCommerce Order Tracking ショートコード
Order Trackingのショートコードは以下のような感じです。
[woocommerce_order_tracking]
目的
このショートコードは、マーチャントと顧客がキャリアコードを使用して出荷を追跡するためのページを作成します。
これをオンラインストアに表示するには、新しいページを作成する必要があります。
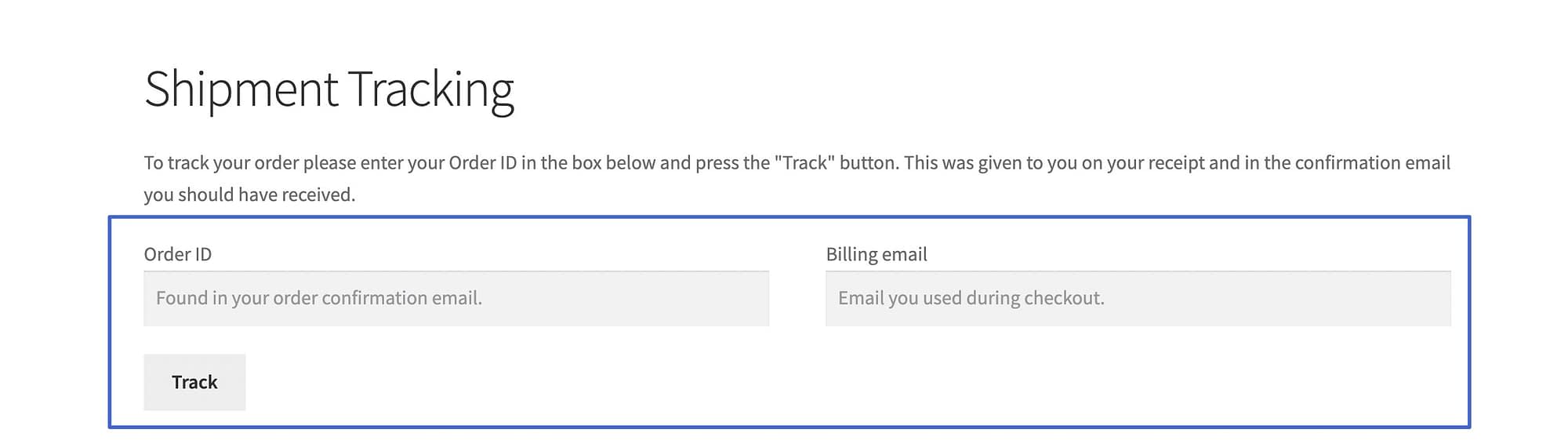
例

Order Trackingショートコードを動作させるには、トラッキングIDをトランザクションメールと一緒に送信する必要があります。
引数はあるのか?
ありません。
WooCommerce Productsショートコード
Productsのショートコードは以下のような感じです。
[products]
目的
おそらくすべてのWooCommerceショートコードの中で最も強力な、製品ショートコードを使用すると、在庫から任意のアイテムを表示することができ、また、に基づいて選択についてより具体的に得ることができます。
- SKU
- カテゴリ
- 属性
- プロダクトID
また、複数のアイテムがあり、それらの画像、タイトル、購入ボタンがすべて列で構成されている商品ギャラリーを表示するのに便利です。
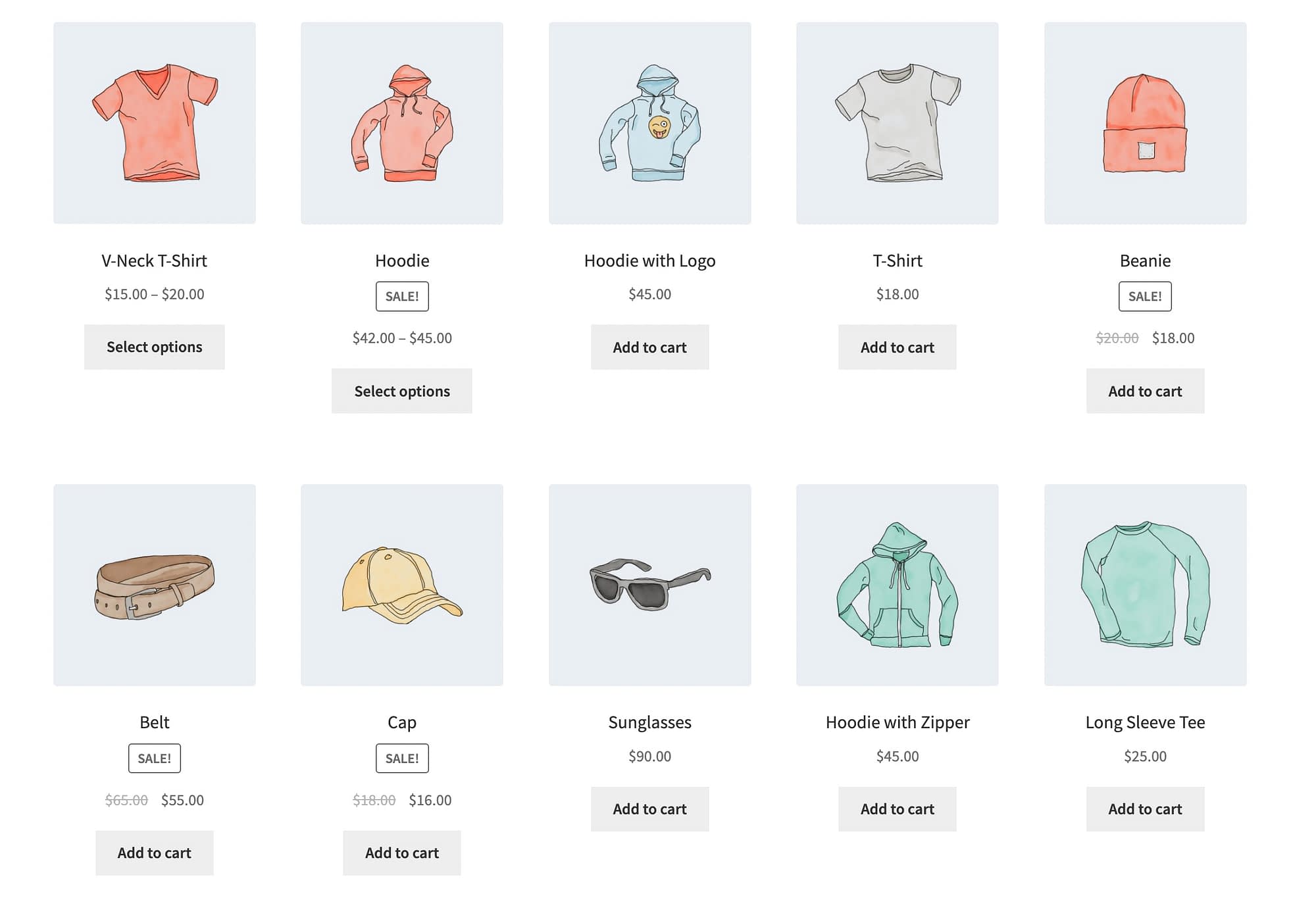
例

