TikTokのハッシュタグやユーザー名から自動的に更新されるビデオのフィードを表示できるように、TikTok WordPressのフィードを追加する方法をお探しですか?
TikTokは、15秒の動画に特化した新しいソーシャルネットワークです。
動画の多くは、ダンス、音楽、リップシンク、カラオケをフィーチャーしたものとして知られています。
また、特にティーンエイジャーに人気があります。
How to add TikTok WordPress feed to your website
TikTok WordPressフィードを追加するには、無料のQuadLayers TikTok Feedプラグインを使用することができます。
 QuadLayers TikTok フィード
QuadLayers TikTok フィード
作者: QuadLayers
現在のバージョン: 2.0.4
最終更新日: 2022年8月2日 2022年8月2日
wp-tiktok-feed.2.0.4.zip
50%Ratings
10,000+ インストー ル
WP 3.4+必要数
以下は、すべての設定方法です…
1. WordPress.orgからプラグインをインストールする
まず、WordPressのサイトにプラグインをインストールします。
プラグインを有効化することも忘れないでください。
もし、最適な方法がわからない場合は、私たちのガイドに従ってください。
2. フィードを作成・編集する
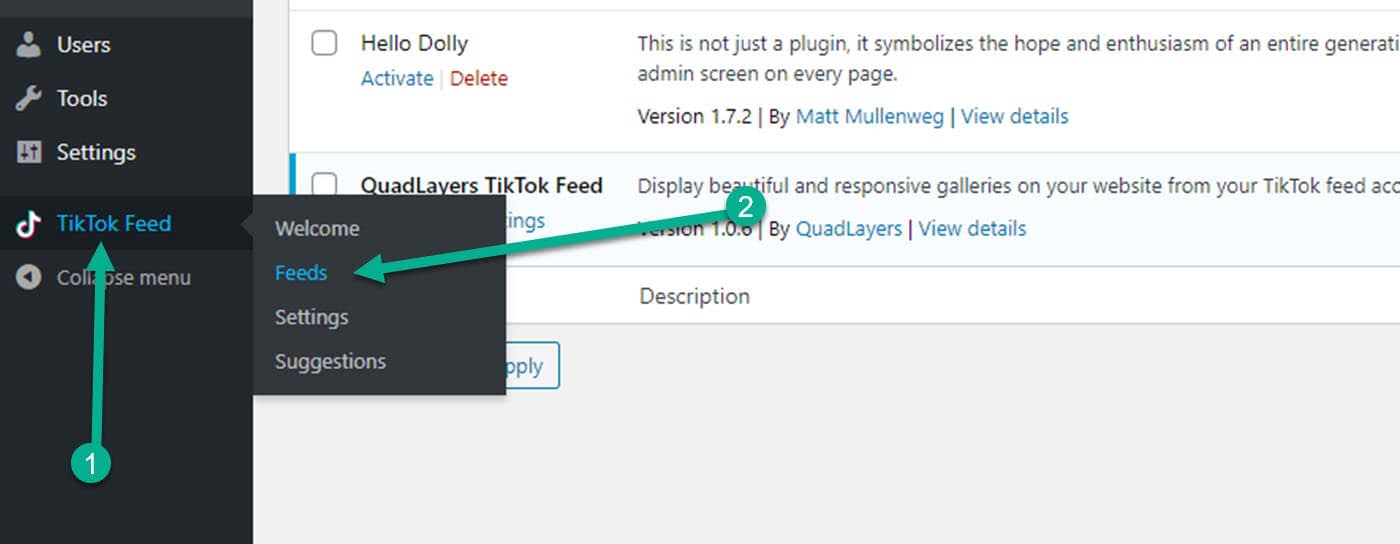
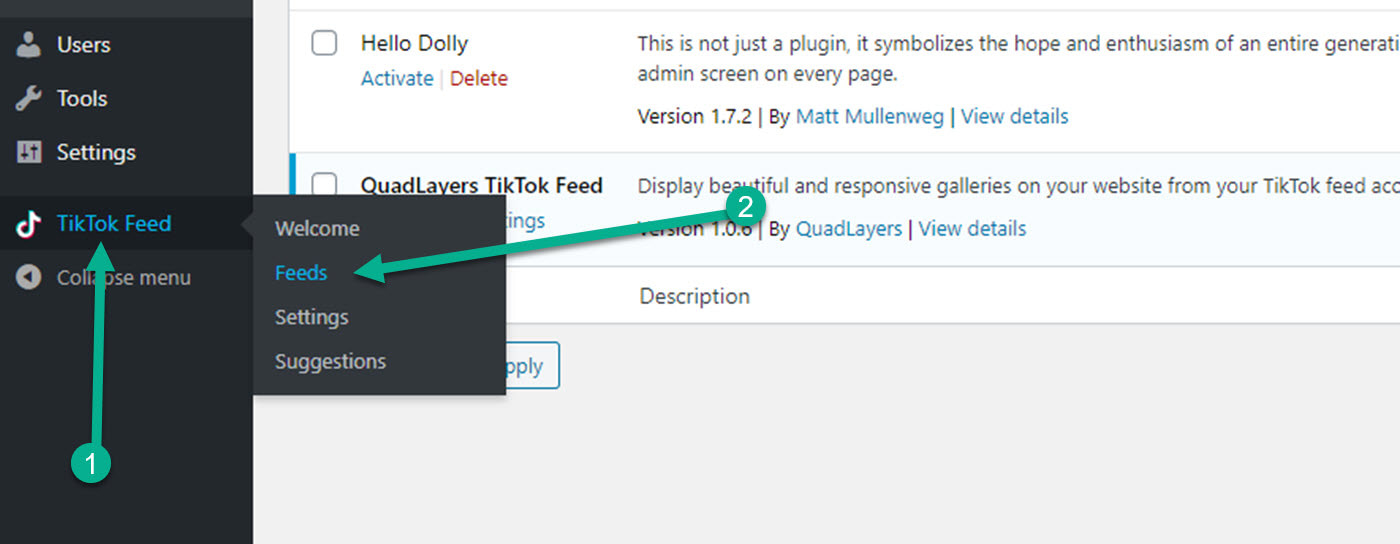
プラグインを有効化すると、WordPressのダッシュボードに「TikTok Feed」タブが表示されます。
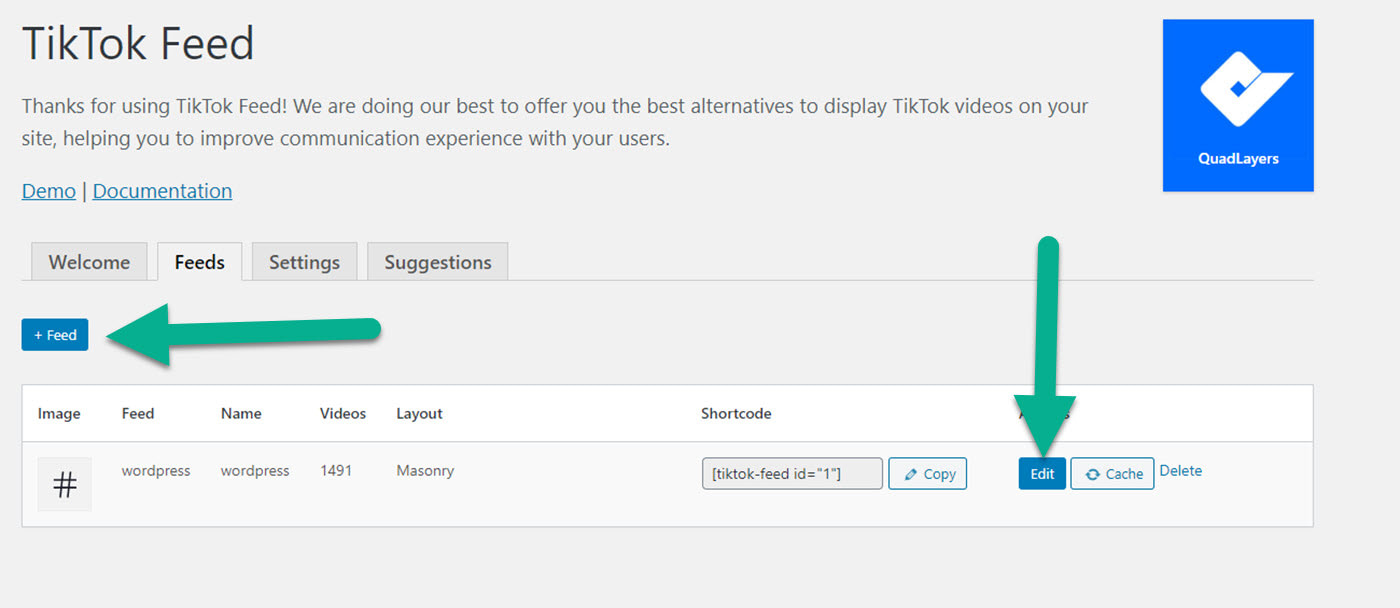
TikTok Feed → フィードに移動します。


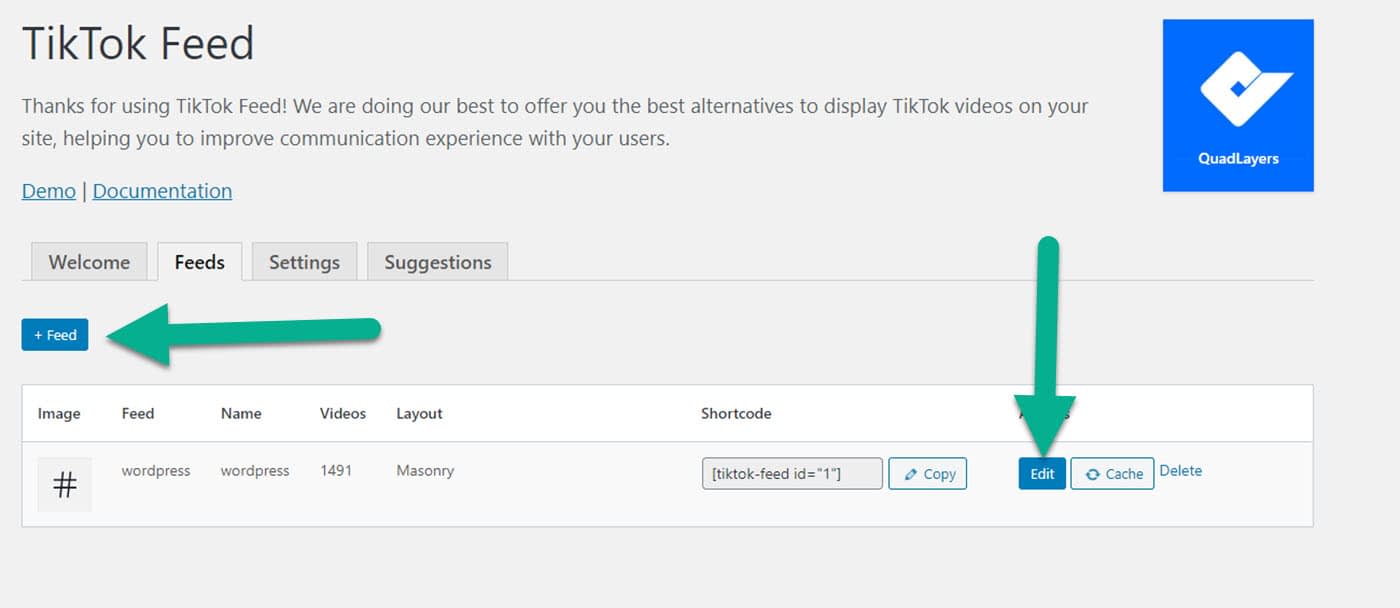
このプラグインは、デフォルトのフィードを作成しますが、全く新しいフィードを作成することもできます。
既に作成されているフィードの「編集」ボタンをクリックするか、「+Feed」ボタンをクリックします。


