>
By: Noodles and Beef
スマホの急速な普及により、ブログ運営は「レスポンシブデザインにしないと話にならない」という段階に入った、と言っても過言ではありません。
しかし、bloggerでモバイル対応に設定するのは結構難しく、手こずっている人も多いのではないかと思います。
そこで今回は、bloggerのデザインをコピペ1発でレスポンシブデザインにする、超簡単な方法を紹介していきます。
これで、今の時代に遅れる事はないでしょう。
なぜレスポンシブデザインにする必要があるのか?
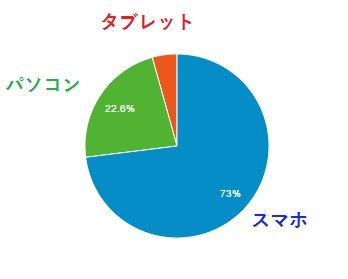
そもそも、なぜ、レスポンシブデザインにする必要があるのか?それは、下の画像を見れば、その答えは1発で理解できます。

上のグラフは、本ブログ「トーマスイッチ」のデバイス別のアクセスを表しています。
グラフを見れば分かるように、「73%のユーザーがスマホでこのブログを見ている」という結果になっていました。
つまり、レスポンシブデザインにしていなければ、73%のユーザーが、あなたのブログをストレスを感じながら読むことになるのです。
これは、モバイル対応にしない手はないでしょう。
bloggerをレスポンシブデザインにする方法
では、どのようにしてレスポンシブデザインにするかと言うと、以下紹介する方法の通りにやっていけばOKです。
今回のカスタマイズでやることは、たったの3ステップだけ。
それでは、やっていきましょう。
1.モバイル独自テンプレートの使用を「なし」にする
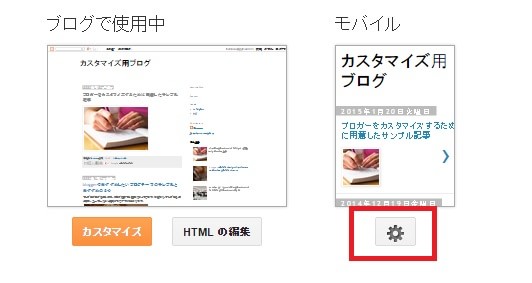
まずは、bloggerの管理画面に入って、テンプレートの管理画面を表示させましょう。
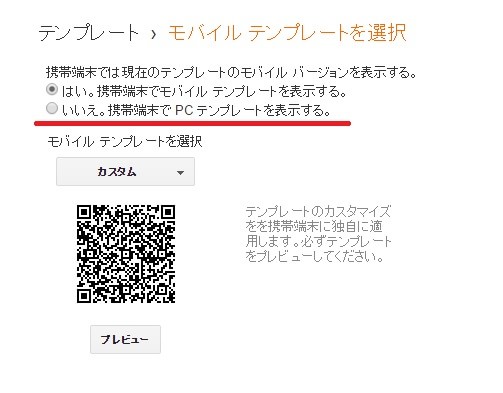
その後、「モバイル」の項目の下にある、歯車の様なボタンをクリックします。

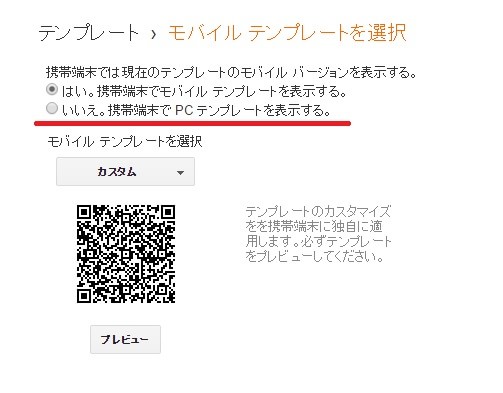
そしたら、下の画像の様な画面が出てくるので、「いいえ。
携帯端末でPCテンプレートを表示する」にチェックを入れましょう。
チェックを入れ終えたら、忘れずに「保存」ボタンをクリックします。