このProductsショートコードは、引数でアイテムのコレクションを表示し、5列で10アイテムまで表示し、最も人気のある順に並べることができます。

引数はあるのか?
はい、WooCommerce の他のどのショートコードよりも多くあります。
Productsショートコードでよく使われる引数には、以下のようなものがあります。
- 制限
- 列数
- orderby
- skus
- タグ
- best_selling
- オーダー
- クラス
- 属性
- ID
- カテゴリ
WooCommerce用商品ページショートコード
Product Pageのショートコードは以下のような感じです。
[product_page]
しかし、余分なIDやSKUの情報に依存しているので、実際には上記のショートコードは以下のようなものを入れないと動きません。
[product_page id="15"]
または
[product_page sku="F12345"]
目的
Product Pageショートコードは、Productsショートコードとは異なり、プレビューやアイテムのコレクションではなく、完全な個々の製品ページを表示します。
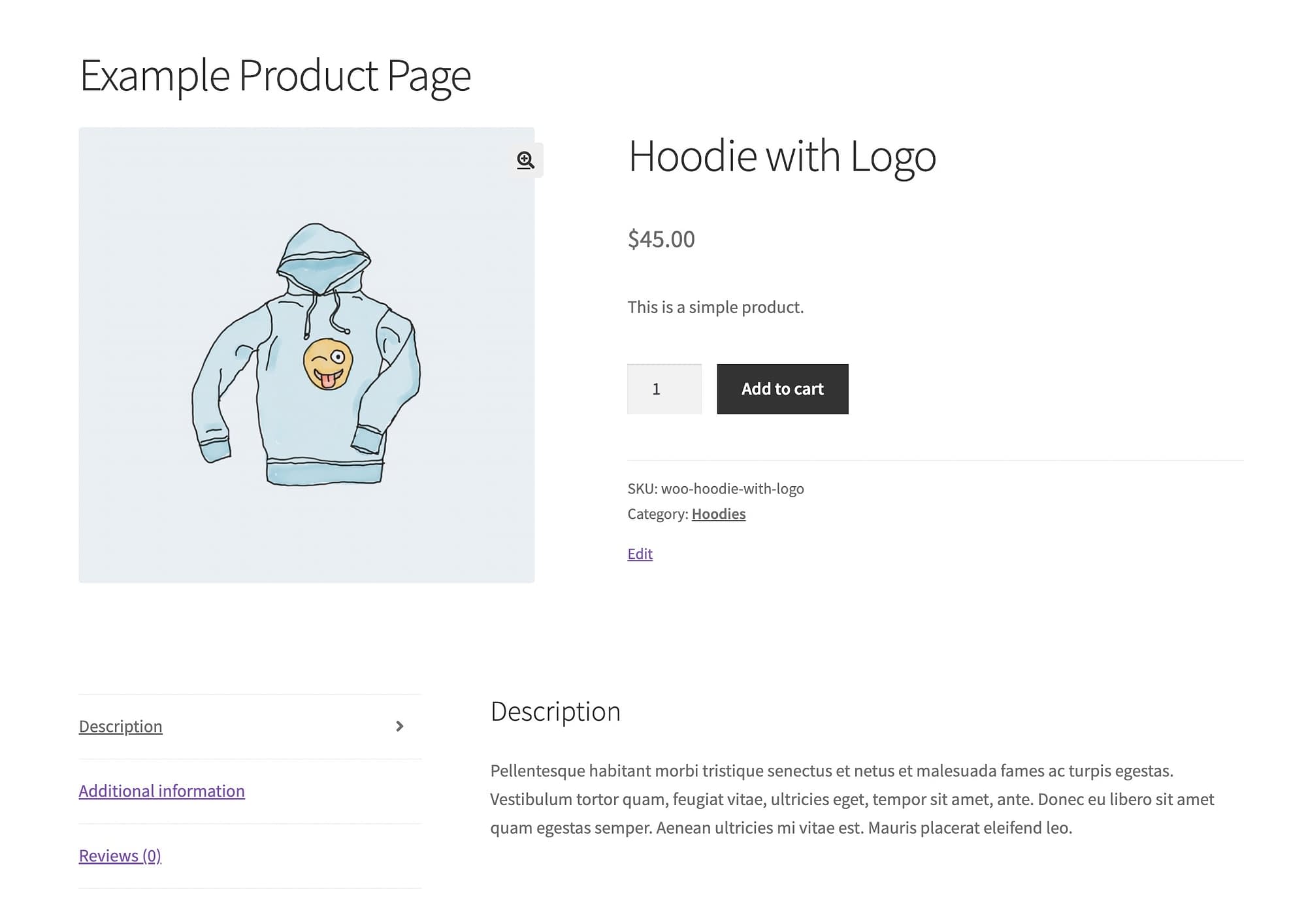
例