3. フィードの設定を行う
フィードの準備ができたら、フィードの設定を編集することができます。
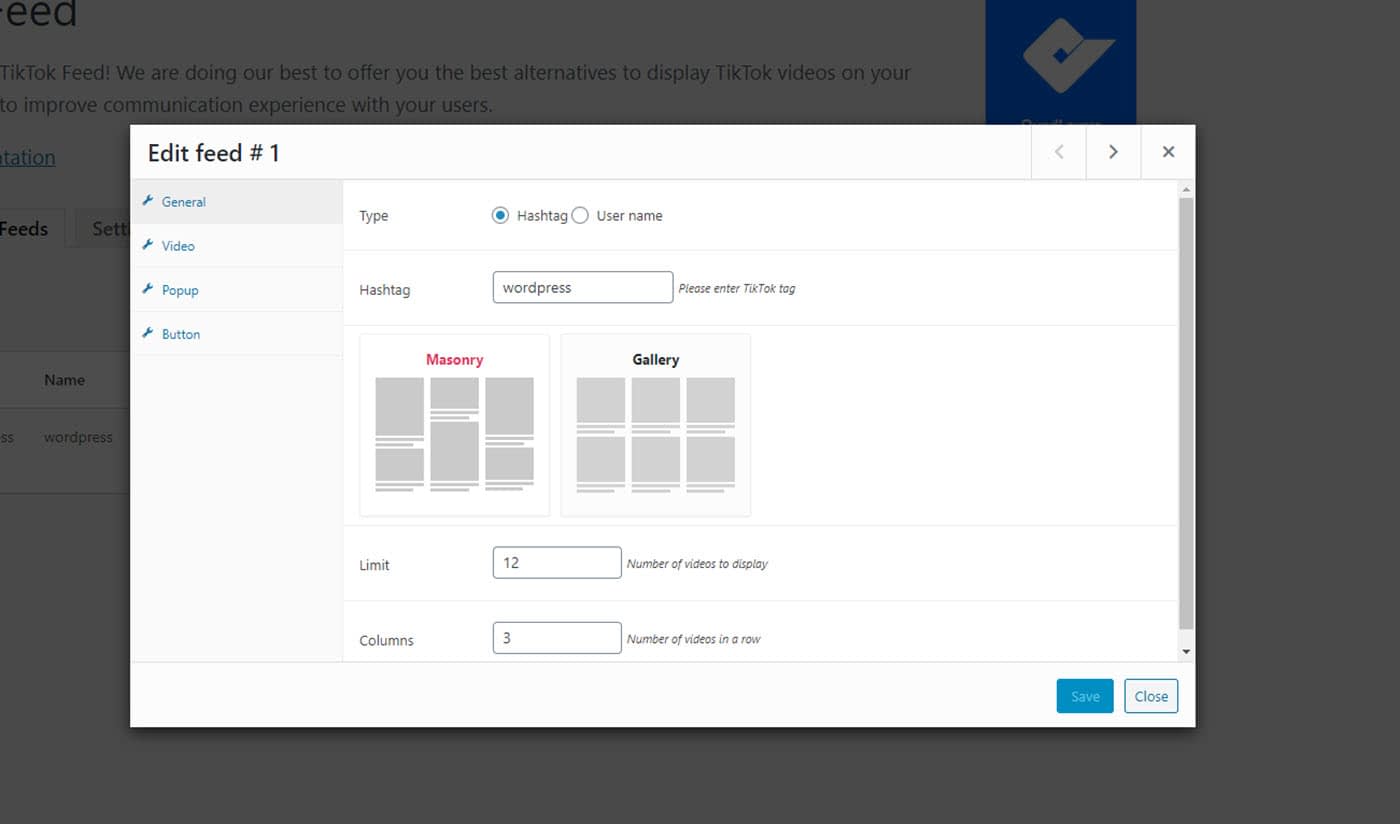
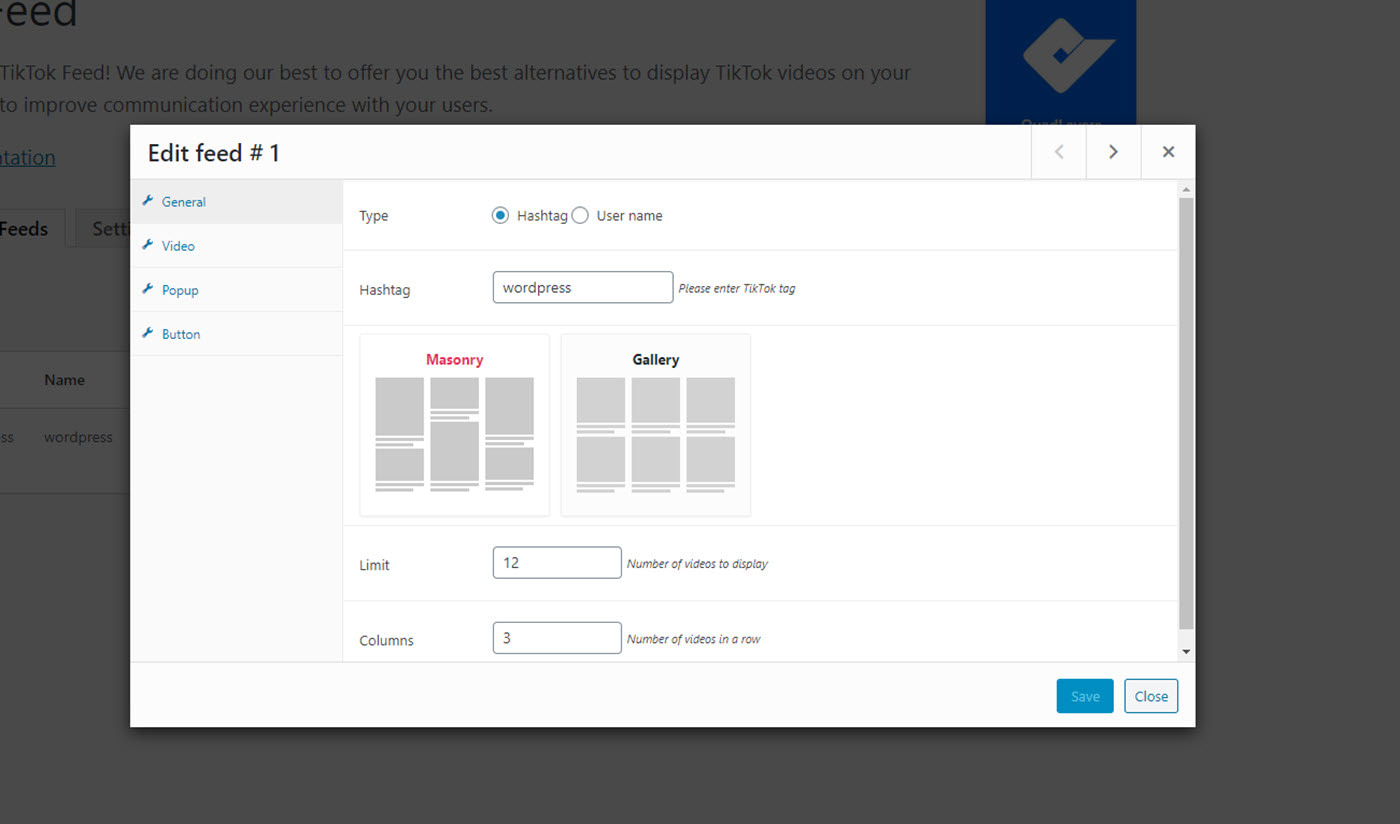
まず、どのようなコンテンツを含めるかを選択する必要があります。
一般] タブで、動画を取得するハッシュタグまたはユーザー名を選択します。
- ハッシュタグ – このプラグインは、どのユーザーアカウントから来たものであっても、そのハッシュタグを持つすべてのコンテンツを取得します。
- ユーザー名 – 特定のユーザーの最新投稿をフィードとして表示します。
下のフィールドにハッシュタグまたはユーザー名を入力します。
次に、メイソンリー形式またはギャラリー形式を選択し、表示するビデオと列の数を選択します。
注:ハッシュタグを表示することは、業界関連のコンテンツには最適なアイデアです。
ただし、無関係なコンテンツや不適切なコンテンツが表示される可能性があるため、フィードに目を配る必要があります。


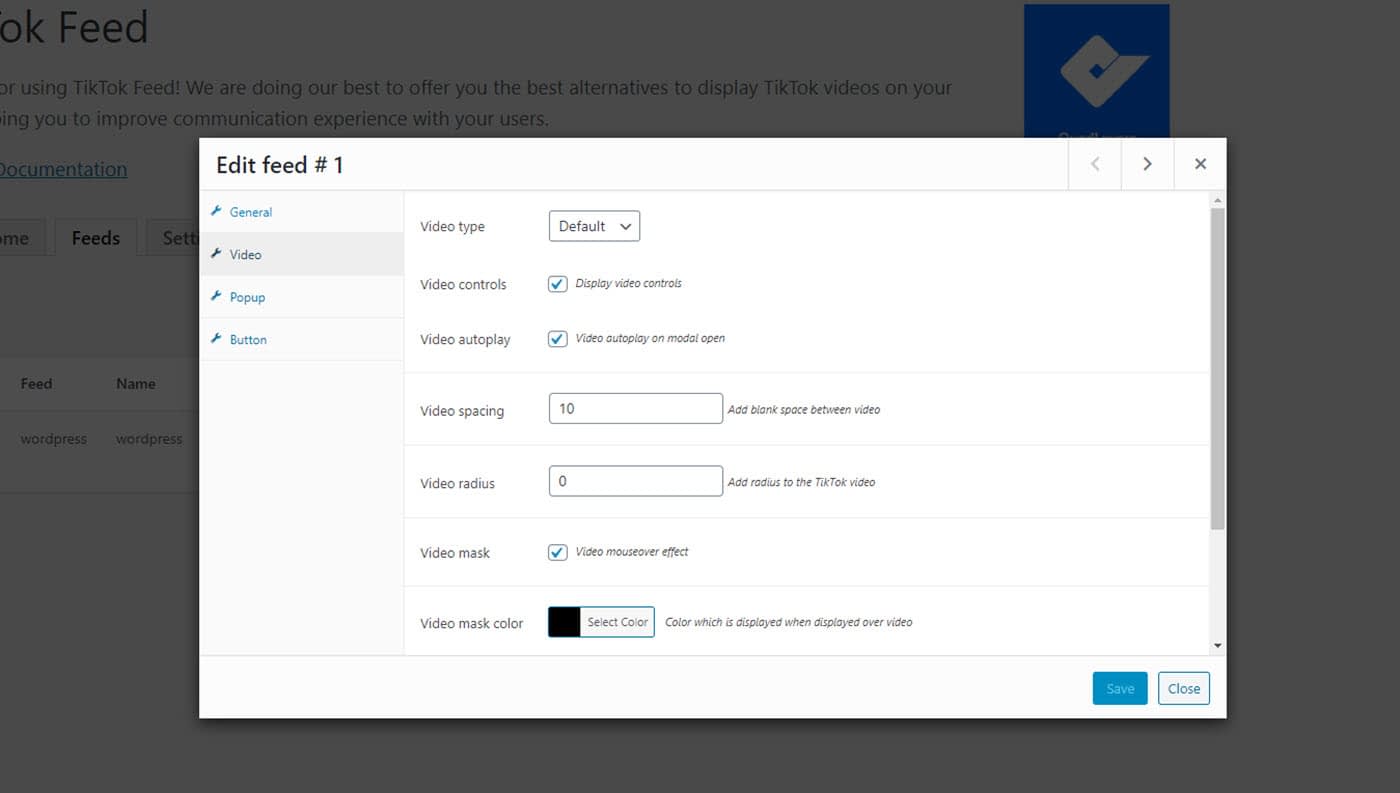
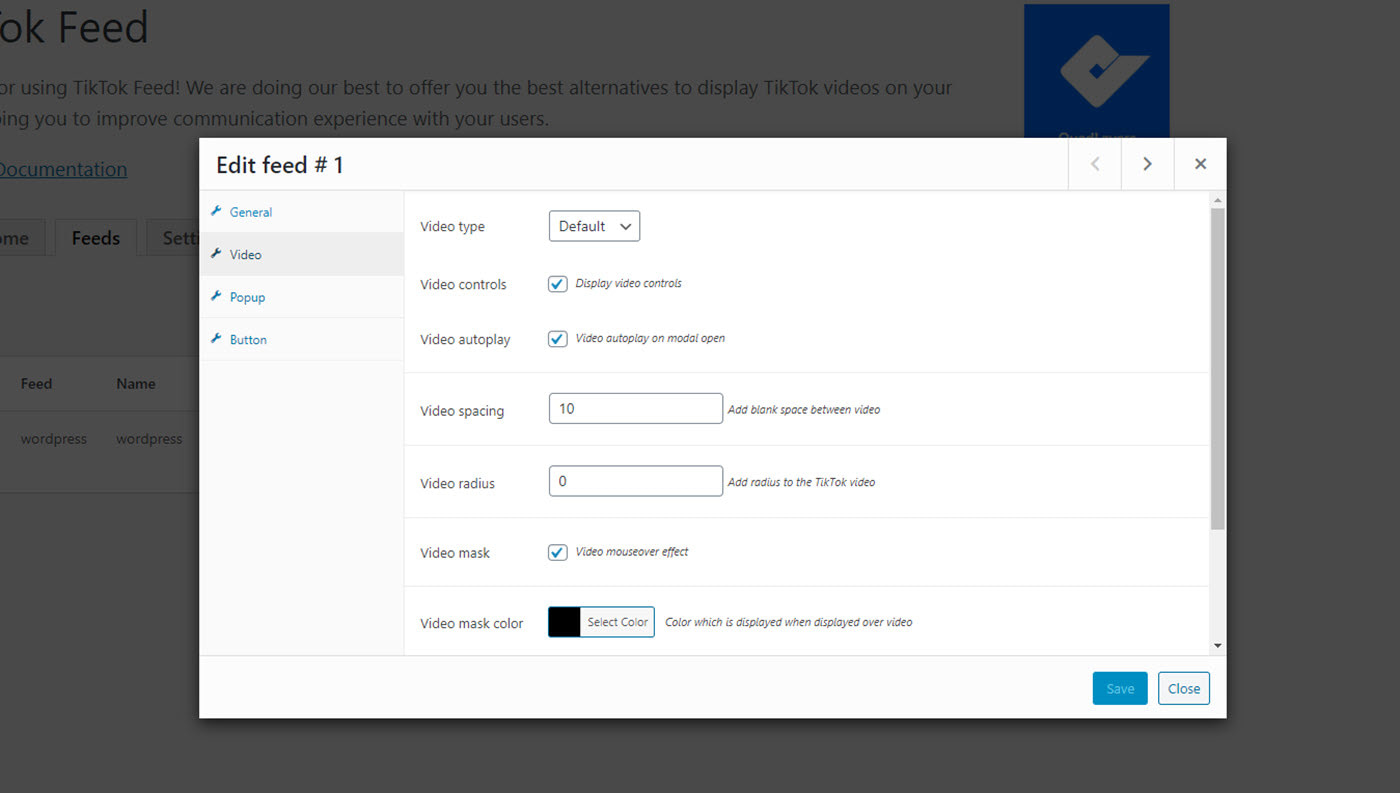
ビデオ] タブで、希望するビデオの種類、ビデオ コントロールを表示するかどうか、および自動再生を行うかどうかを選択します。
ビデオ表示の間隔は10、半径は0が標準ですが、サイト上で見栄えが悪い場合は、これらを調整することができます。
また、ビデオマスクとカラーを設定することもできます。