海外で配布されているテンプレートでは、「はい。
携帯端末でモバイル~」にチェックを入れてレスポンシブデザインにしているテンプレートもありますが、今回のカスタマイズでモバイル対応をした方が、ブログカスタマイズがかなり捗るようになります。
2.<head>タグに以下のコードをコピペ
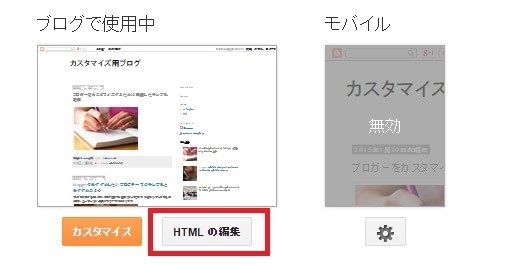
1の作業が終わったら、テンプレートの画面に戻って「HTMLの編集」をクリックします。

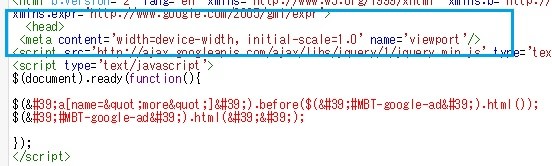
そしたら、コードが表示されますが、そのコードの中から<head>の文字を探して、その真下に以下のコードをコピーして貼り付けて下さい。
<head>の文字は、コードの最初の方にあります。
<meta content=’width=device-width, initial-scale=1.0′ name=’viewport’/>
成功したら、下の画像のようになると思います。

3.CSSの部分に以下のコードをコピペ
2の作業を終わったら、そのコードの中からCSSが書かれた部分を見つけましょう。
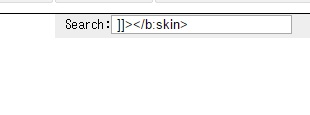
CSSの部分の見つけ方は、キーボードの「Ctrl」と「F」キーを同時に押せば検索窓が表示されるので、「]]></b:skin>」と書いて、Enterを押せば簡単に見つかります。

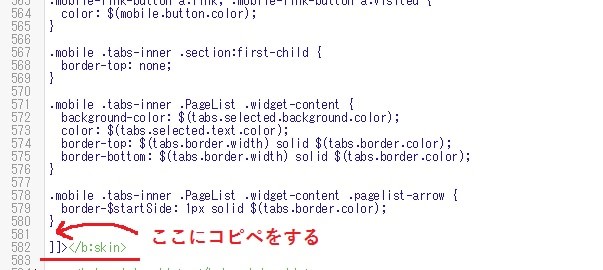
そして、「]]></b:skin>」の上に、以下のコードをコピーすればOKです。
@media screen and (max-width: 768px){
.limit-width{margin:0 auto;width:100%;overflow:hidden;}
#outer{padding:0;}
#main-outer{float:none;margin:0;}
#main{margin:0;}
#forcus-category-outer{display:none;}
#header-inner{padding:10px 0;}
#header-inner h1{font-size:150%;}
.post-header h2{font-size:130%;}
.post-body iframe{width:95%;}
#upper-nav-outer{display:none;}
.index-pager .newer a, .index-pager .older a{padding:20px 20px;}
#related-post span.label{display:none;}
#footer-inner{padding:30px 0 15px 0;}
#sidebar-outer{float:none;margin:10px 0 0 0;width:100%;}
#related-post li{font-size:80%;}
fixed-social-bottons{display:none;}
img{max-width:100%; height:auto;}
}
下の例だと、581行目に上のコピーを貼れば良いわけです。

これで、レスポンシブデザインになっていると思います。
おそらくこれまでは、下の画像の様に、「はい。
携帯端末でモバイル~」にチェックをしていて、レスポンシブデザインにしていた人も多かったと思います。
しかし、この方法だと、ブログのカスタマイズが非常に面倒だったですよね。

今回紹介したレスポンシブデザインの設定方法であれば、また新たにカスタマイズし直す時に、非常に管理しやすいですし、自分の思い通りにカスタマイズできるようになる事が、多くなります。