このショートコードでは、画像、タイトル、Add To Cart ボタン(Products ショートコードで得られるもの)だけでなく、選択した 1 つの商品ページの全体が表示されることがおわかりいただけるでしょう。
引数はあるのか?
はい、必要なIDやSKUの引数があります。
WooCommerce用関連商品ショートコード
Related Productsのショートコードは以下のような感じです。
[related_products]
目的
既存の商品ページや、何らかの商品情報が掲載されているページの任意の場所に、関連商品のギャラリーを設置するためのものです。
参照する商品がなければ、ショートコードは関連商品を見つけることができません。
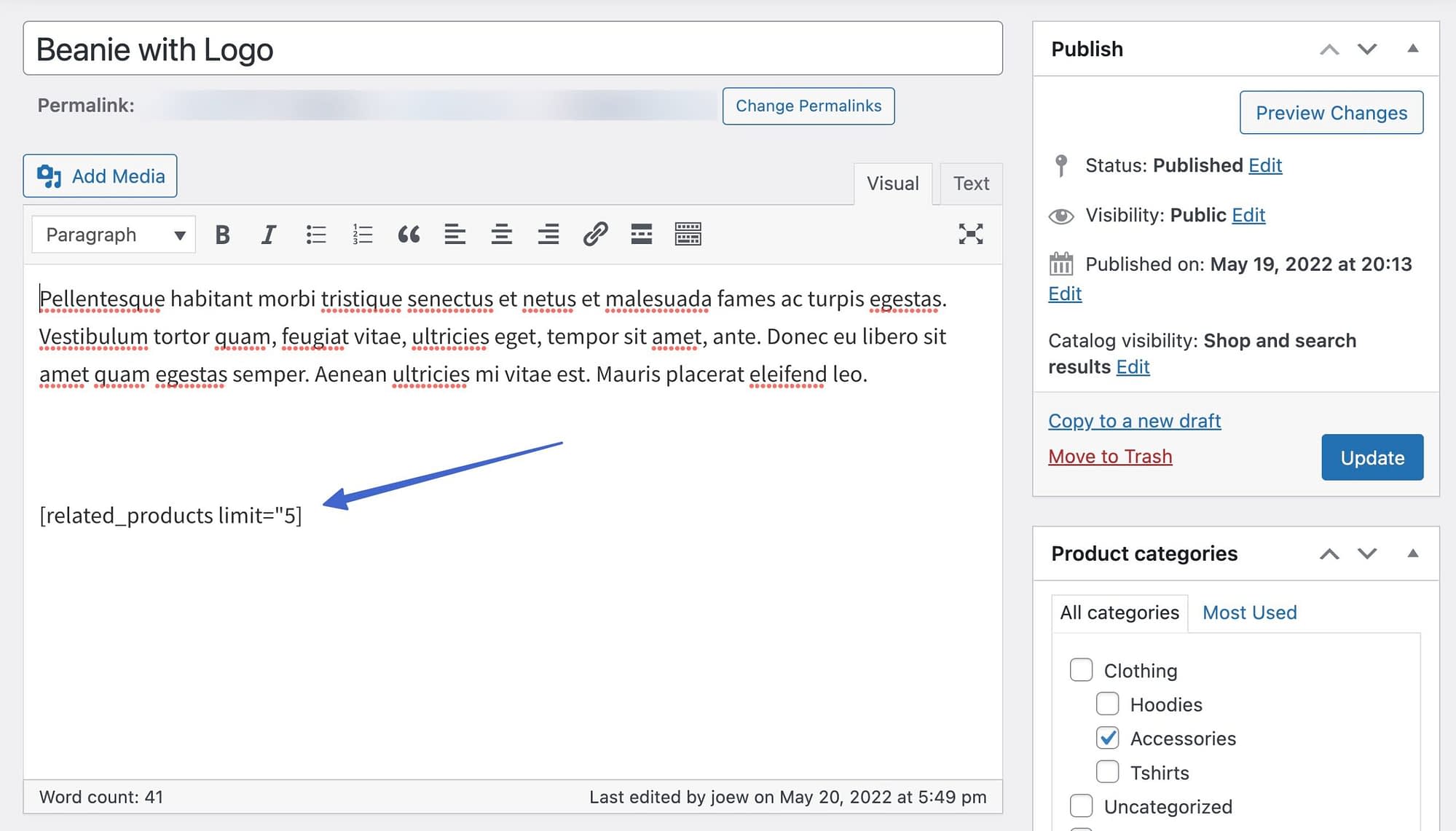
例
商品ページの説明文中に関連商品ショートコードを設置し、引数を5個に制限しています。