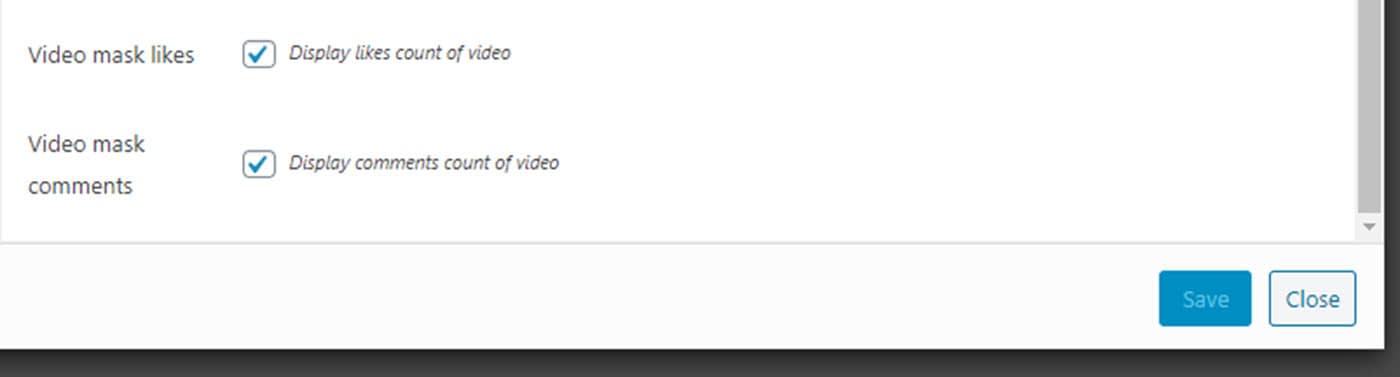
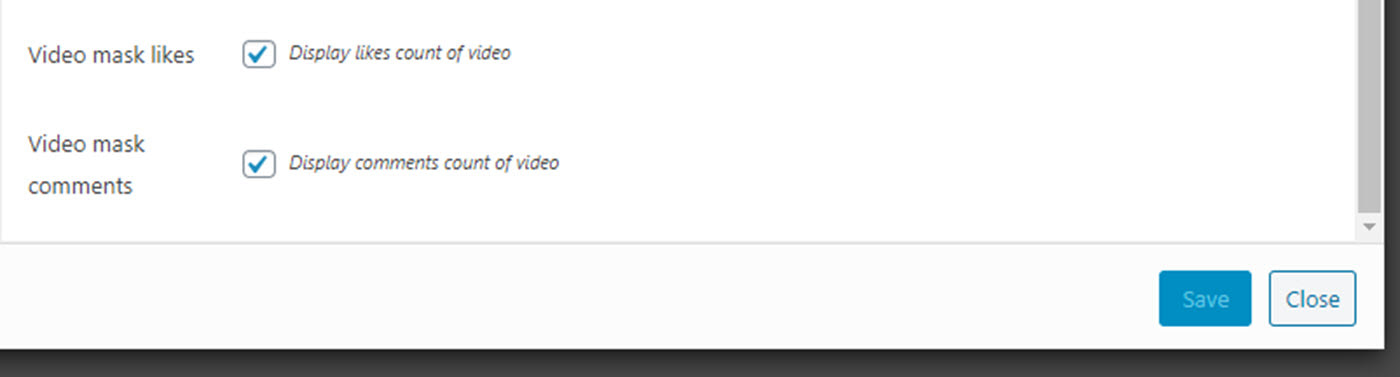
また、「ビデオ」タブでは、ビデオの「いいね!」数とコメント数を表示するかどうかを選択します。
変更が完了したら、「保存」ボタンをクリックします。


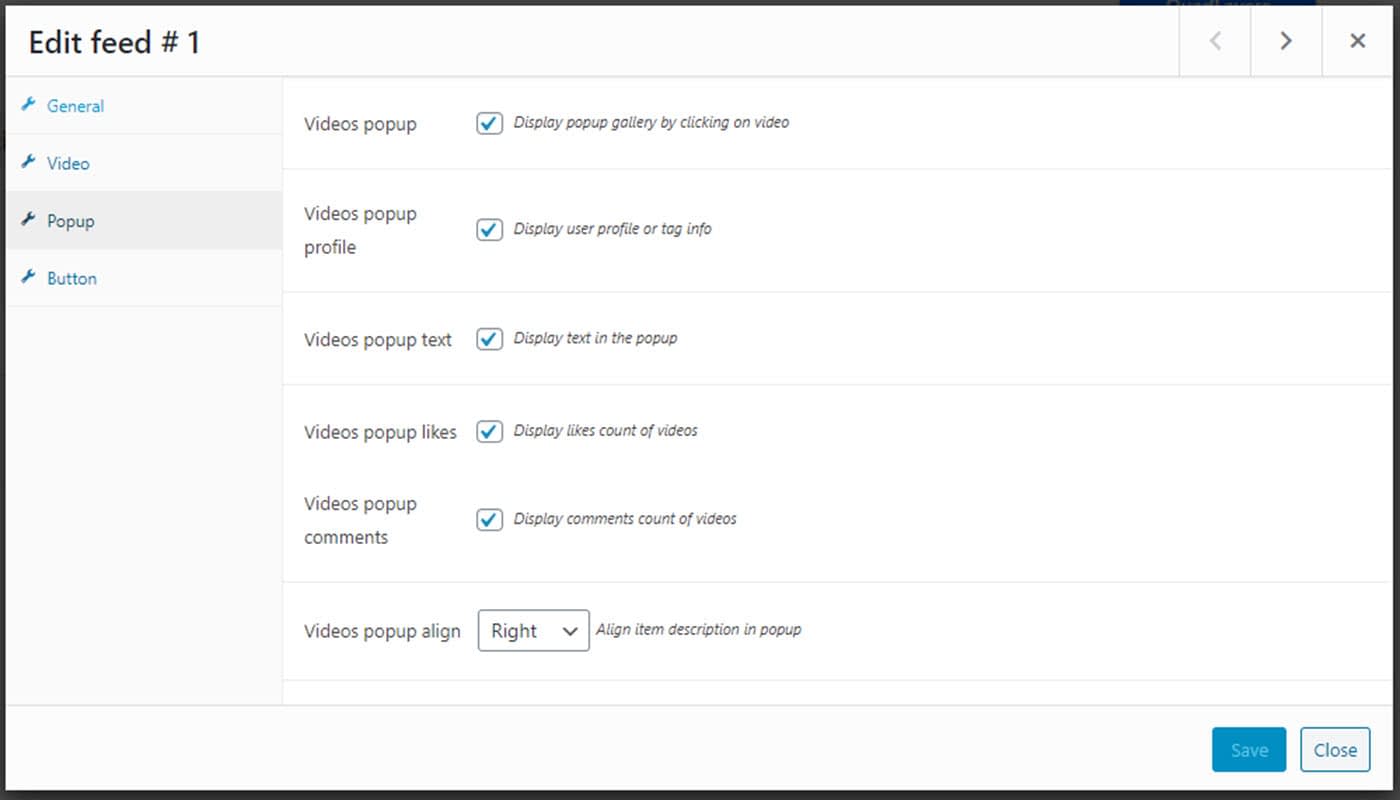
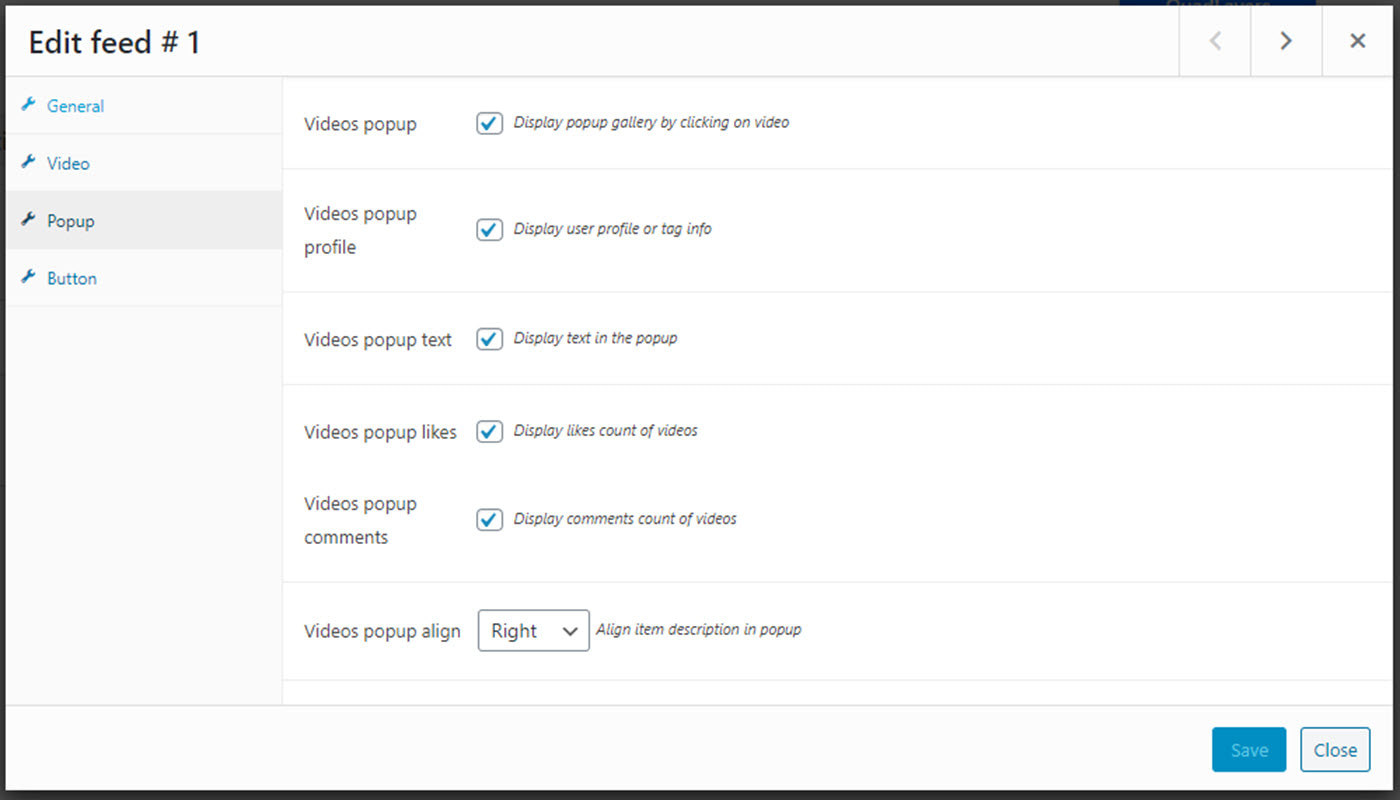
ポップアップ]タブでは、クリックした時のビデオの見え方を設定します。
例えば、動画をクリックするとポップアップウィンドウが表示されるようにすることができます。
また、ビデオのユーザープロフィール、ビデオに付随するテキスト、「いいね!」、コメントを表示するためのチェックボックスがあります。
最後の設定は、ポップアップ動画の配置を尋ねるものです。
繰り返しになりますが、これらの設定がどのように見えるか、ご自身のウェブサイトでテストすることをお勧めします。
一般的に、私たちのテストでは、デフォルトの設定がきれいに見えます。
保存]ボタンをクリックして次に進みます。