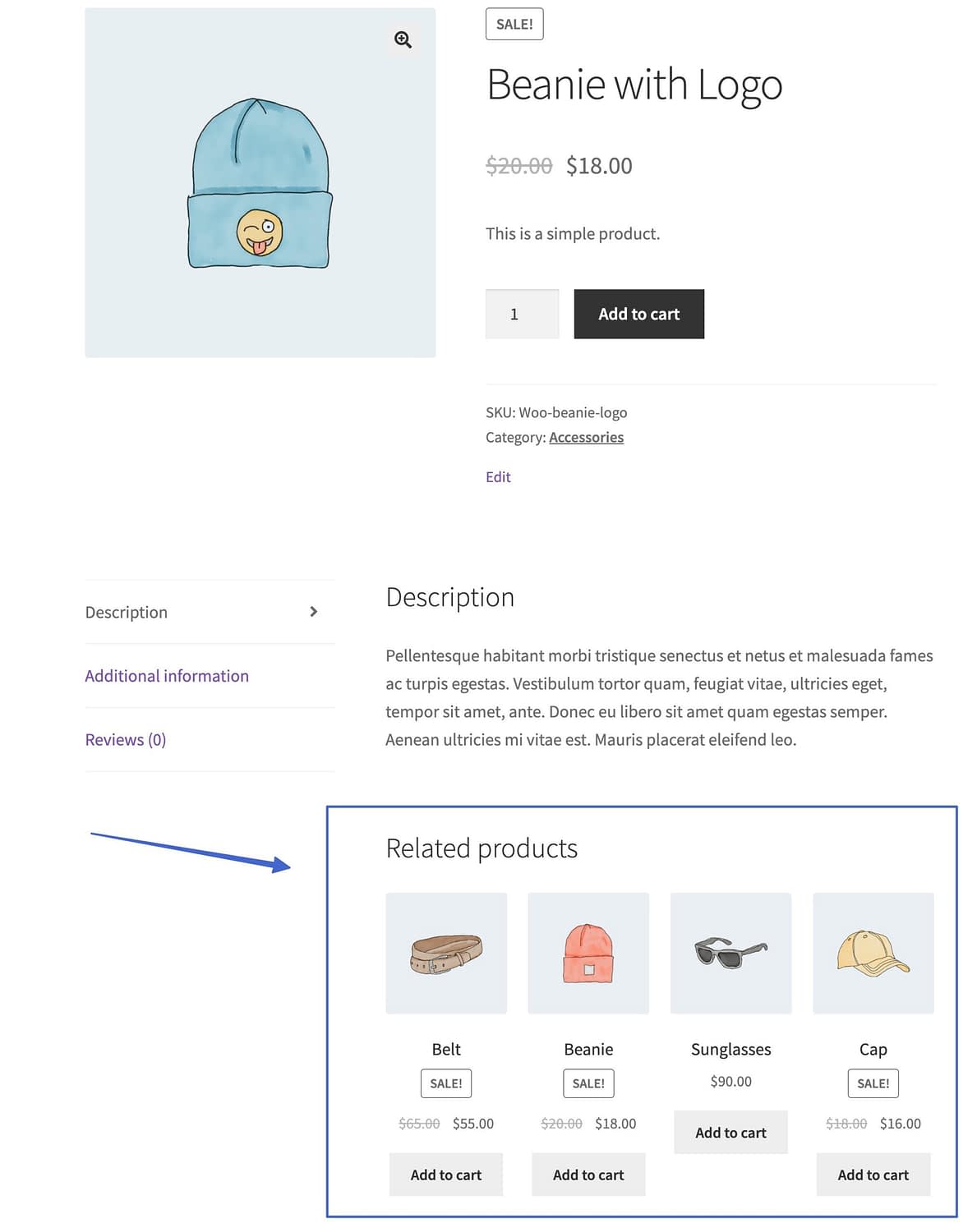
これで、説明文のすぐ下に関連商品のギャラリーが配置されます。

引数はあるのか?
はい、あります。
- 制限
- 列数
- orderby
WooCommerceの商品カテゴリショートコードを追加しました。
Product Categoryショートコードは以下のようなものです(特定のカテゴリのアイテムを表示する場合)。
[product_category]
別のバージョンのショートコードでは、商品カテゴリのリストを表示します。
[product_categories]
目的
これらのショートコードは、指定されたカテゴリ、または単にカテゴリのリストに基づいて製品を引き出します。
これが機能するためには、実際にカテゴリが設定されている必要があることに留意してください。
例
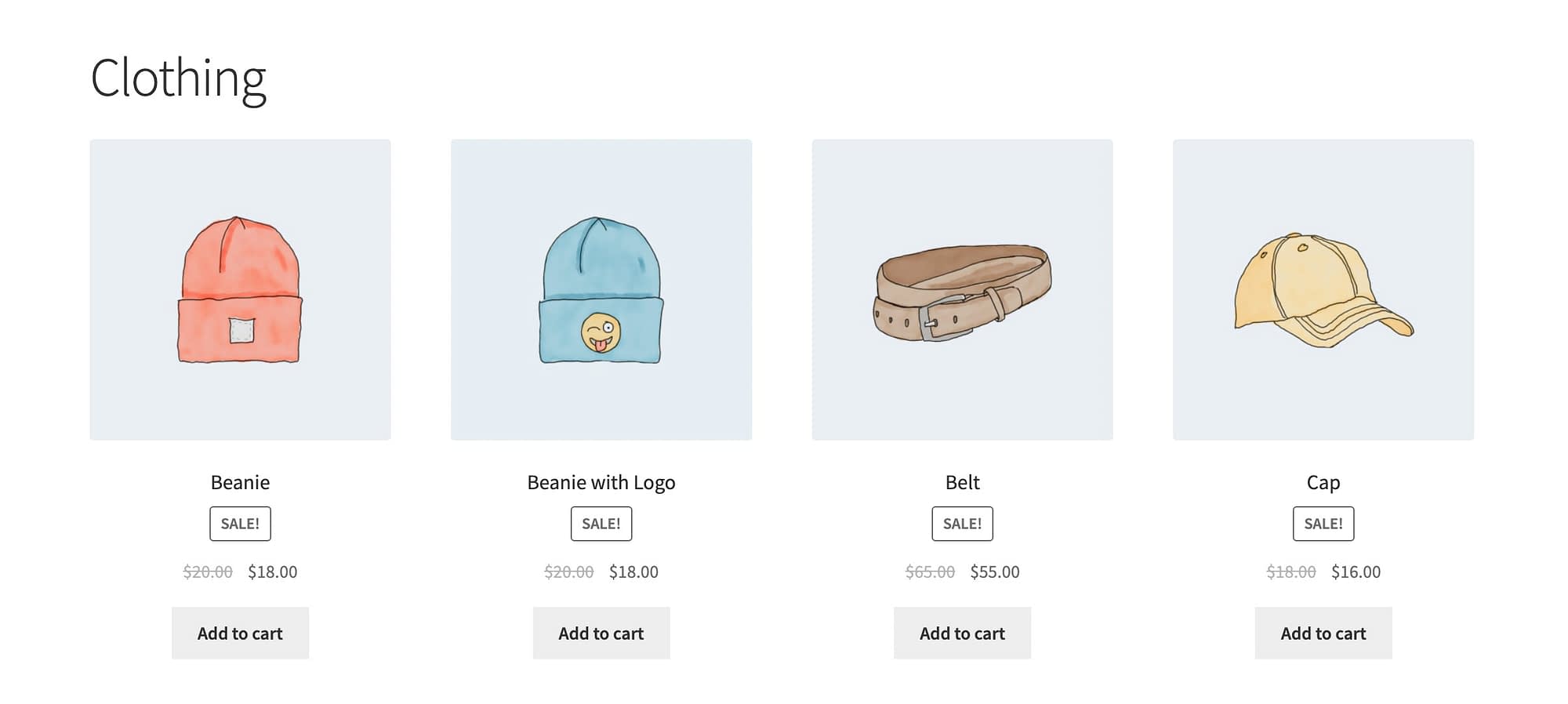
この例では、Product Category ショートコードを、category=”clothing” という単純な引数で使用しています。

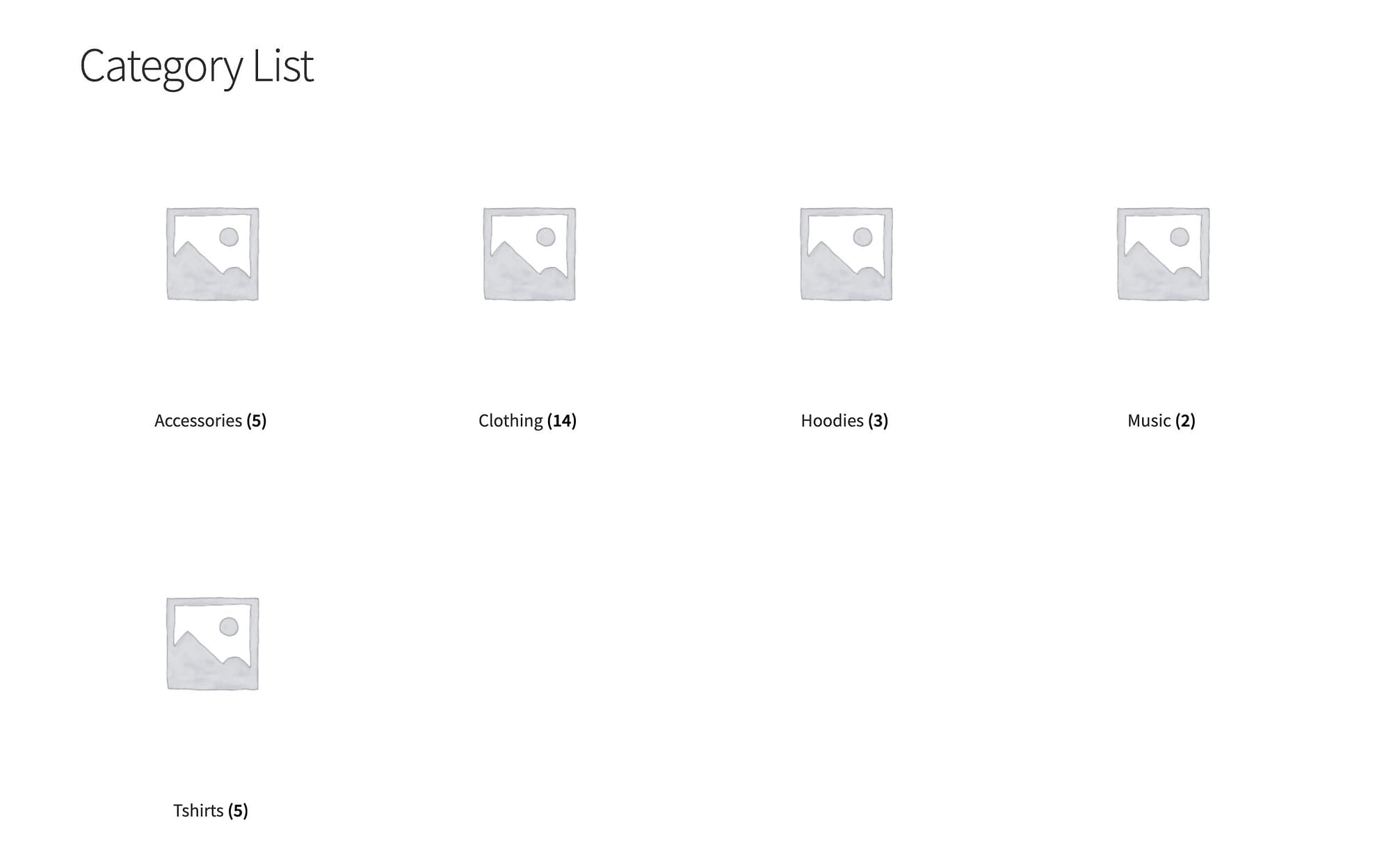
Product Categoriesショートコードでは、カテゴリ、画像、商品数のリストが表示され、異なる結果が得られます。