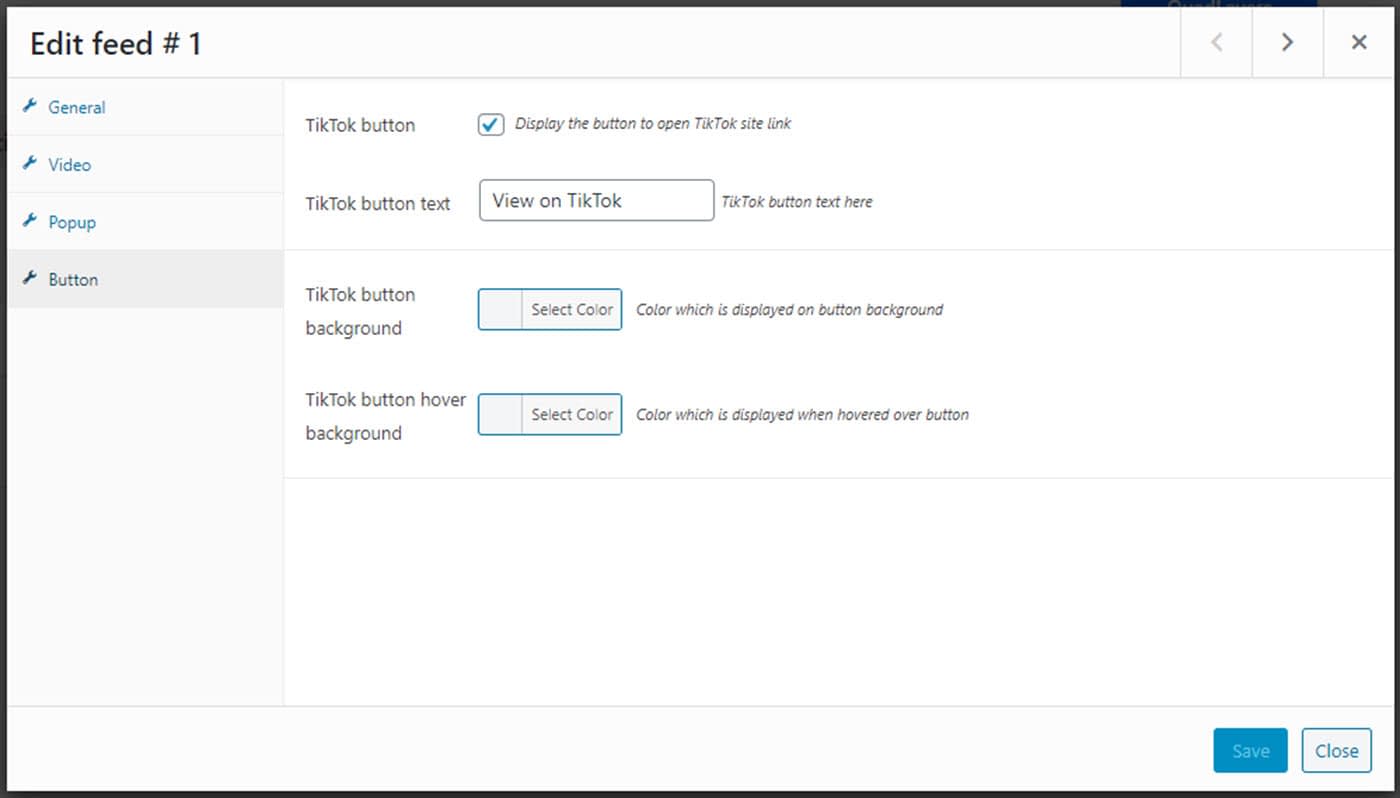
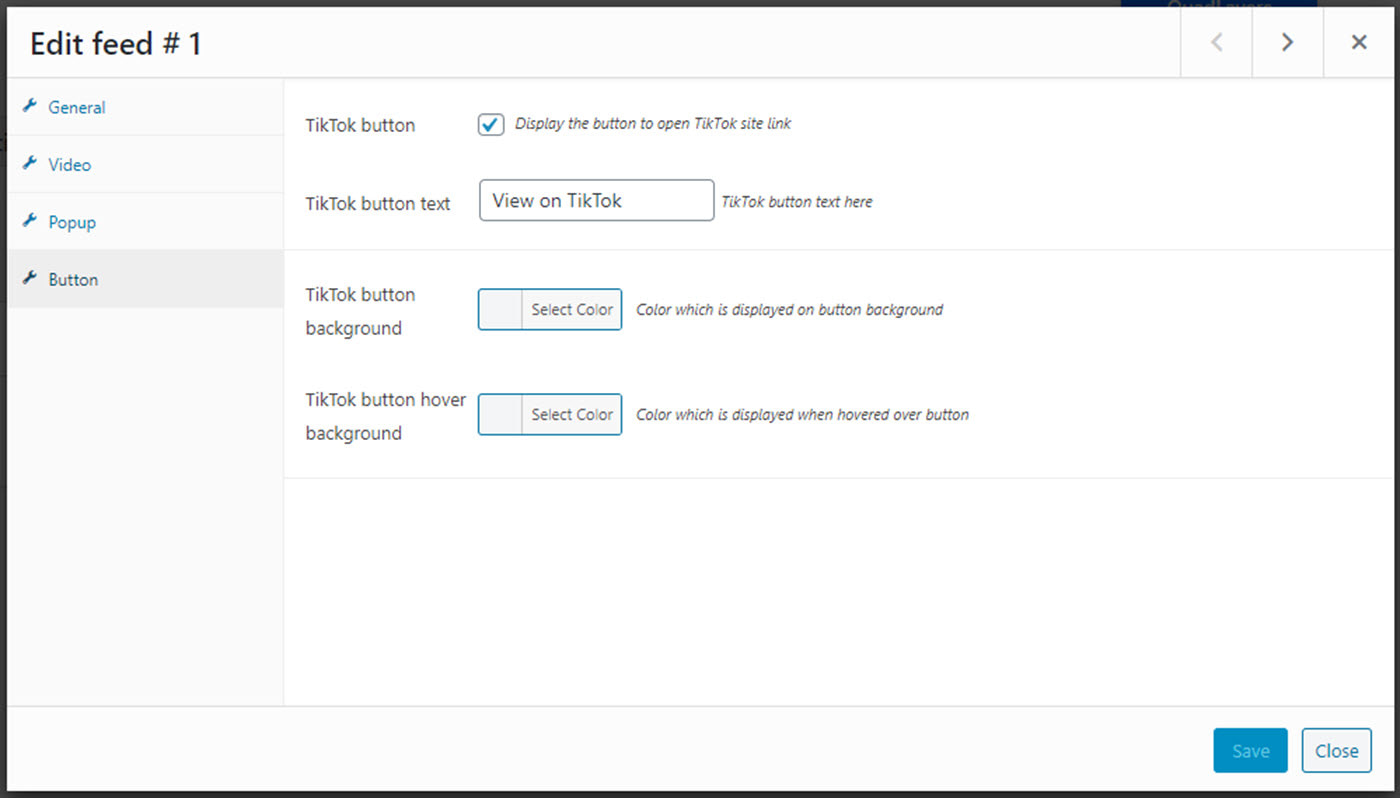
最後のタブは、「ボタン」というタイトルです。
このタブをクリックすると、あなたのサイトではなくTikTokでビデオを見ることができます。
もし、訪問者があなたのサイトに留まることを望むなら、このボタンを削除してください。
また、ボタンのテキストを変更することもできます。
他の設定は、ボタンの色とホバーの色に影響します。
設定が完了したら、「保存」ボタンをクリックしてください。


4. フィードを埋め込んでサイトに表示させる
設定ができたら、自分のサイトのフィードを表示させたい場所に埋め込む準備ができました。
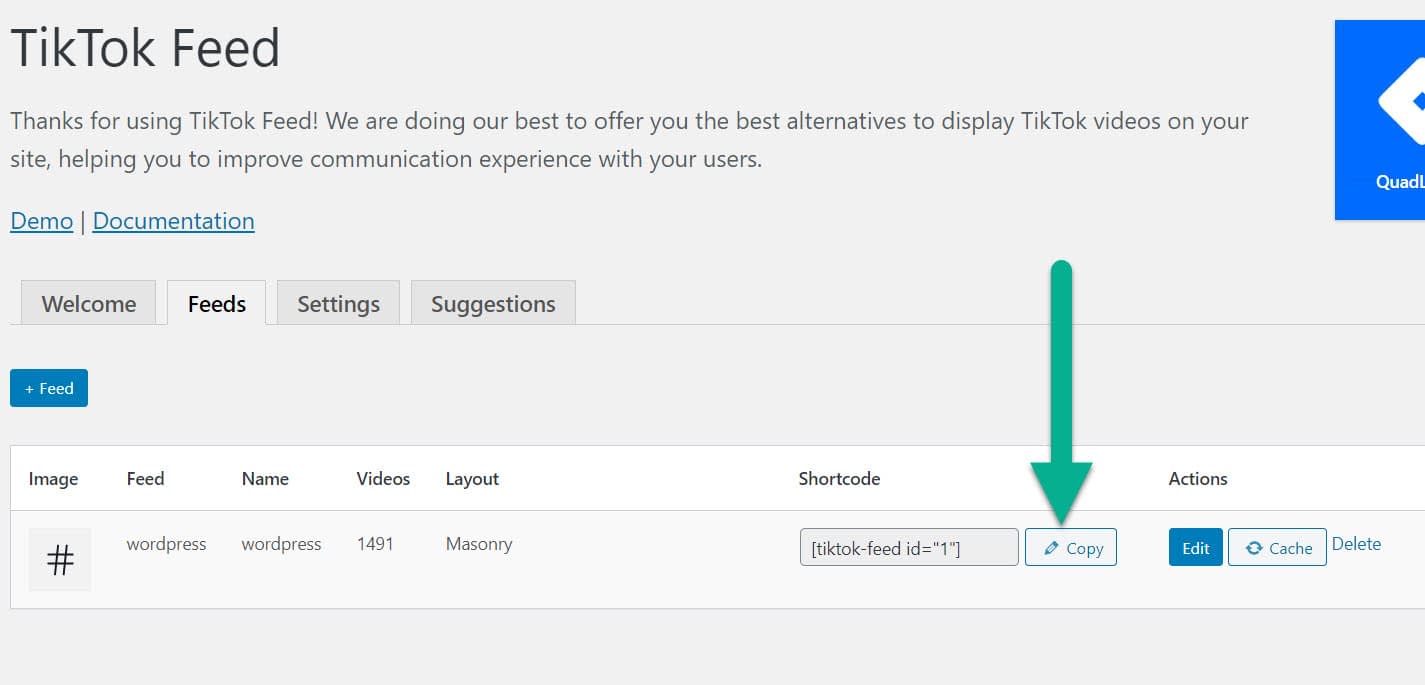
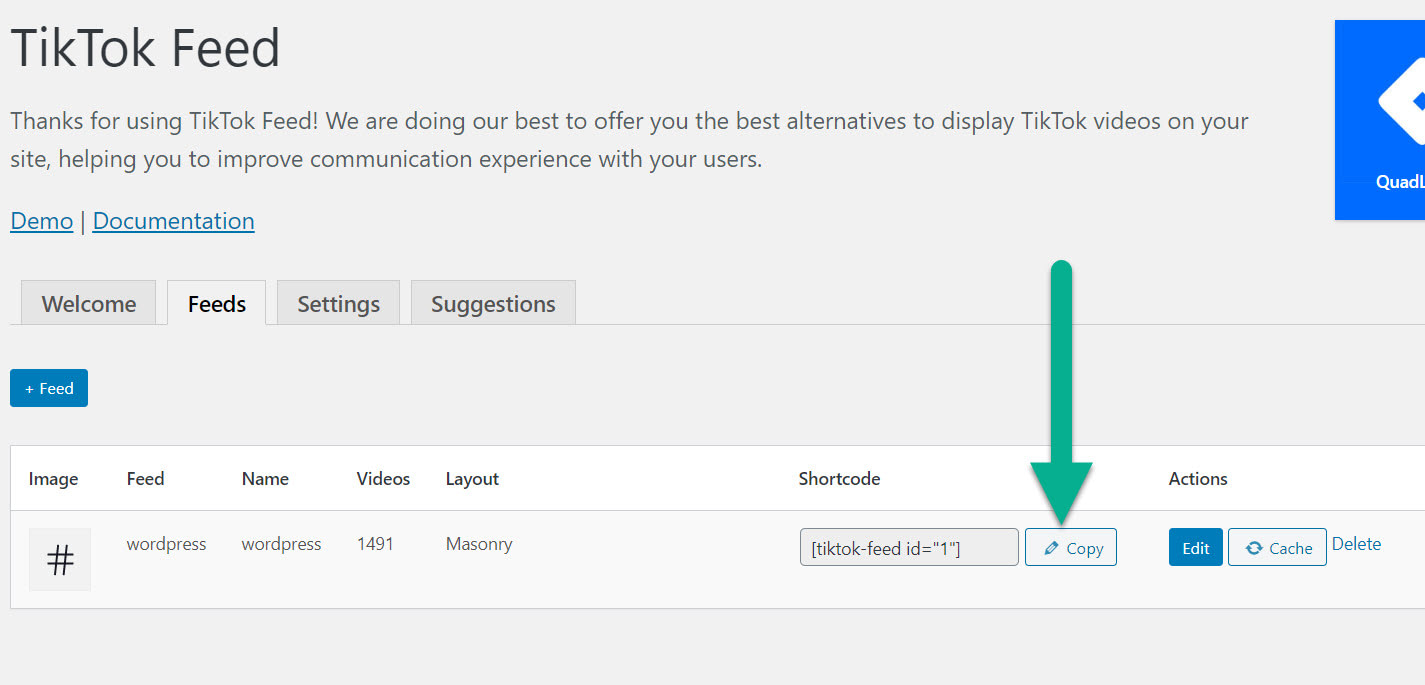
そのためには、フィードのページに戻ってください。
ページや投稿に埋め込むには、そのフィードに関連付けられたショートコードをコピーします。