引数はあるのか?
はい、かなりあります。
- order
- orderby
- hide_empty
- category
- ids
- 制限
- カラム
- 親
カートに入れるショートコード
WooCommerceには「カートに入れる」ショートコードが2つあり、1つはこのようなものです。
[add_to_cart]
もうひとつは
[add_to_cart_url]
どちらも、機能するためにskuかidのどちらかの引数を必要とします。
目的
一般的なAdd To Cartショートコードは、商品の価格を取得し、Add To Cartボタンと並べて表示します。
Add To Cart URL ショートコードは、選択したアイテムの商品ページ URL を表示し、Add To Cart ボタンに配置します。
Add To Cart ボタンが表示されない、または Buy Now ボタンのような他のボタンを置き換えるのに問題がある場合、これらの 2 つのショートコードが必要になる場合があります。ショートコードはボタンしか表示されないので、ほとんどの場合、商品画像と組み合わせると思います。
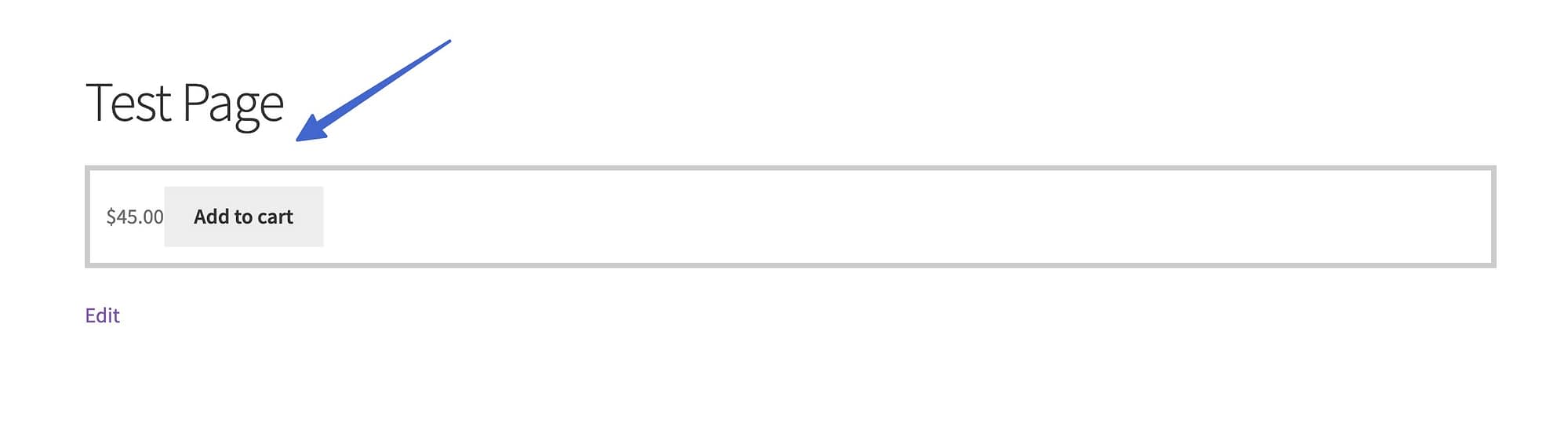
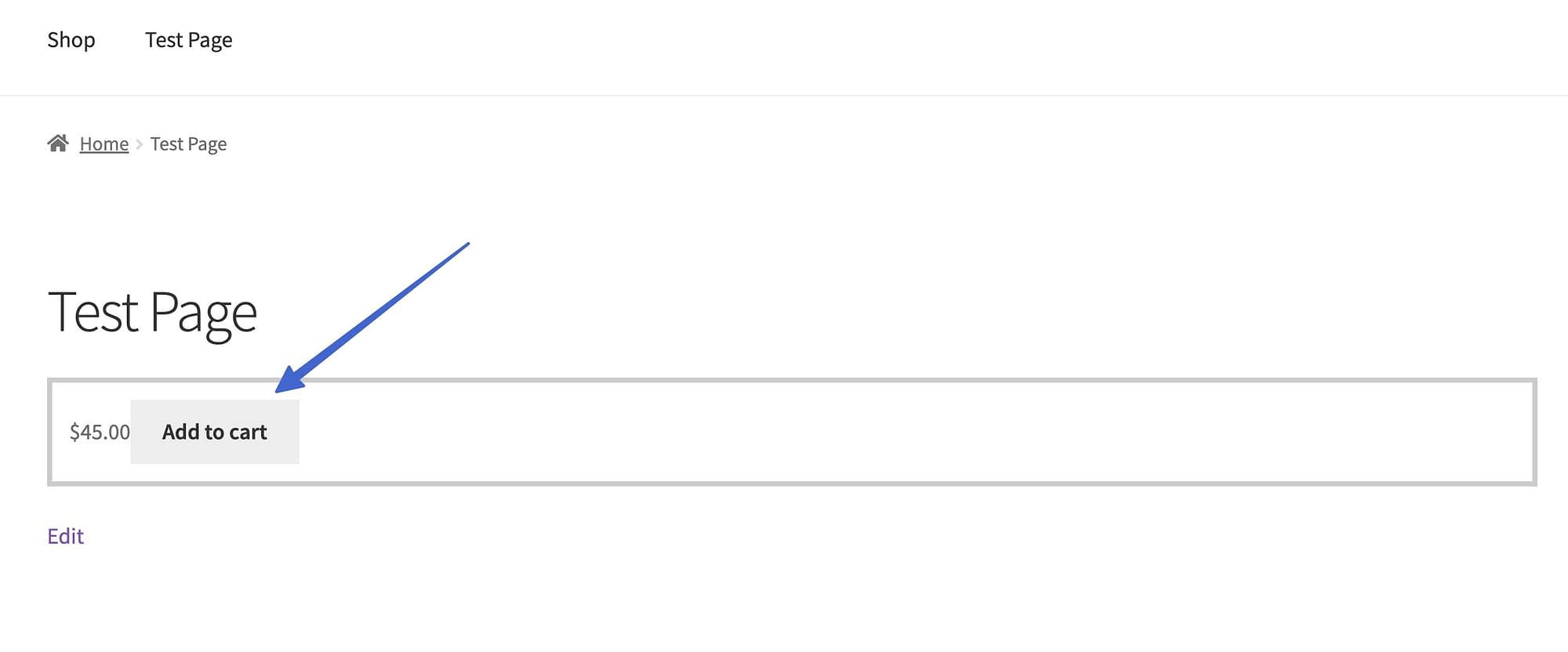
例
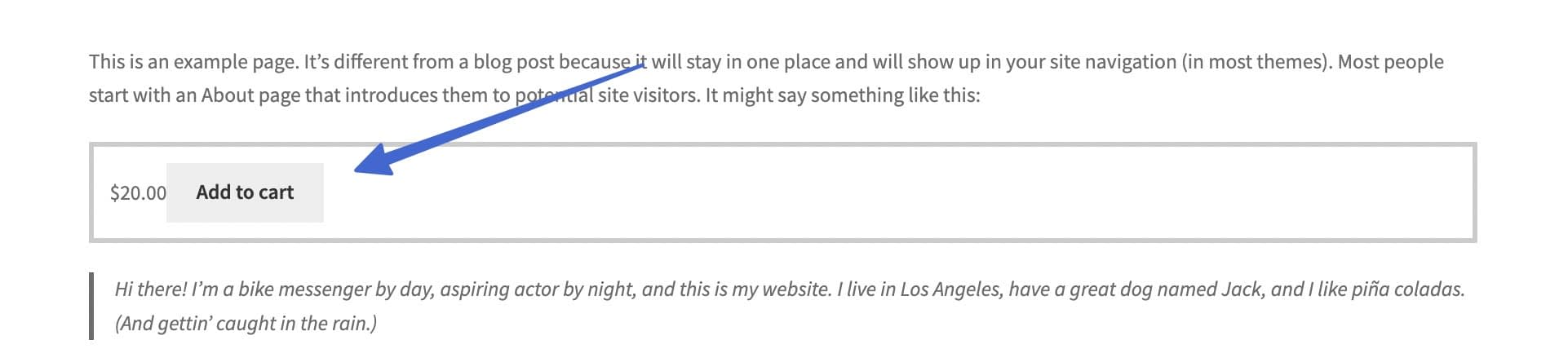
[add_to_cart id="14"]
このショートコードにproduct idを引数として与えると、以下のようになります。