WordPressの新規投稿または公開ページ(お好みでウィジェットも可)に移動します。
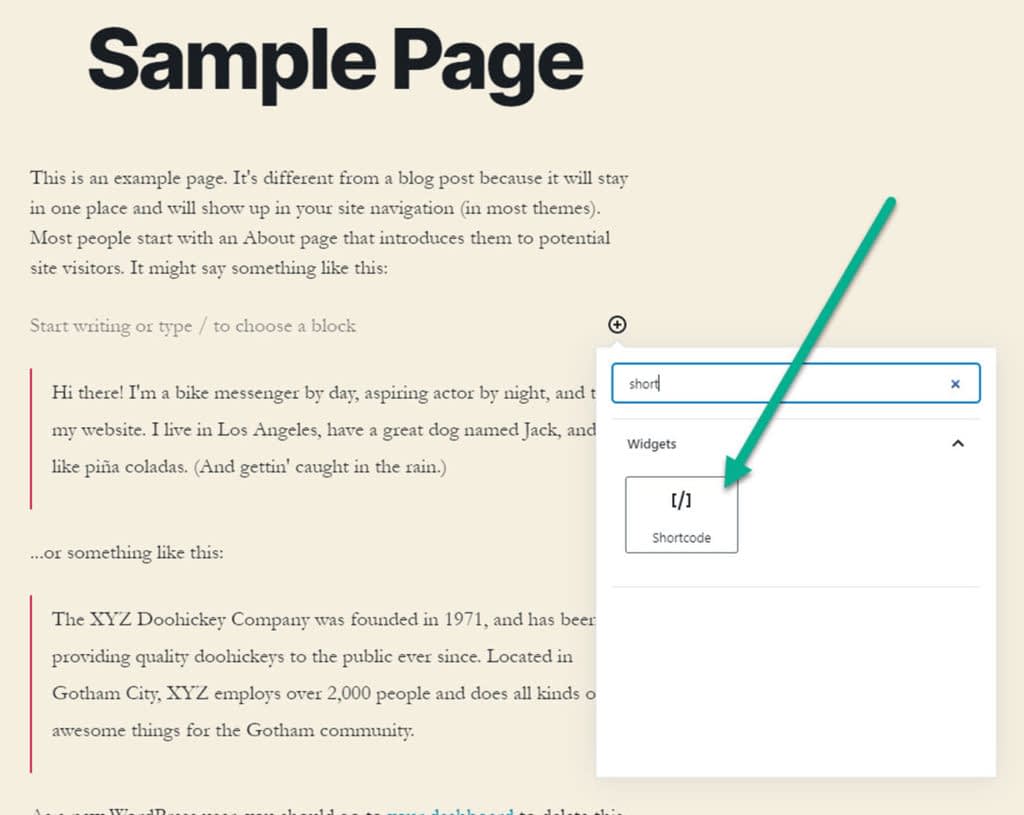
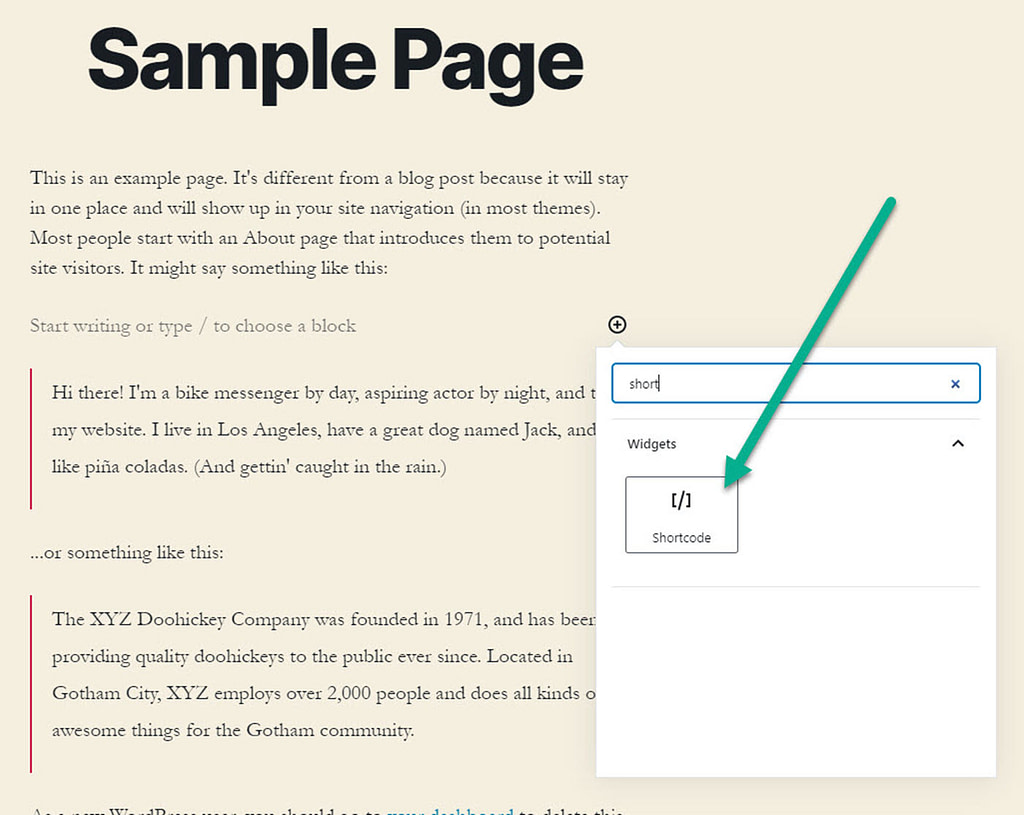
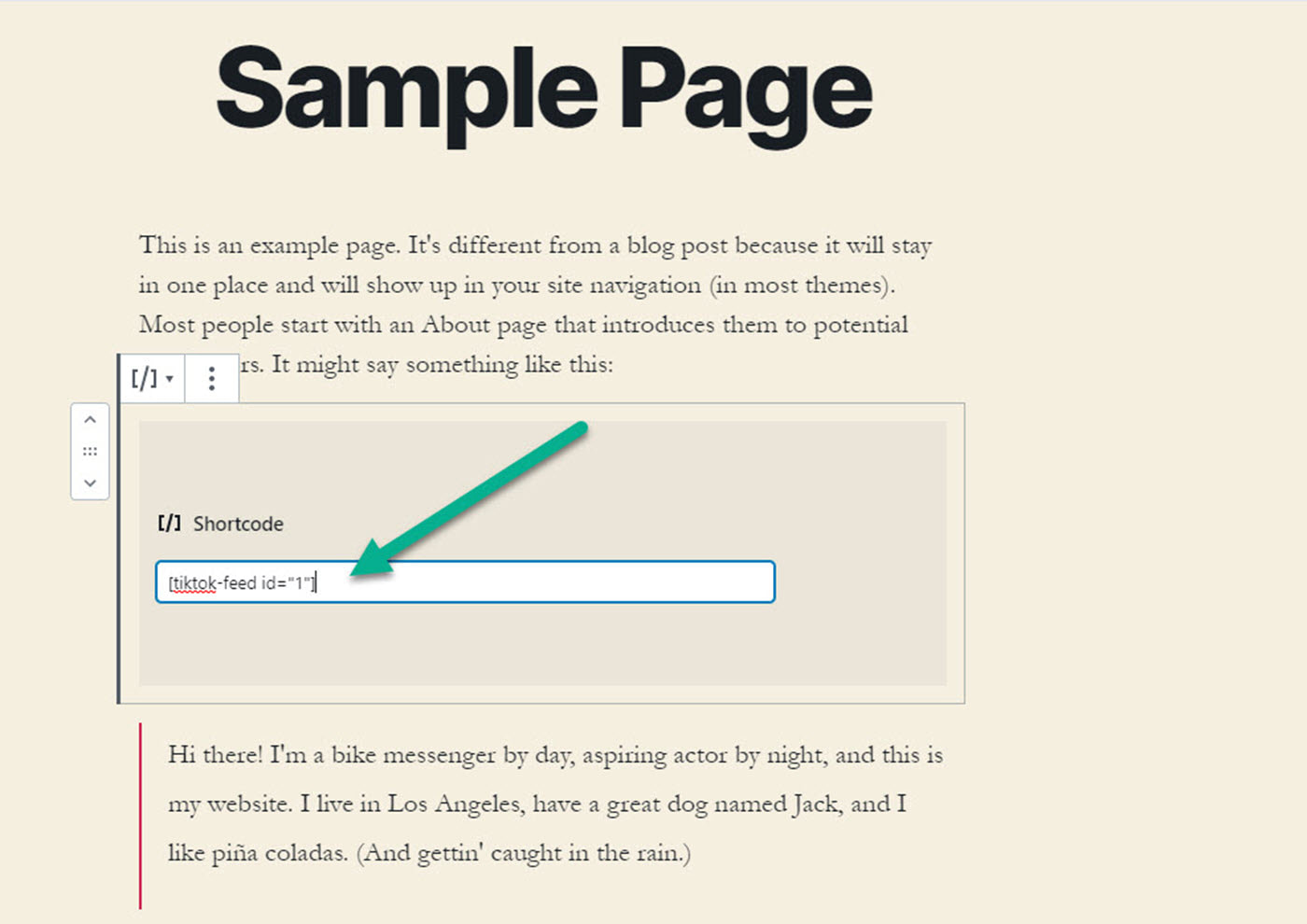
Gutenbergエディタとそのブロックを使用して、Shortcodeブロックを検索します。
Shortcodeブロックを選択し、投稿やページ上の好きな場所に挿入します。


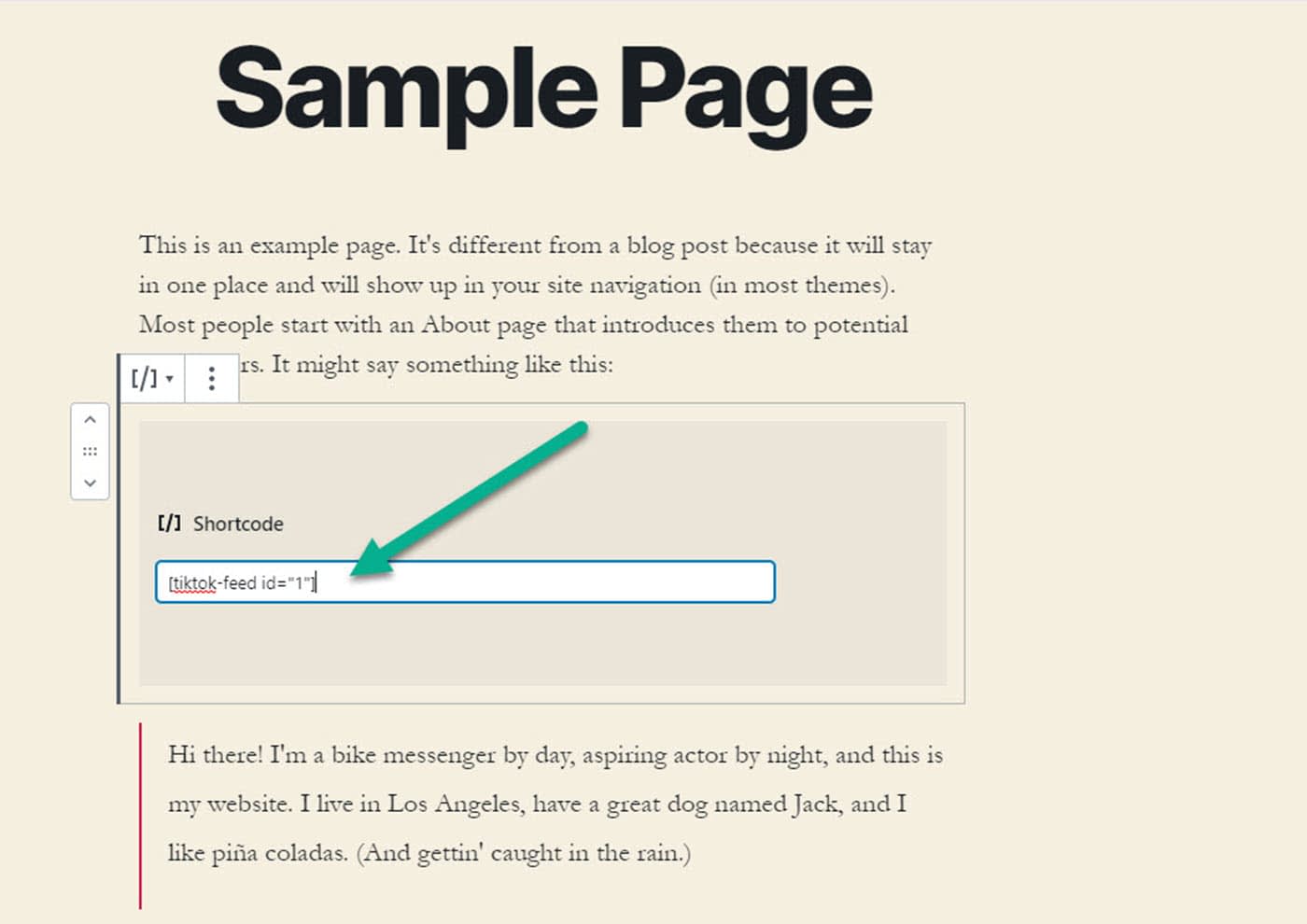
フィードタブからコピーしたショートコードをショートコードブロックのフィールドに貼り付けます。


ページを公開または更新すると、サイトのフロントエンドにTikTokフィードが表示されるはずです。
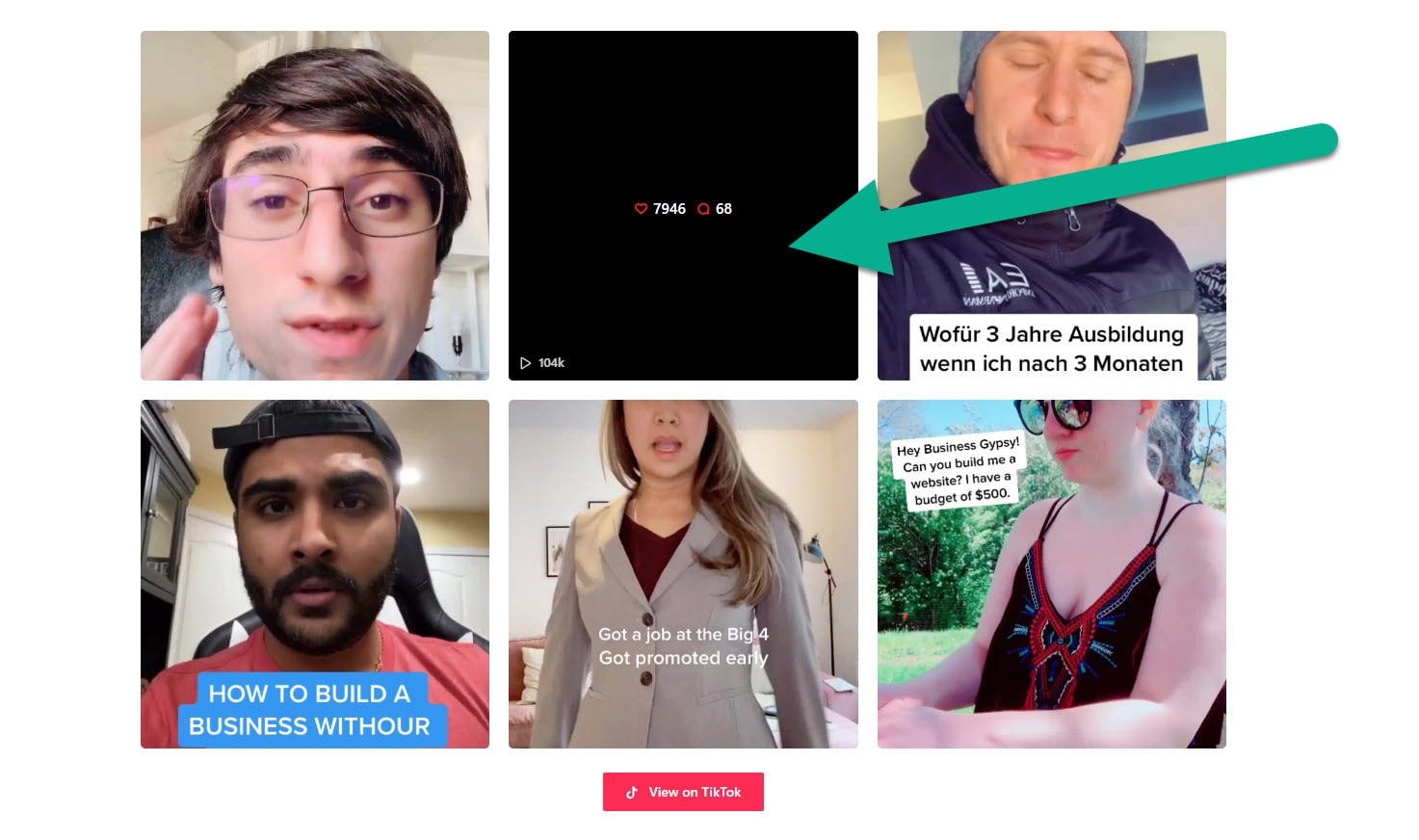
5. TikTok WordPressのフィードをテストする
最後に、フィードを追加した投稿やページを開いて、すべてがうまく機能していることを確認します。
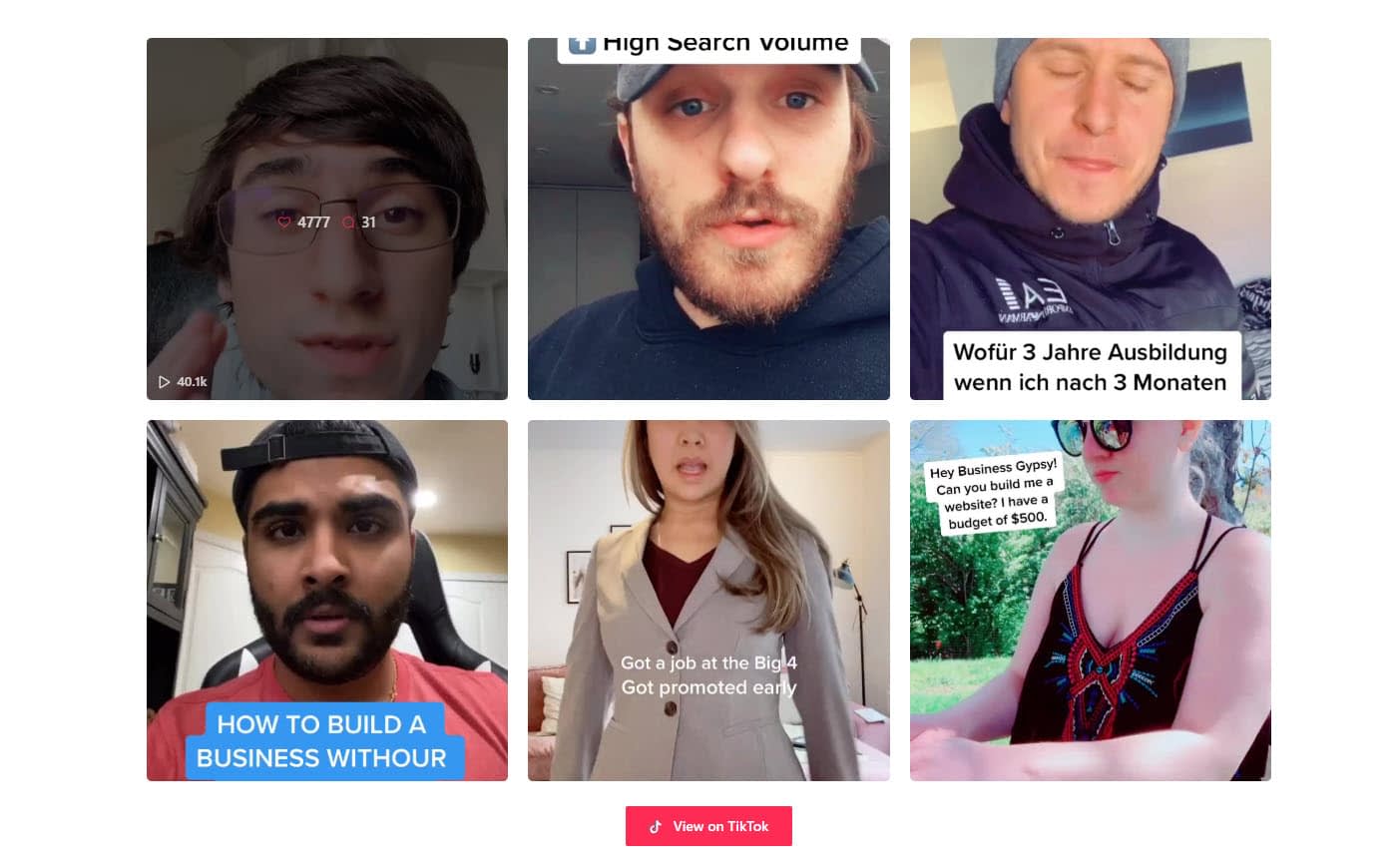
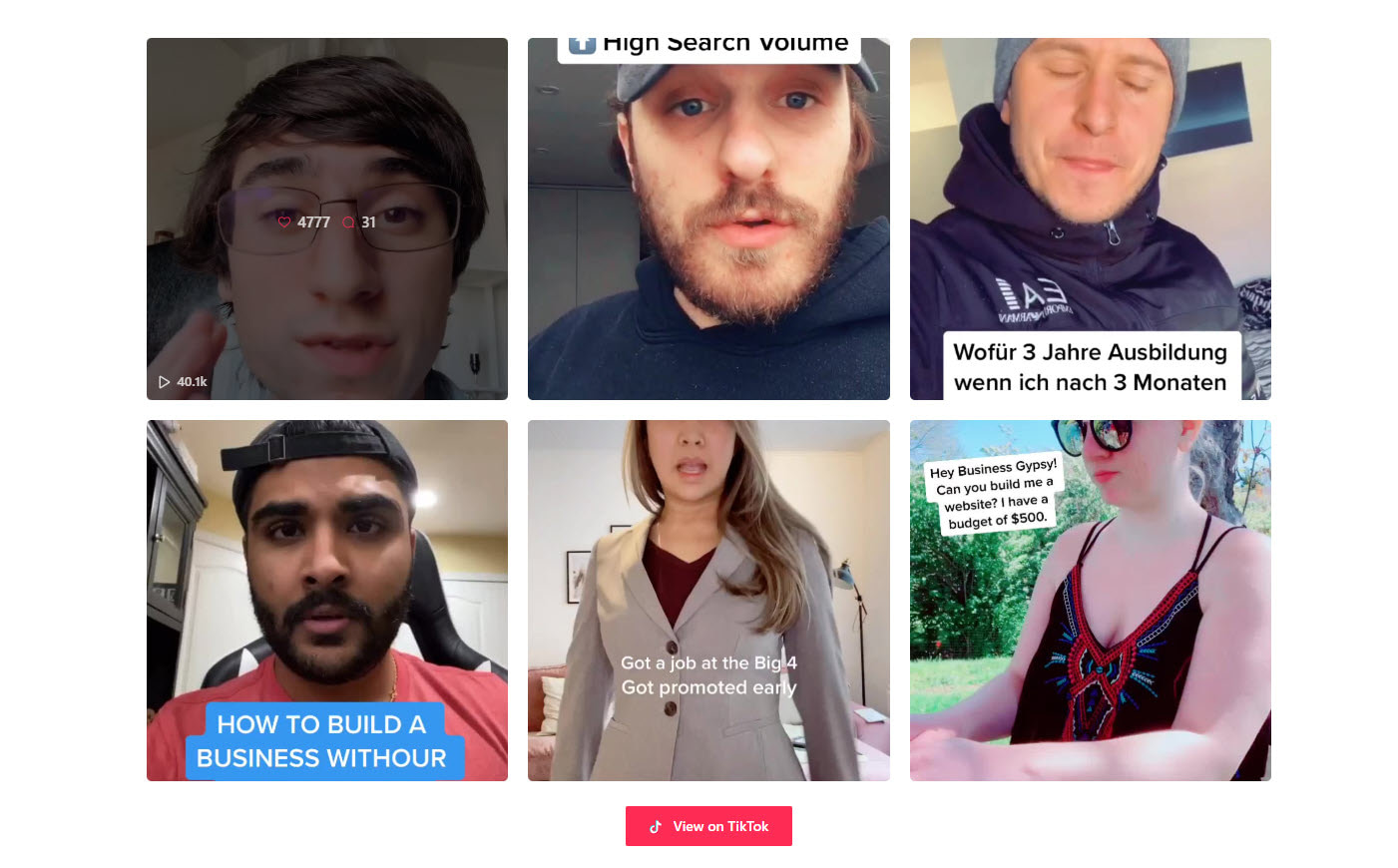
この例では、サンプルページを使用していますが、思い通りの仕上がりになっています。
TikTokのすべての#wordpressハッシュタグがこのページに表示され、3段組のメーソン形式で表示されます。


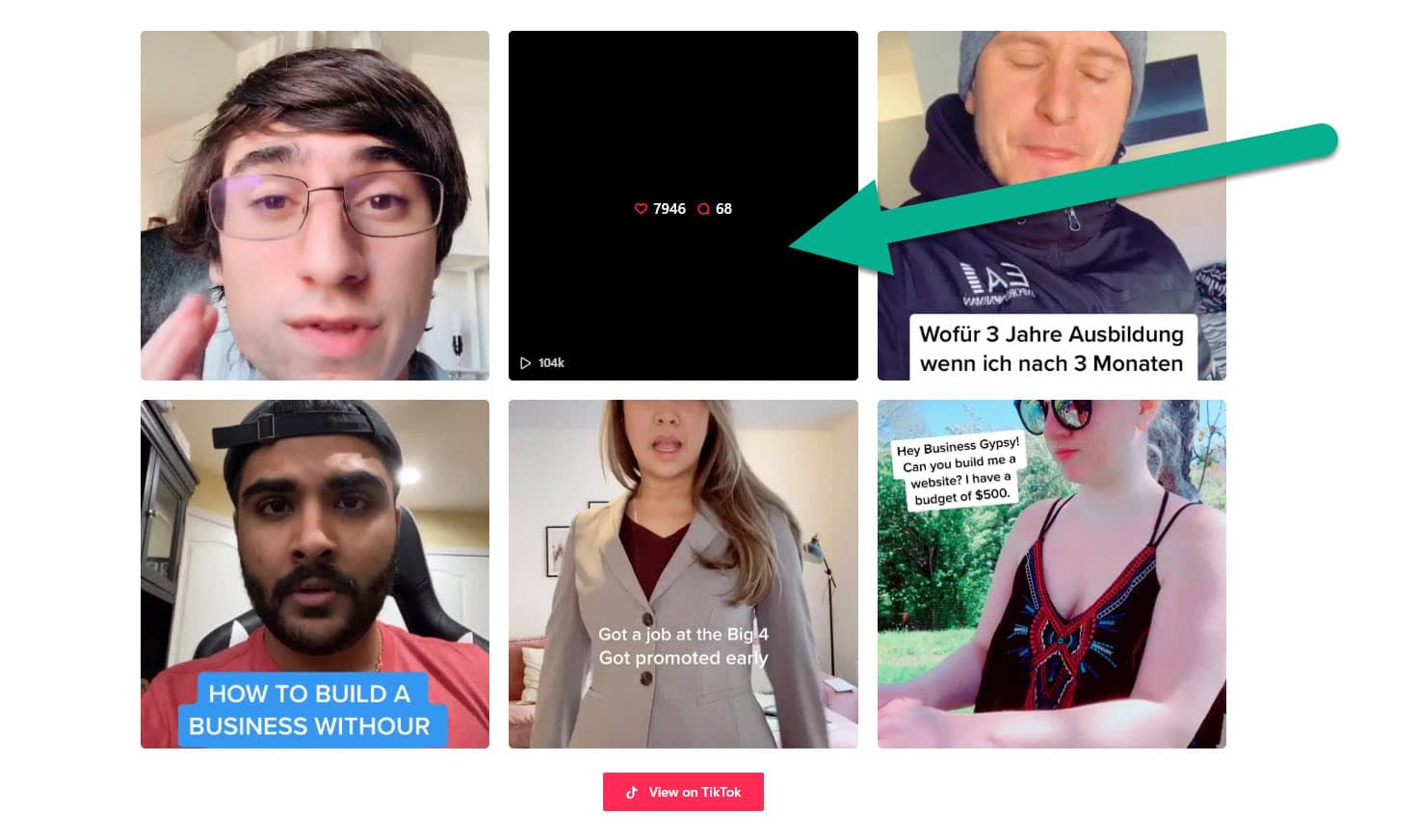
動画にスクロールすると、「いいね!」と「コメント」の数が表示されます。
また、動画ごとの再生回数も表示されます。