見ての通り、価格とボタンが表示されます。
一方、Add To Cart URL ショートコードは、単に当該商品の URL を生成します。
引数はあるのか?
はい、あります。
- id
- sku
- スタイル
- show_price
- クラス
- 数量
Add To Cart URLショートコードは少なくなっています。
- id
- sku
WooCommerce用ショートコード「Shop Messages」。
Shop Messagesのショートコードは以下のような感じです。
[shop_messages]
目的
WooCommerce の組み込みメッセージを、WooCommerce 以外のページで表示するための便利なショートコードです。
通常、他のショートコードと組み合わせた場合にのみ有効です。例えば、WooCommerce 以外のページに Add To Cart ボタンを設置し、「この商品はカートに追加されました」というメッセージを表示させたい場合です。
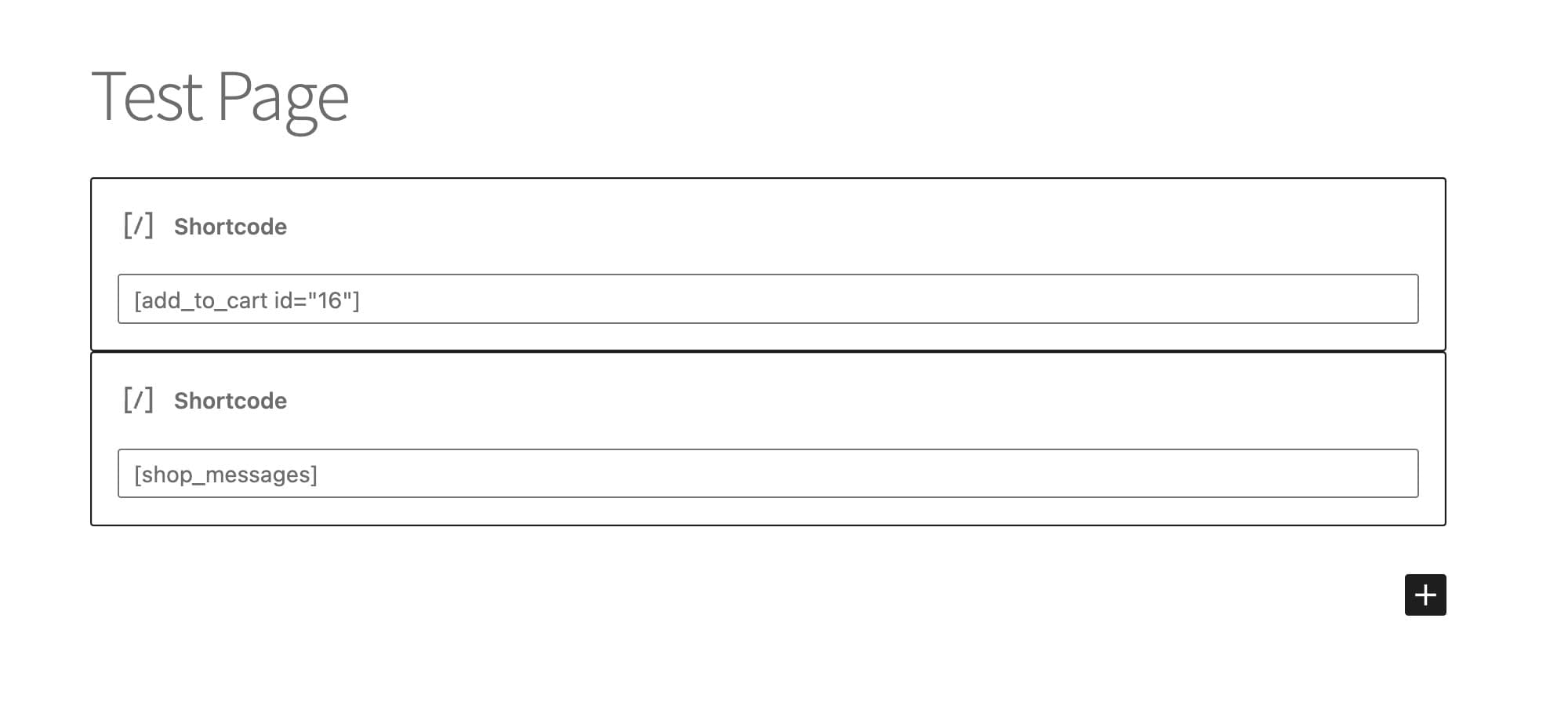
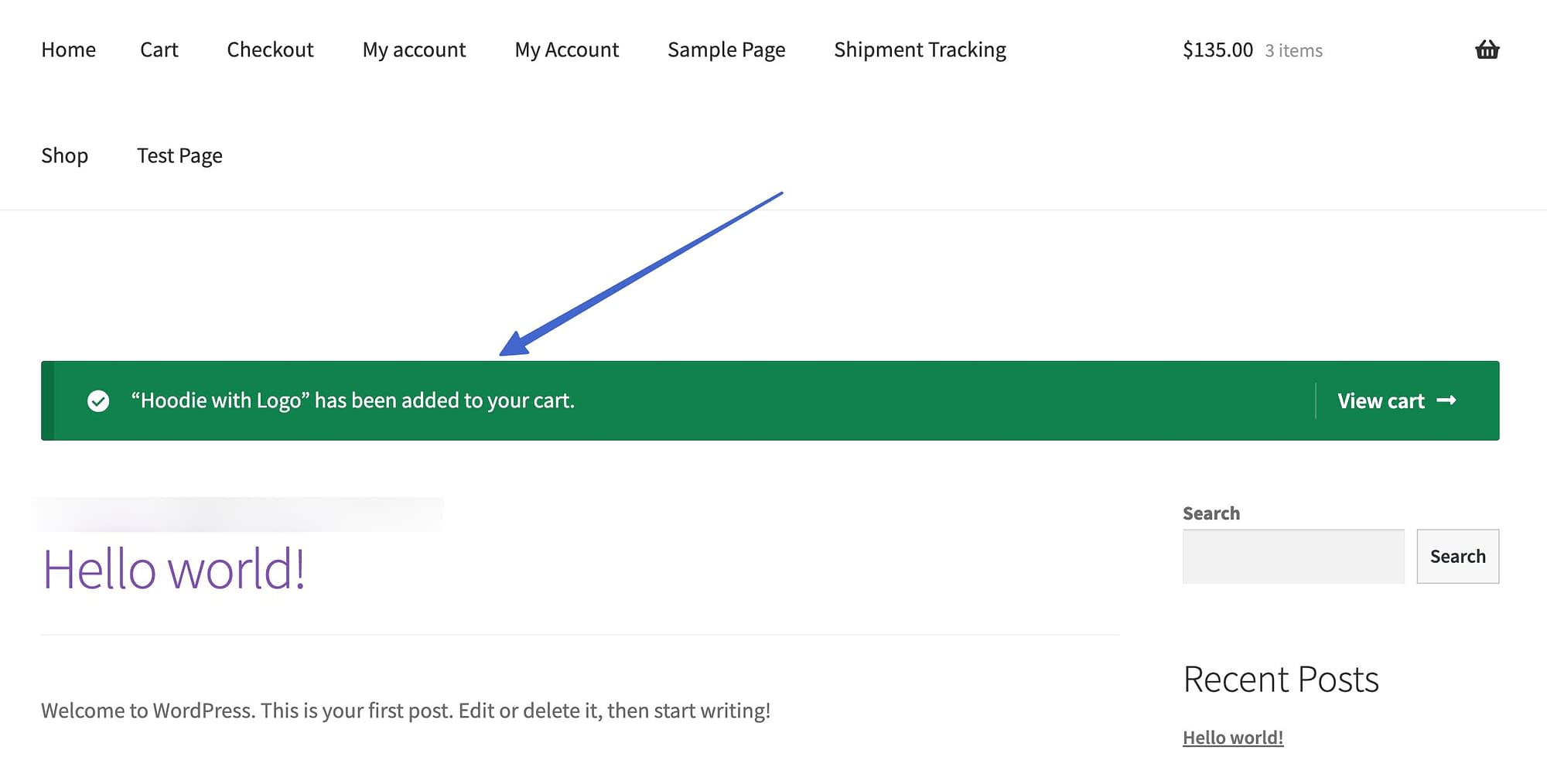
例
Shop Messagesショートコードは、通常、トリガーとしてパートナーのショートコードを必要とします。Add To Cart ショートコードはその良い例です。