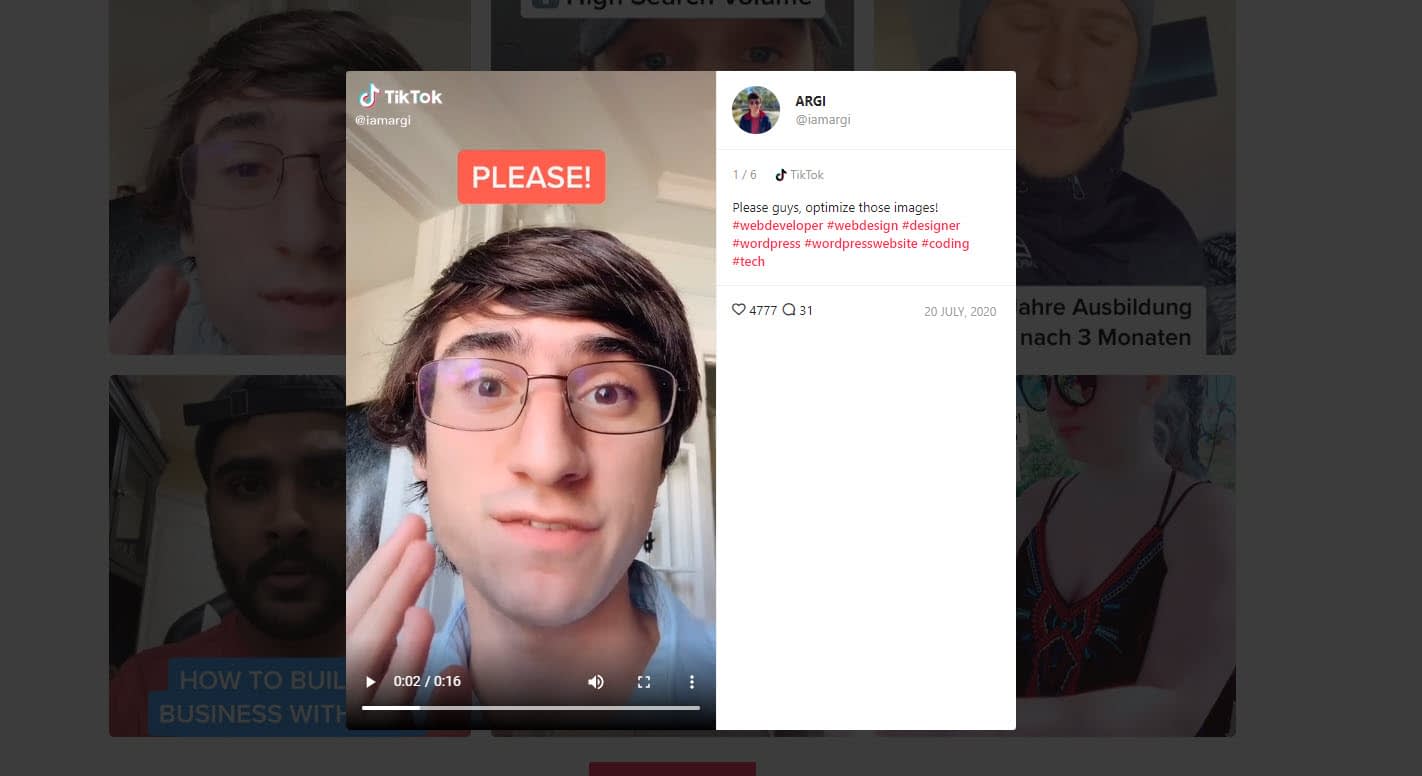
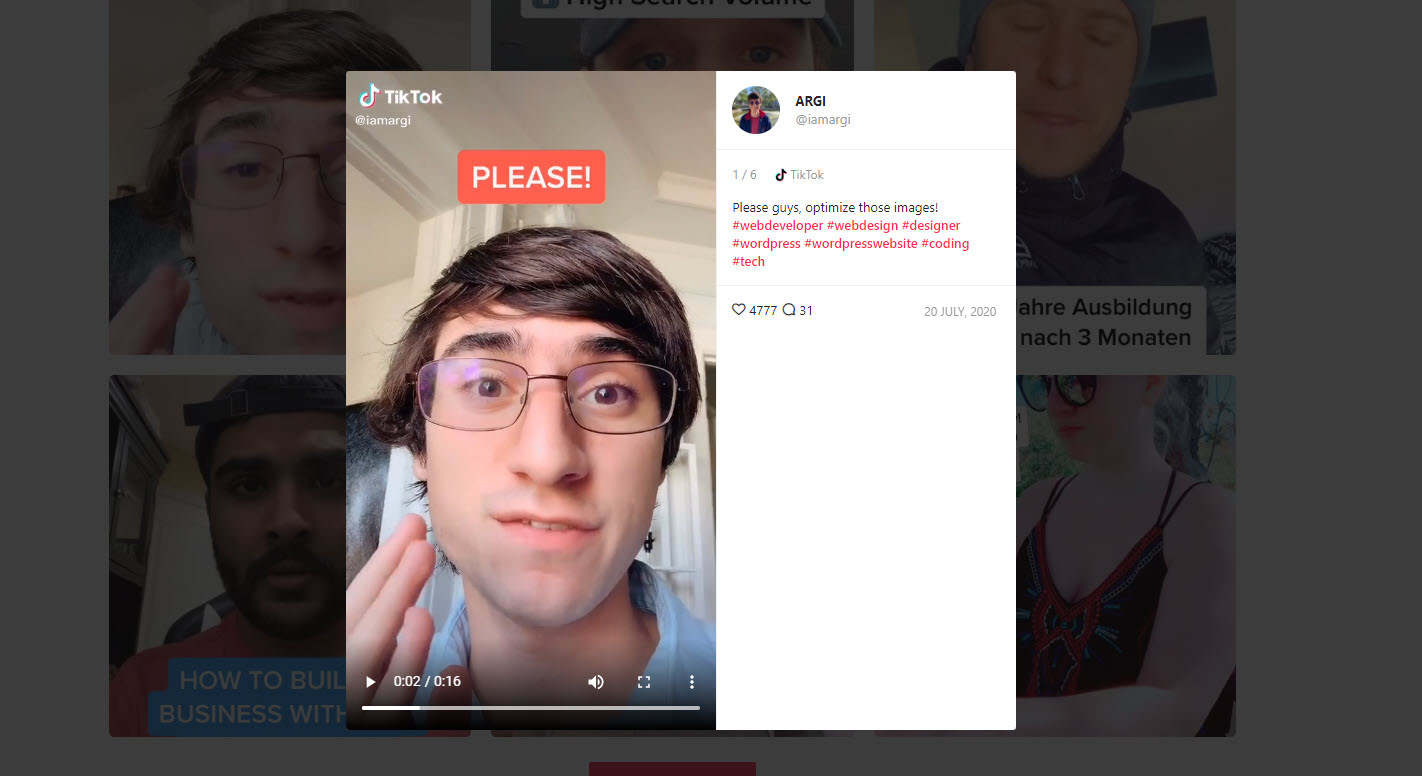
ビデオをクリックすると、より大きなポップアップウィンドウが表示され、訪問者は投稿の大部分を見ることができ、音声付きのビデオを見ることができます。
各ポップアップウィンドウには、実際のTikTokのウェブサイトでこの投稿を見るためのリンクがあります。


代替案 ブロックエディタを使って個別のTikTok動画を埋め込む
WordPressのブロックエディタには、独自のTikTokブロックが付属していることにお気づきでしょうか。
このブロックはプラグインほど多機能ではありませんが、プラグインで可能な定期更新のフィードではなく、ブロックごとに1つのTikTokビデオを埋め込むことができます。
ブログの記事に関連するTikTokの動画があれば、気軽に試してみてください。
警告 ブロックは、テスト中に私のためにその信頼性の高いされていません. 私はそれがあなたのために良い仕事をするかもしれないので、あなた自身のウェブサイト上でそれを試してみることをお勧めします。
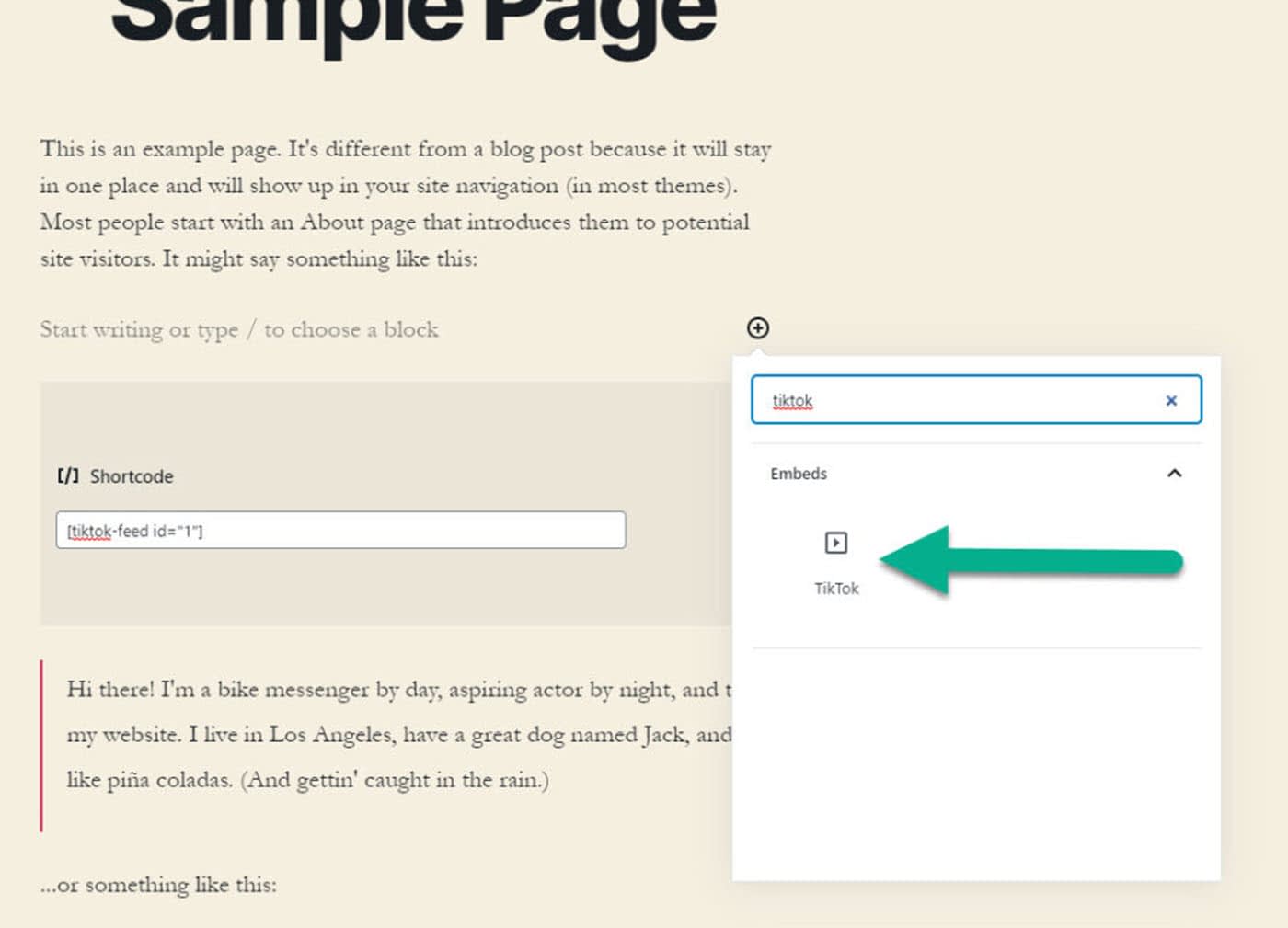
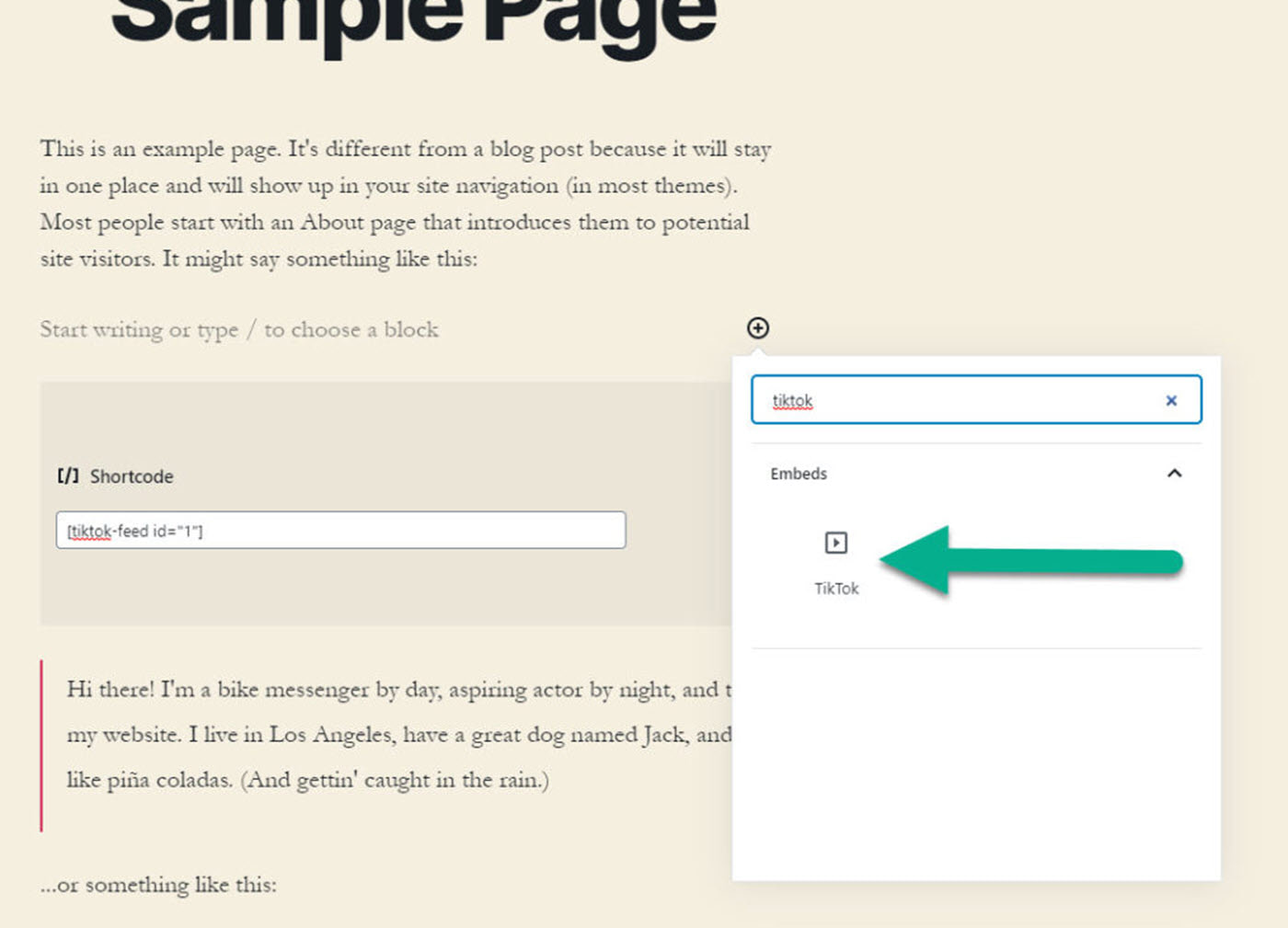
これを使用するには、エディタでTikTokブロックを検索します。