次に、メッセージをトリガーするために、ユーザーによってアクションが実行される必要があります。

これは非 WooCommerce ページなので、ショートコードはカートに追加された製品に関する WooCommerce 組み込みのメッセージを表示します。

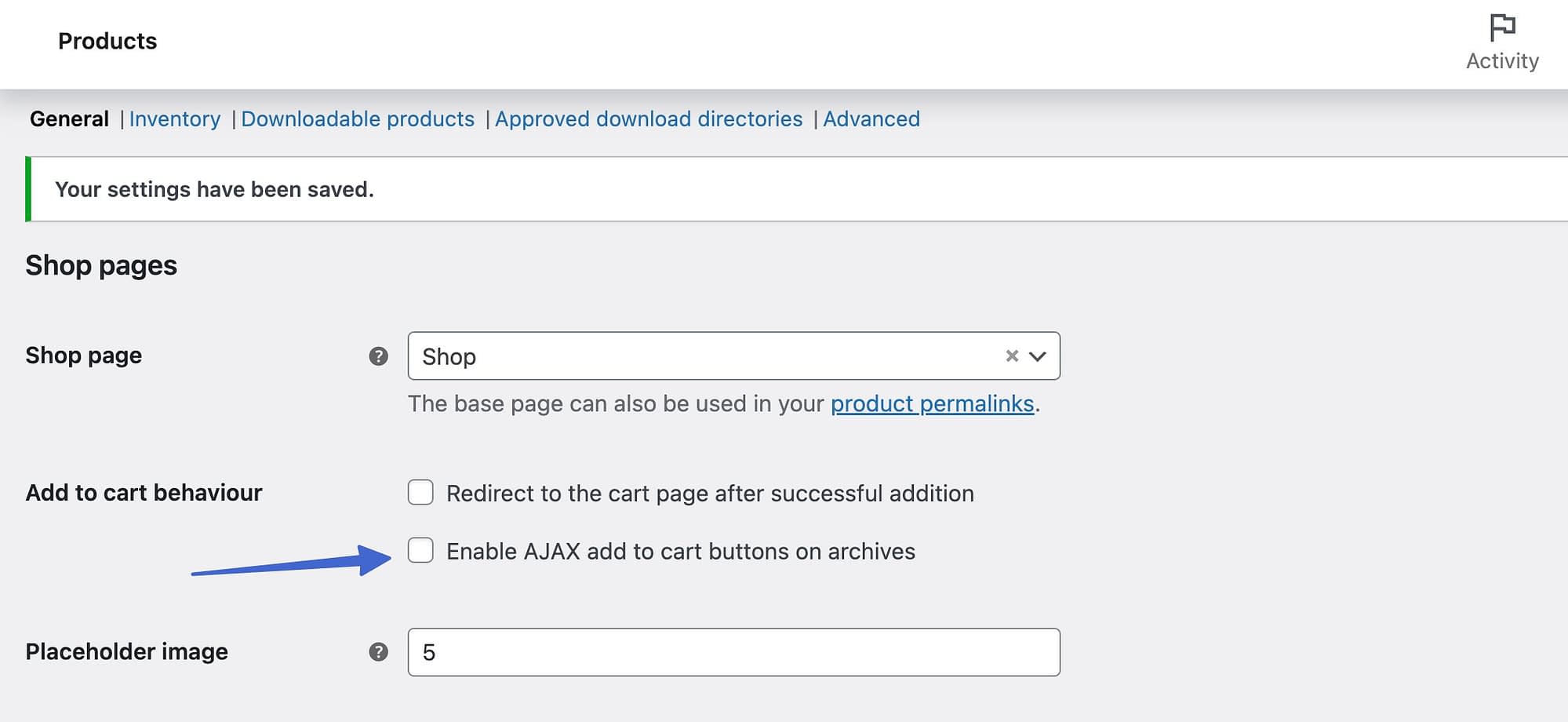
注:ショップメッセージが表示されない場合は、WooCommerce > Settings > Products > Generalに移動し、”Enable AJAX add to cart buttons on archives “のチェックを外してください。

引数はあるのか?
ありません。
WooCommerceショートコードを使用しない構築済みページ
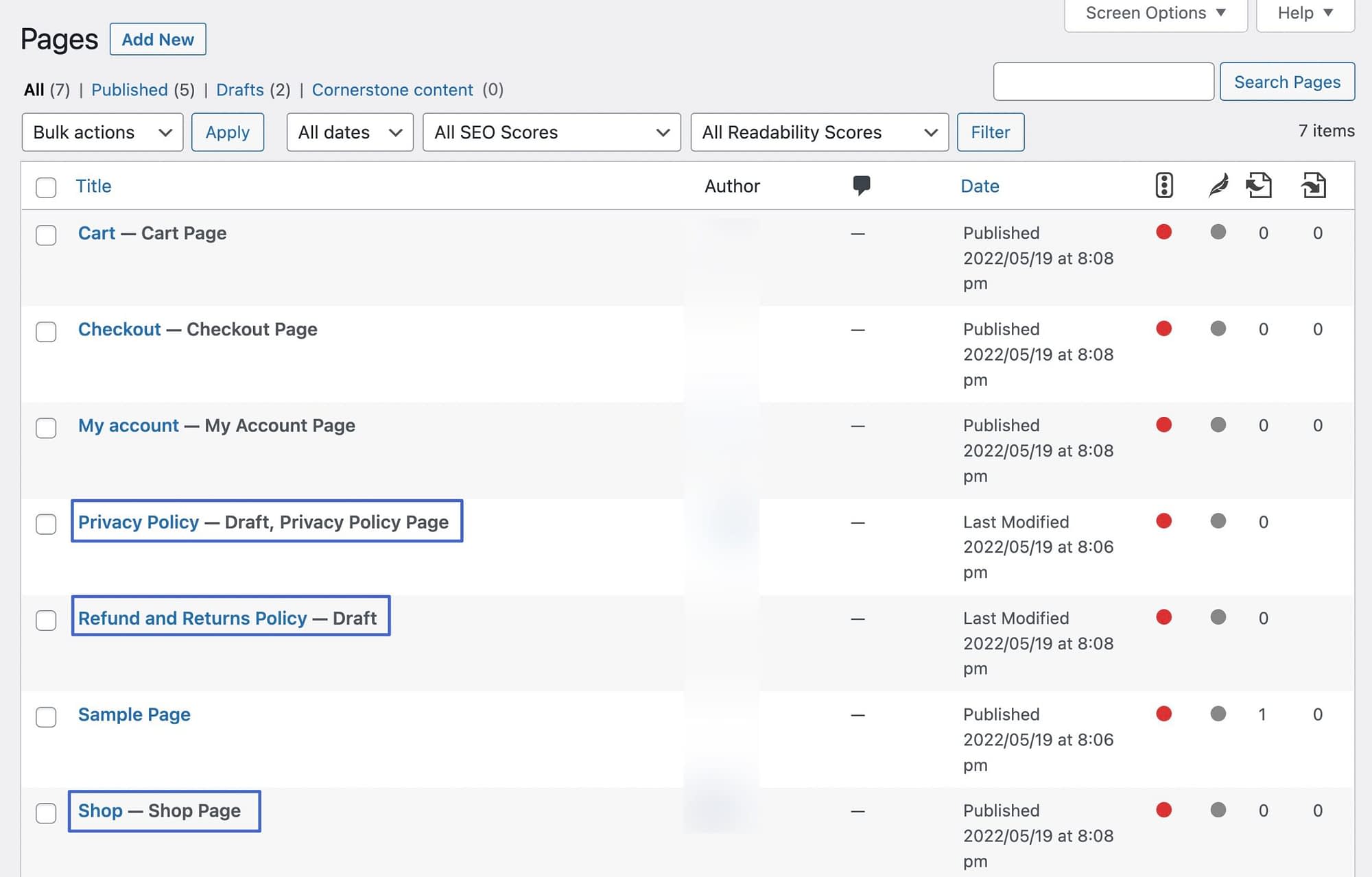
WordPressの「すべてのページ」セクションにいる間、オンラインストアを運営するための特別なタグを含むWooCommerceの他のいくつかの自動生成されたページに気づくことでしょう。

これらは以下の通りです。
- プライバシーポリシーページ
- 返金と返品に関するポリシーページ
- ショップページ
WooCommerceをインストールするとデフォルトで作成されますが、これらのページは、チェックアウトやマイアカウントのページのようなショートコード付きのページとは同じようには機能しません。
代わりに、投稿テンプレートやプリロードされたテキストなど、コンテンツを表示するための他の方法を利用します。これらのページは、デザインプロセス全体をスピードアップするために存在しますが、これらのページでショートコードを見ることを期待してはいけません。

WooCommerce 拡張機能で追加のショートコードを提供可能
WooCommerce には、挿入および管理するための強力なショートコードのコレクションがすでにありますが、サードパーティのプラグインは通常、WooCommerce での開発体験を強化するためにさらに多くのショートコードを提供します。
例として、WooCommerce Product Search エクステンションには、より柔軟な商品検索のためのショートコードがあります。
- woocommerce_product_search: サイト上の任意の場所に商品検索フィールドを表示する。
- woocommerce_product___filter_price: 価格の製品検索フィルタを表示する。
- woocommerce_product_filter_sale: セール品でフィルタリングする。
- woocommerce_product_filter_category: 検索フィールドの製品カテゴリでフィルタリングするため
WooCommerceショートコードに代わるもの
WooCommerceのショートコードが分かりにくい場合、ストアのコンテンツをコントロールするために、主に2つの代替手段があります。
WooCommerce Blocks
まず、先に紹介した公式のWooCommerce Blocksを使用することができます。これらのブロックは、ショートコードで得られるのと同じ機能を模倣することを目的としていますが、ビジュアルエディタからすべてを行うことができるため、よりユーザーフレンドリーな方法でコンテンツを操作することができます。
これらのブロックの多くは、現在WooCommerceのコアプラグインに組み込まれていますが、WooCommerce Blocksプラグインをインストールすることで、さらに実験的なブロックにアクセスすることもできます。
ページビルダープラグイン
また、ElementorやBeaver Builderといった人気のページビルダーを利用することもできます。
Elementor Proは、WooCommerceとの連携に関しては、おそらく最強のページビルダーの一つです。商品を様々な方法で表示するための複数のブロックに加え、専用のカートとチェックアウトウィジェットを取得し、これらのページのWooCommerceショートコードを置き換えることができます。
シンプルになっただけでなく、Elementor を使ってこれらのページのデザインを完全にカスタマイズできるようになりました。
詳細については、私たちのElementorのレビューを参照してください。
WooCommerce shortcodesを使っていこう
WooCommerceのショートコードを試して、あなたのストアのコンテンツをより自由にコントロールしましょう。