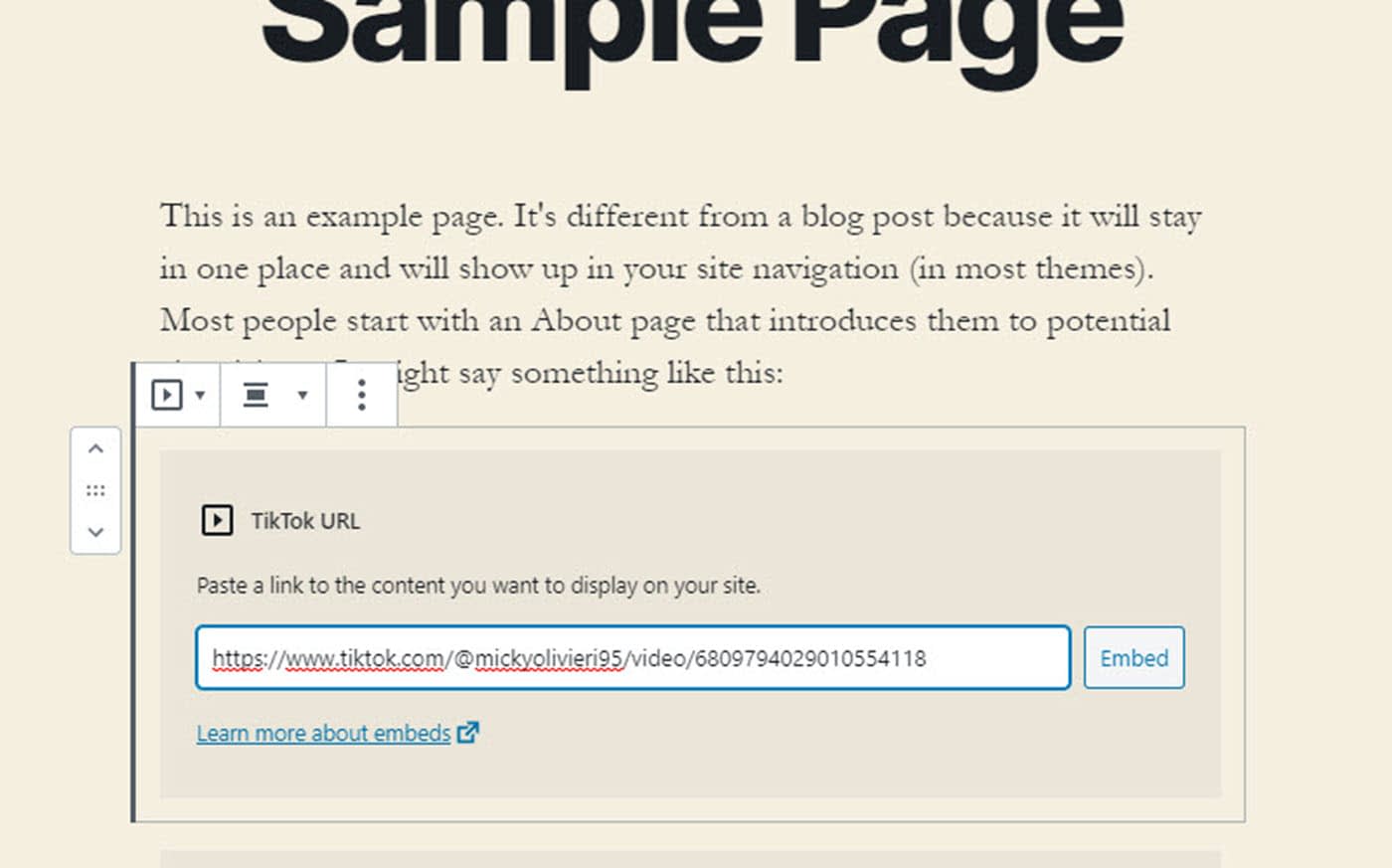
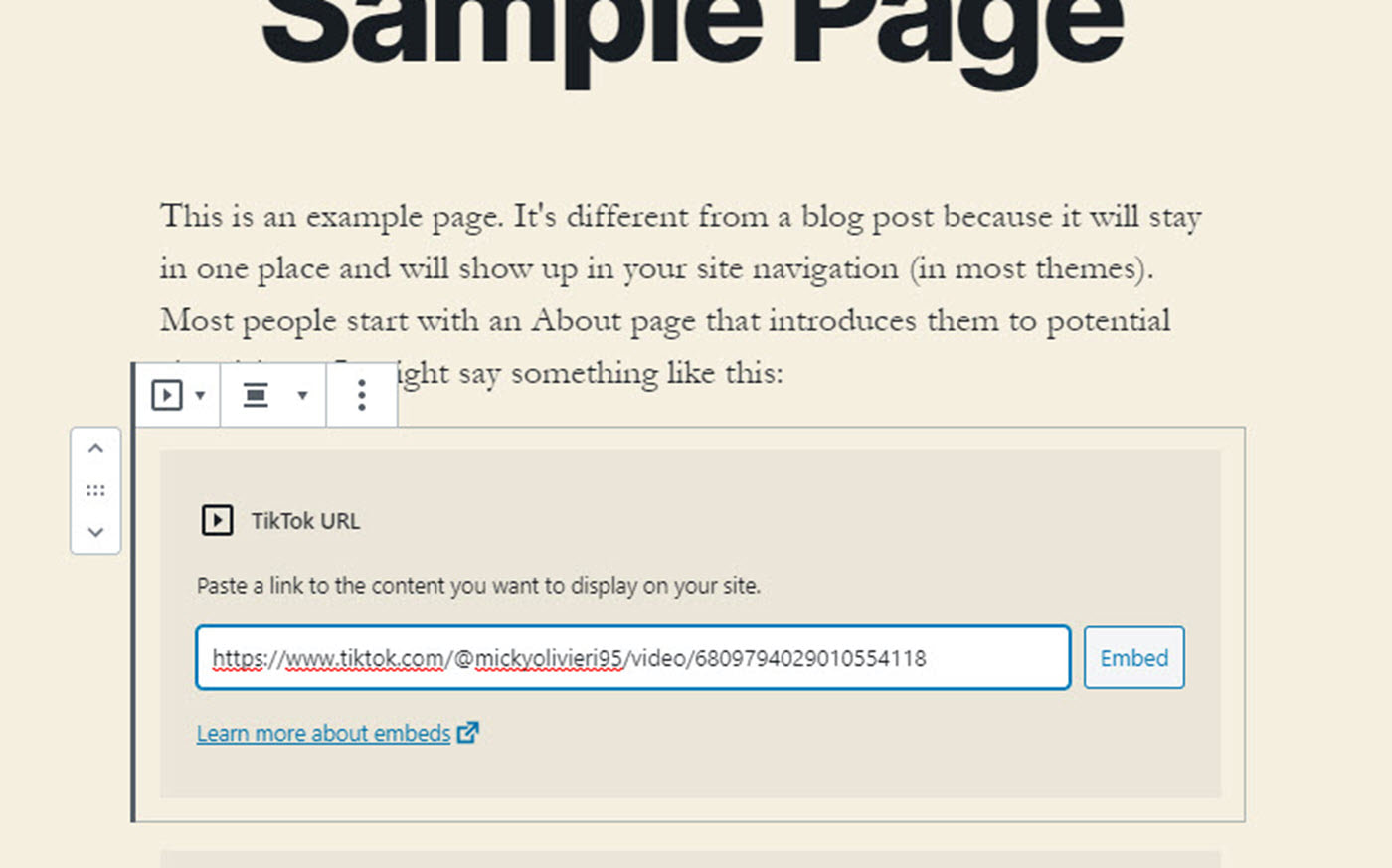
個々のTikTokビデオのURLをコピーし、そのURLをTikTokブロックのフィールドに貼り付けます。
埋め込みボタンをクリックします。


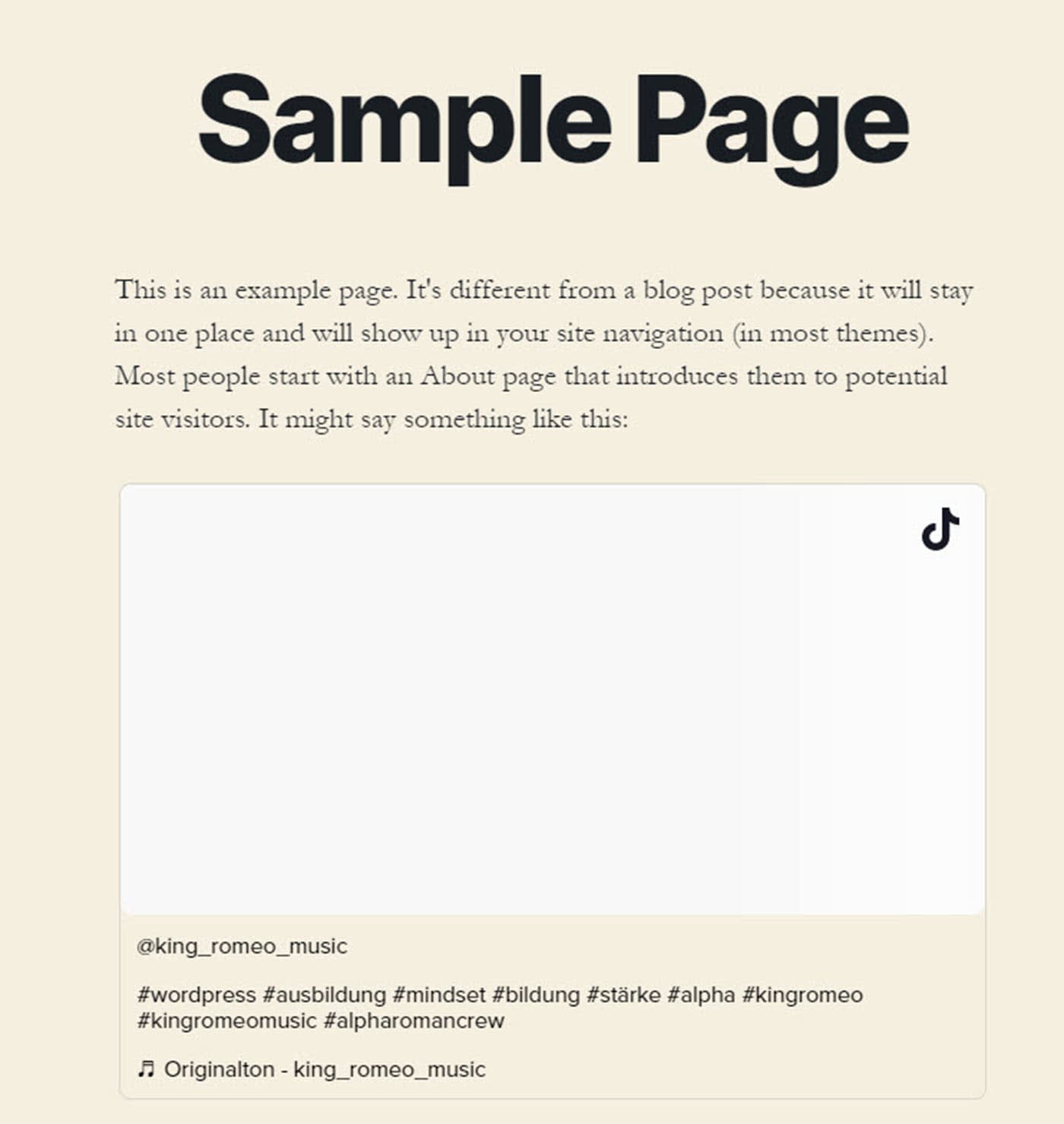
これで、動画とユーザー名、ハッシュタグ、説明文などの追加情報が表示されるはずです。
しかし、次のようなものが表示された場合、内蔵のTikTokブロックは、あなたにとって理想的な解決策ではないかもしれません。


TikTokのWordPressフィードを追加する予定はありますか?
TikTokは万人向けではありませんが、どのソーシャルネットワークも成長段階ではそう見られていたことが多いですね。
たしかに、TikTokは主に10代の若者が音楽系の短編動画に使っています。
しかし、この層を取り込み、短くて楽しい動画をウェブサイトに取り入れる方法を見つけることには、マーケティング上の利点があります。
TikTokでコンテンツを作成している場合、ウェブサイトにフィードを追加することで、ソーシャルメディア戦略を強化する絶好の機会にもなるのです。
WordPressにTikTokのフィードを追加する方法について、まだ何かご質問がありますか?コメントでお知らせください。

